这是我html的主体代码:
<div class='container' >
{% for post in posts %}
<button class='btn btn-danger' data-toggle='collapse'
data-target='#{{ post.title }}'>{{ post.title }}</button>
<h4>{{ post.timestamp|date }}</h4>
<div id="{{ post.title }}" class='collapse'>{{ post.body }}</div>
{% endfor %}
</div>
目的是想实现点击文章标题隐藏文章的主体,如下图:

点击第一个标题成功折叠,没问题:

但是点击另两个完全没反应,刚学django没多久,请问要怎么改呢?
用的是Bootstrap,js部分很简单,如下:
$(document).ready(function(){
$('.collapse').collapse()
})
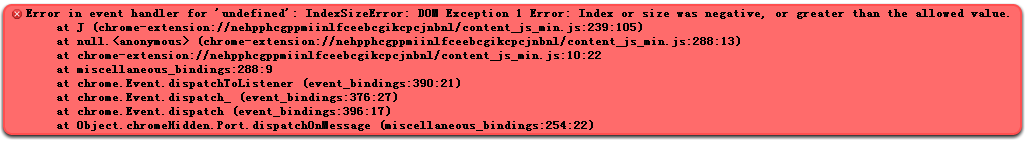
在JS控制台发现了些错误: