
本文精选了多个优秀的 GitHub 开源项目,涵盖 Vue.js 管理界面、现代 Web UI、服务器端面板、桌面优化、语音识别等方面,为开发者提供丰富的工具和灵感。
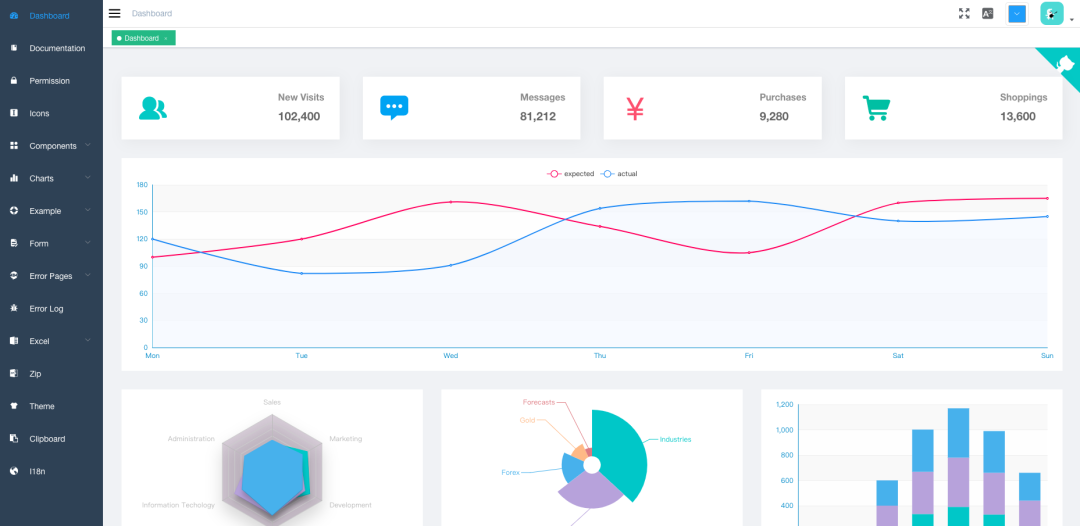
1.vue-element-admin:打造高效Vue.js管理界面


🏷️仓库名称:PanJiaChen/vue-element-admin
🌟截止发稿星数: 87892 (近一个月新增:329)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/PanJiaChen/vue-element-admin
引言
vue-element-admin是一个开源前端解决方案,帮助您构建高效响应式的管理界面,它基于Vue.js和Element UI框架,为您提供了一系列企业级应用模板和强大功能。
项目作用
仓库描述
“vue-element-admin”项目是一个免费开源的Vue.js管理界面解决方案,集成了Element UI、i18n国际化、Mock.js模拟数据等功能,旨在帮助开发者快速构建高质量的企业级应用。
使用建议
作为管理界面模板
构建单页应用和管理系统
探索Vue.js和Element UI的最佳实践
结论
vue-element-admin是一款强大且丰富的Vue.js管理界面解决方案,它通过一系列有用的功能和内置组件,帮助开发者快速构建复杂且用户友好的应用。它是一个开源项目,欢迎感兴趣的开发者参与贡献和使用。
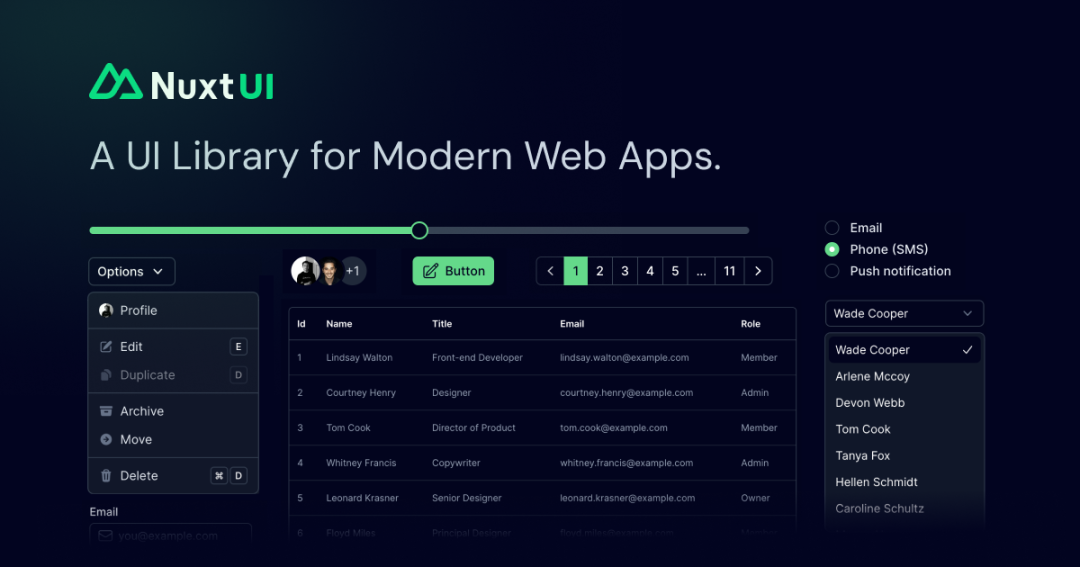
2.Nuxt UI:构建现代 Web 应用的 UI 库

🏷️仓库名称:nuxt/ui
🌟截止发稿星数: 4015 (近一个月新增:156)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/nuxt/ui
