
Boot+Cloud项目学习:macrozheng.com
作为后端开发,我们经常会使用到Nginx,但是Nginx的配置有时候写起来确实挺繁琐。今天给大家分享一款全新的Web服务器Caddy,它在Github上的Star数量全面超越Nginx,配置方式也更优雅!
Caddy简介
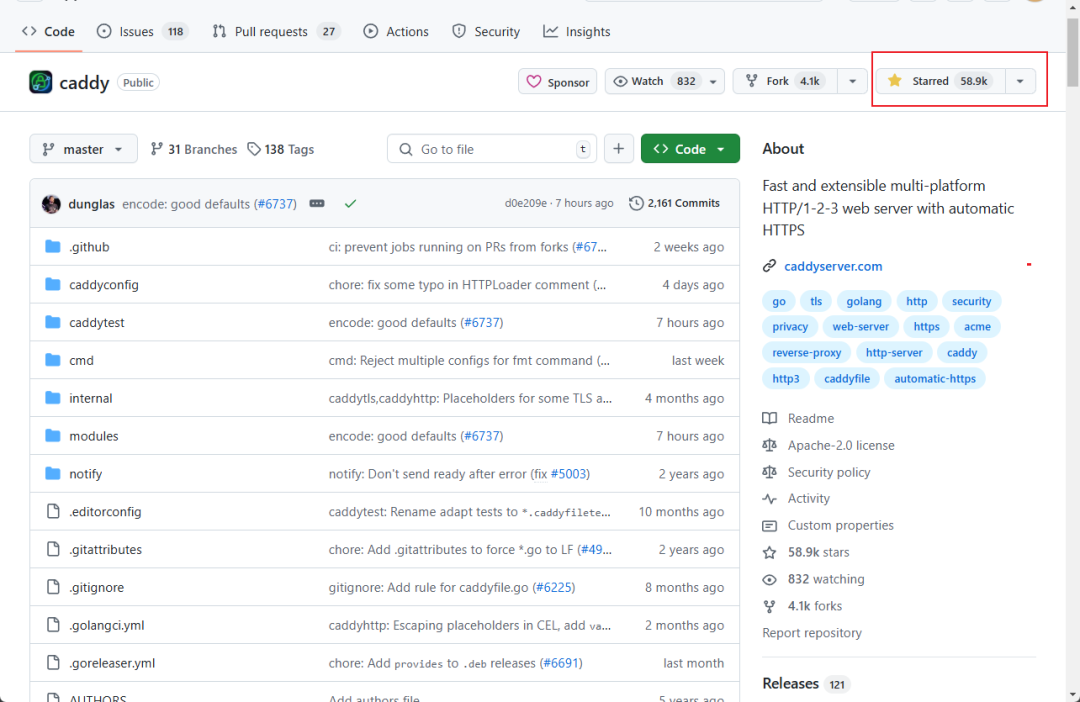
Caddy是一款功能强大,扩展性高的Web服务器,目前在Github上已有58K+Star。Caddy采用Go语言编写,可用于静态资源托管和反向代理。

Caddy具有如下特性:
- Caddyfile简单配置:提供简单、易于理解的配置文件格式。
- 动态JSON API:可实时更新配置,无需重启服务器。
- 默认启用HTTPS:为每个托管站点自动启用HTTPS,无需额外操作。
- 高扩展性:能够支持数十万站点,非常适合大规模部署。