引言
Nuxt UI 是一个模块,提供了使用 Tailwind CSS 和 Headless UI 构建的 Vue 组件和可组合元素,旨在帮助开发者构建美观且可访问的用户界面。
项目作用
使用 Tailwind CSS 和 Headless UI 构建
支持 HMR 和暗模式
支持 LTR 和 RTL 语言
提供键盘快捷键、图标和类型支持,并有配套的 Figma 工具包。
使用建议
使用 npx 命令安装 Nuxt UI:npx nuxi@latest module add ui访问 https://ui.nuxt.com 了解更多文档信息。
结论
Nuxt UI 是构建现代 Web 应用程序的理想选择,它提供了一整套 UI 工具,允许开发者创建美观且用户友好的界面。
3.EasyNode:Linux 服务器端的 WEB SSH 面板
🏷️仓库名称:chaos-zhu/easynode
🌟截止发稿星数: 1326 (近一个月新增:75)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/chaos-zhu/easynode
引言
本文将深入探讨 EasyNode,一个开源且功能强大的 Linux 服务器 WEB SSH 面板,它通过直观的界面和丰富的功能简化了远程服务器管理。
项目作用
该项目基于 Node.js 和 Vue.js 构建,提供了一个响应式且用户友好的界面。它支持导入和导出实例、实例分组、凭据存储、多渠道通知、脚本库和批量指令等功能。
仓库描述
EasyNode 的 GitHub 仓库是该项目的官方代码存储库,包含了项目的所有代码、文档和问题跟踪器。该仓库积极维护,定期更新和改进。
结论
EasyNode 是一个功能齐全且易于使用的 Linux 服务器 WEB SSH 面板,为用户提供了管理远程服务器的便捷方式。它的开放源代码性质和丰富的功能使其成为系统管理员和开发人员的宝贵工具。
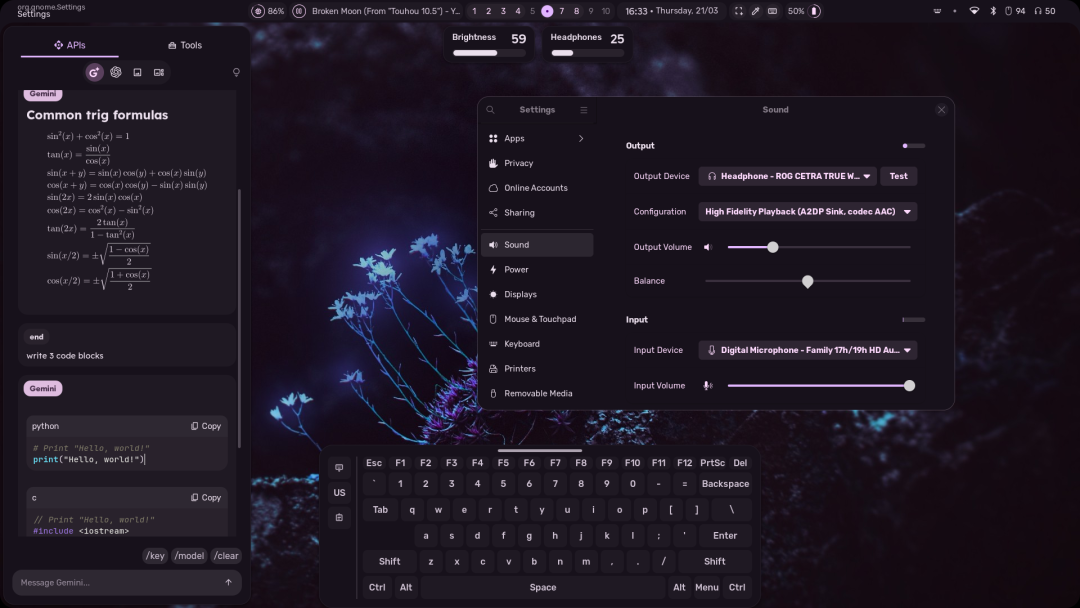
4.Hyprland dotfiles:为您的桌面打造独特体验


🏷️仓库名称:end-4/dots-hyprland
🌟截止发稿星数: 4342 (近一个月新增:440)
🇨🇳仓库语言: JavaScript
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/end-4/dots-hyprland
引言
准备踏上一段定制之旅,将您的桌面转变为一个高效、美观且充满个性的工作空间。让 end_4's Hyprland dotfiles 引领您踏上这段旅程。
项目作用
dotfiles 引入了 AGS GTK 小工具系统、Fuzzel 剪贴板和表情符号选择器,以及来自 ChatGPT 和 Google Gemini 的 AI 助手,增强了您的日常工作流程。
仓库描述
作为一名资深的 GitHub 开源科技作家,我仔细研究了这个仓库,发现它包含了易于遵循的安装说明、丰富的软件概述以及清晰的帮助指南。
案例
该项目在 Reddit 的 unixporn 社区颇受欢迎,展示了各种令人惊叹的定制桌面截图,展示了其强大的自定义功能。
客观评测或分析
Hyprland dotfiles 以其易于使用、广泛的自定义选项和出色的性能而受到赞誉。它为寻求独特桌面体验的 Linux 用户提供了一个极好的解决方案。
使用建议
对于想要提升桌面体验的技术爱好者和高级用户,强烈推荐使用 Hyprland dotfiles。它提供了一套强大的工具,可帮助您创建适合自己工作流程和审美的个性化工作空间。
结论
如果您正在寻找一种方法来释放您想象力的全部潜力并打造一个真正令人惊叹的桌面,那么 end_4's Hyprland dotfiles 绝对值得一试。它提供了无与伦比的自定义选项和流畅的性能,让您拥有一个独特而高效的桌面体验。