- 现代协议支持:原生支持HTTP/1.1、HTTP/2 和HTTP/3。
- 跨平台运行:无外部依赖,在任何平台上都能稳定运行。
安装
使用Docker来安装Caddy是非常方便的,这里我们就使用Docker来安装。
docker pull caddy
docker run -p 80:80 -p 443:443 --name caddy \
-v /mydata/caddy/Caddyfile:/etc/caddy/Caddyfile \
-v /mydata/caddy/data:/data \
-v /mydata/caddy/site:/srv \
-d caddy
mall项目简介
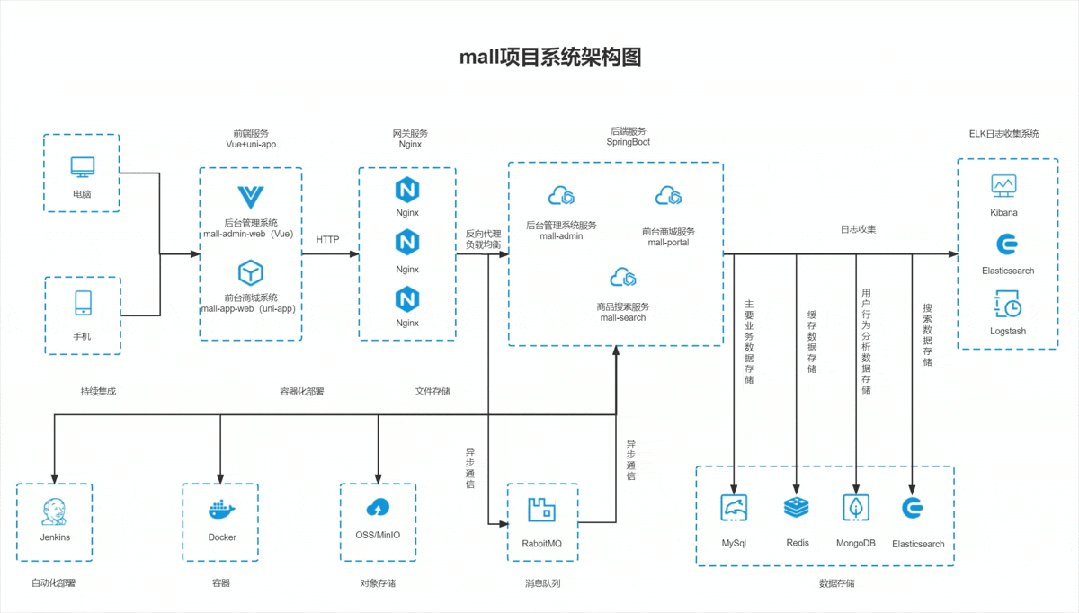
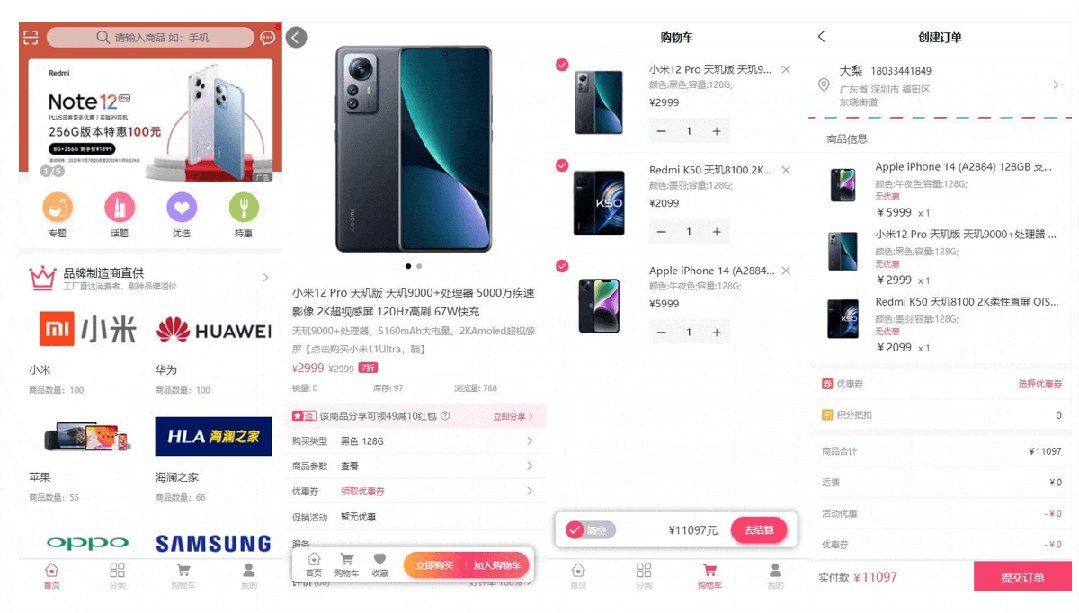
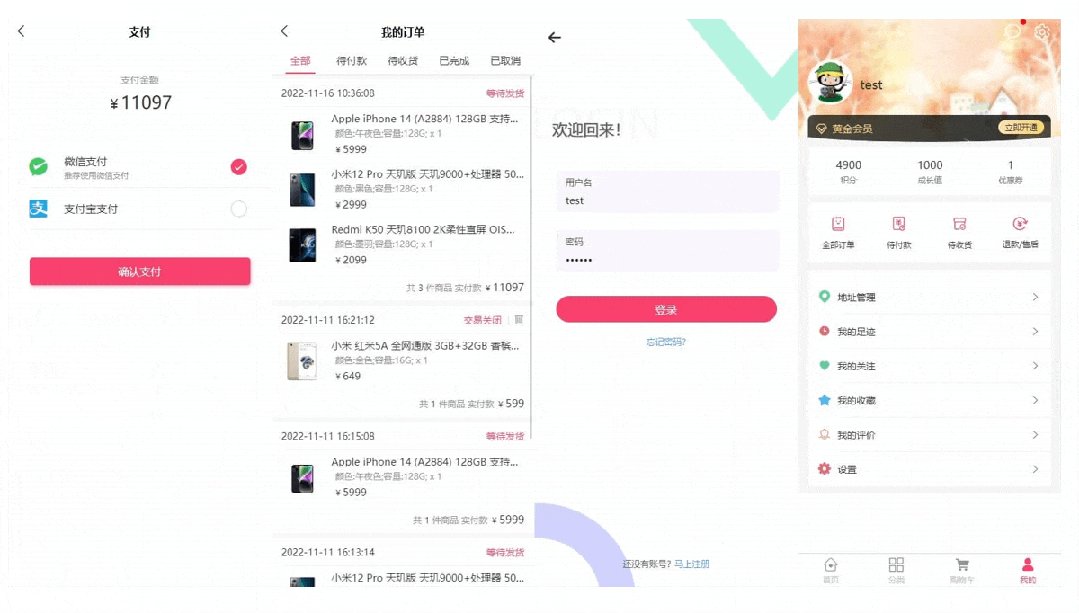