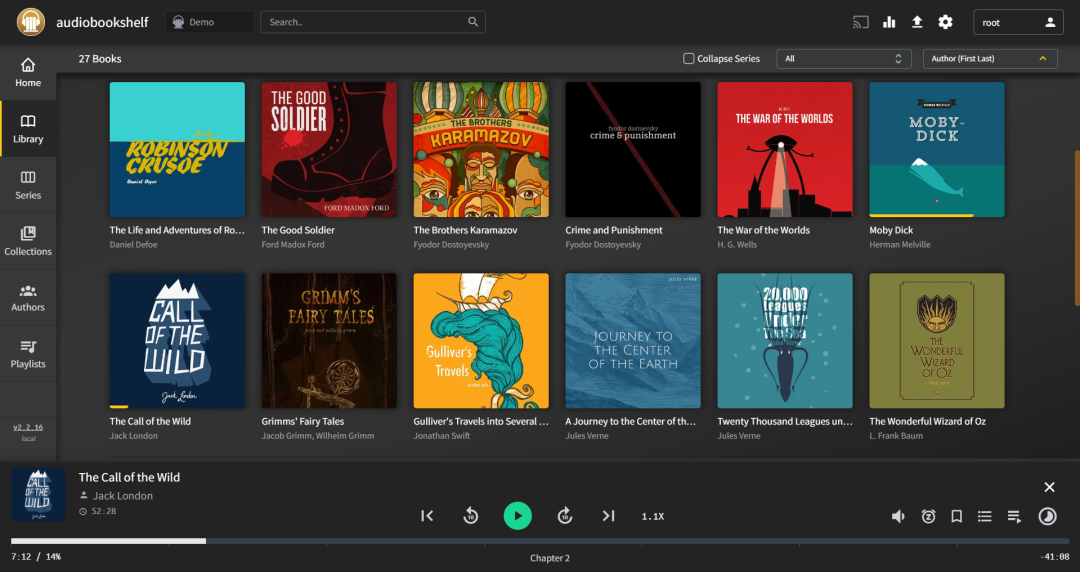
5.自建的有声书及播客服务器

🏷️仓库名称:advplyr/audiobookshelf
🌟截止发稿星数: 6644 (近一个月新增:311)
🇨🇳仓库语言: JavaScript
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/advplyr/audiobookshelf
引言
Audiobookshelf 是一款开源、自建软件,用户可以使用该软件管理有声书和播客、收听和下载有声书和播客。
项目作用
Audiobookshelf 使用 Node.js 构建,并依靠 WebSocket 连接实现实时功能。它支持多种音频格式,并包含用于合并和嵌入元数据的工具。
仓库描述
Audiobookshelf 根据 GNU 通用公共许可证条款第 3.0 版完全开源。
案例
客观评测或分析
Audiobookshelf 是一款全面且高度可定制的管理音频内容解决方案。其开源性质允许用户根据其具体需求定制它。
使用建议
结论
Audiobookshelf 为用户提供了一个便利且功能强大的平台,用于管理和欣赏其音频内容。其自托管性质和开源代码库提供了灵活性及自定义选项,可满足广泛的需求。
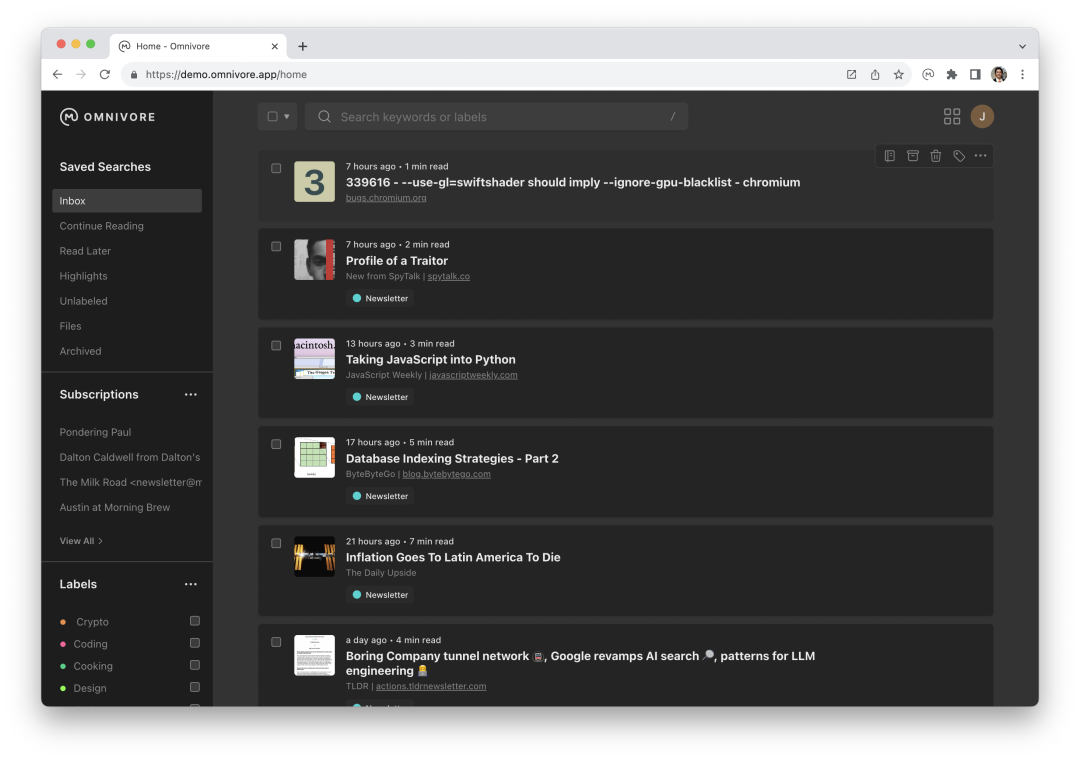
6.Omnivore: 一站式开源阅读解决方案

🏷️仓库名称:omnivore-app/omnivore
🌟截止发稿星数: 13465 (近一个月新增:810)
🇨🇳仓库语言: TypeScript
🤝仓库开源协议:GNU Affero General Public License v3.0
🔗仓库地址:https://github.com/omnivore-app/omnivore
引言
Omnivore 是一款为阅读爱好者量身打造的开源阅读解决方案,提供全面的功能,让阅读变得更加社交化。