由于我们之后要以mall项目的部署为例讲解Caddy的使用,这里简单介绍下mall项目。mall项目是一套基于 SpringBoot3 + Vue 的电商系统(Github标星60K),后端支持多模块和 2024最新微服务架构 ,采用Docker和K8S部署。包括前台商城项目和后台管理系统,能支持完整的订单流程!涵盖商品、订单、购物车、权限、优惠券、会员、支付等功能!
- Boot项目:https://github.com/macrozheng/mall
- Cloud项目:https://github.com/macrozheng/mall-swarm
- 教程网站:https://www.macrozheng.com
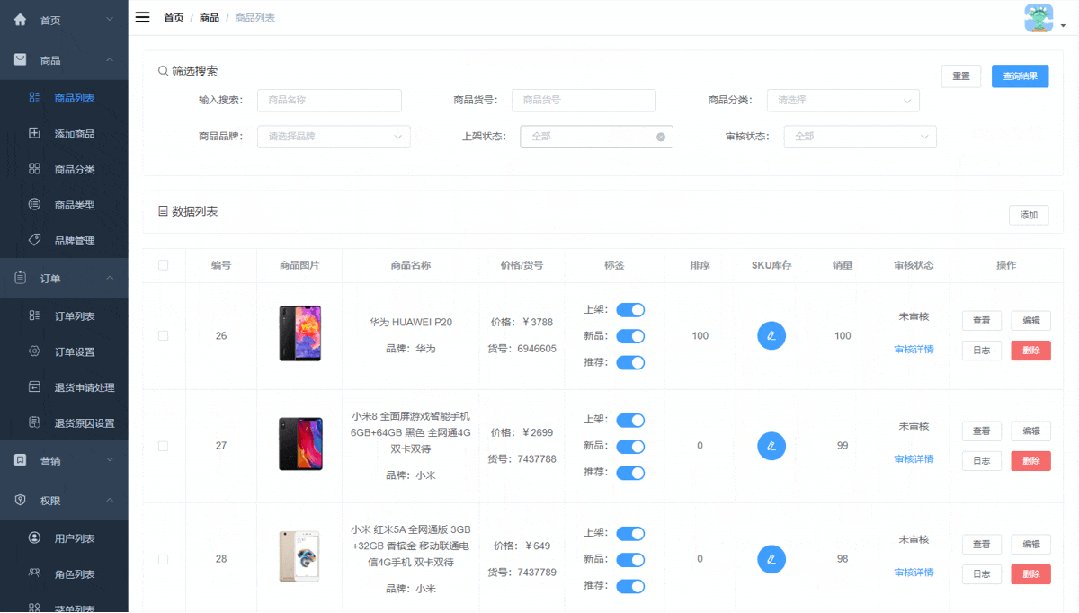
项目演示:

使用
接下来就以我的mall电商实战项目的部署为例,来讲解下Caddy的使用。