仓库描述
Omnivore 的 GitHub 仓库包含以下内容:
案例
Omnivore 已被广泛用于各种教育和专业环境中,包括:
学生记录讲座笔记
研究人员组织他们的研究材料
博客作者整理他们的研究来源
客观评测或分析
Omnivore 以其易用性、功能齐全性和可扩展性而受到赞誉。它提供了一个高度可定制的阅读体验,可根据用户的特定需求进行调整。
使用建议
为了充分利用 Omnivore,建议:
结论
Omnivore 是一款功能强大的开源阅读解决方案,可提高您的阅读体验。无论您是学生、研究人员还是博主,Omnivore 都将成为您研究和学习之旅的宝贵伴侣。
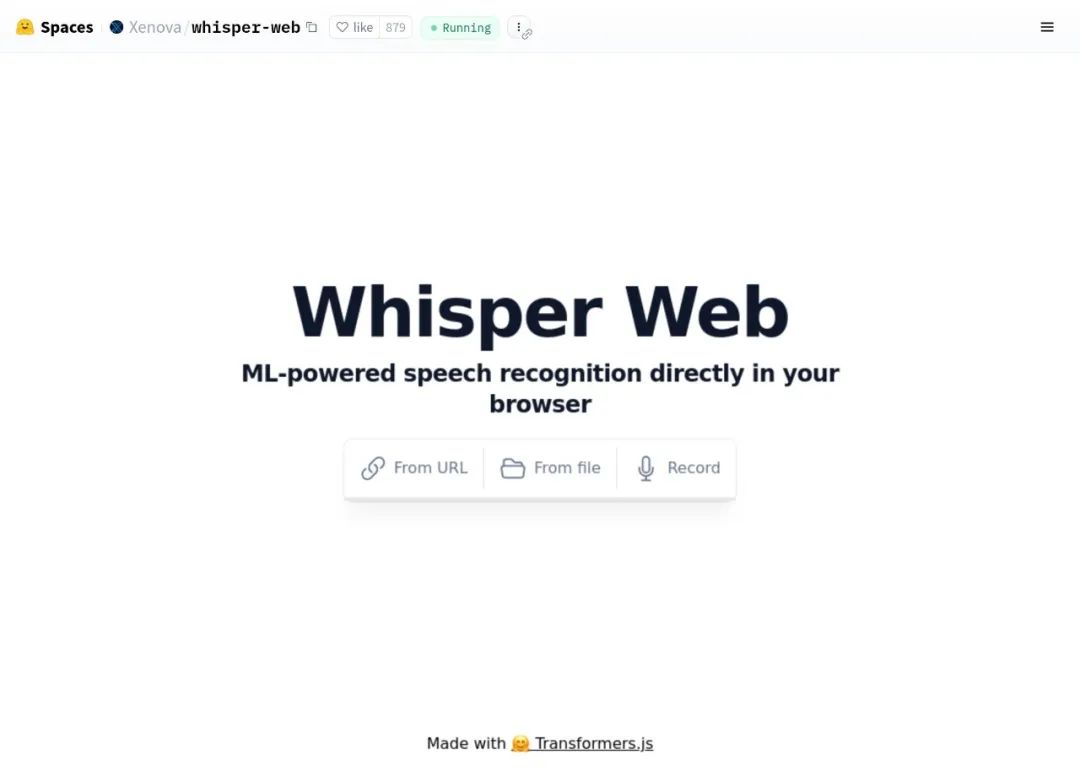
7.Whisper Web:浏览器中的语音识别

🏷️仓库名称:xenova/whisper-web
🌟截止发稿星数: 2520 (近一个月新增:963)
🇨🇳仓库语言: TypeScript
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/xenova/whisper-web
引言
本文将介绍 Whisper Web,一个采用机器学习技术的语音识别库,可在浏览器中直接运行。
项目作用
Whisper Web 构建于 🤗 Transformers.js之上,一个流行的自然语言处理库。它利用大型语言模型 (LLM) 的强大功能来识别语音输入。
仓库描述
该仓库包含 Whisper Web 的源代码、示例和文档。
使用建议
Whisper Web 可用于各种应用程序,包括语音转文字、语音命令和聊天机器人。
结论
Whisper Web 为浏览器语音识别提供了便捷且功能强大的解决方案。它使开发人员能够在他们的应用程序中轻松集成语音识别功能,从而增强用户体验。
感谢您的观看!别忘了点赞、收藏和分享哦!❤️ 你的支持是我最大的动力!😊 每天为你带来不一样的开源项目!