静态代理
静态代理就是将请求代理到静态资源上去,这里我们将对mall.macrozheng.com的请求代理到mall电商实战项目的前端项目中去。
192.168.3.101 mall.macrozheng.com
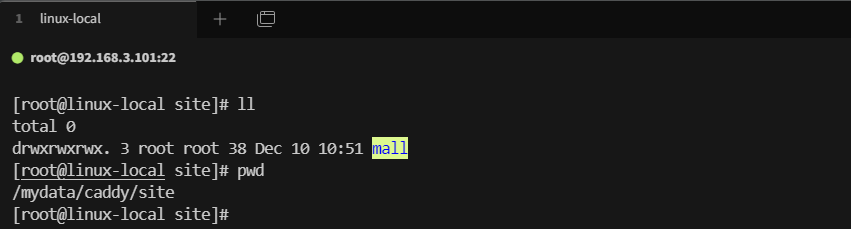
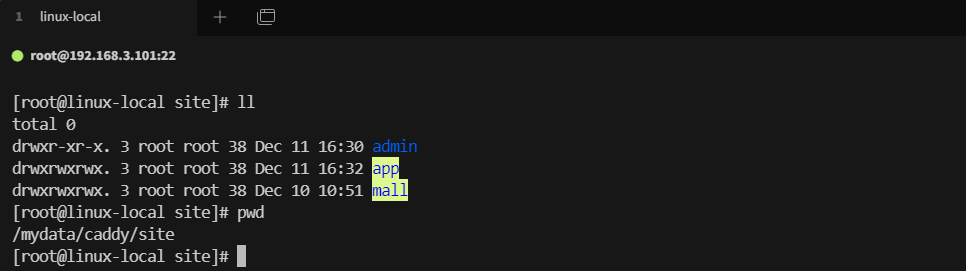
- 然后将mall项目后台管理系统的前端项目上传到
/mydata/caddy/site目录下;

- 然后修改Caddyfile中的配置,再使用
docker restart caddy命令重启下Caddy容器;
http://mall.macrozheng.com {
root * /srv/mall
file_server browse
}
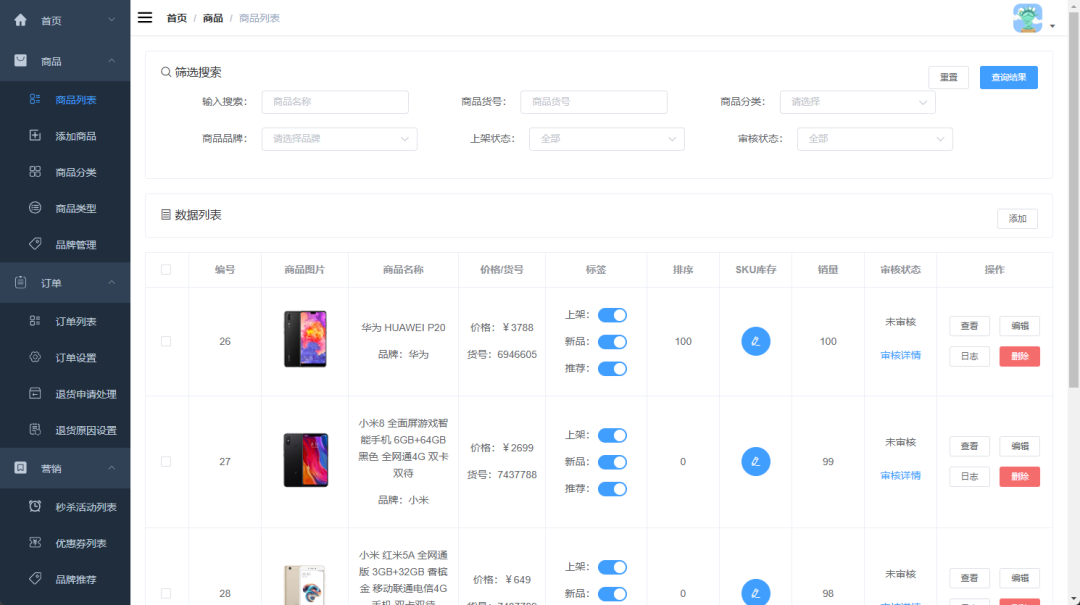
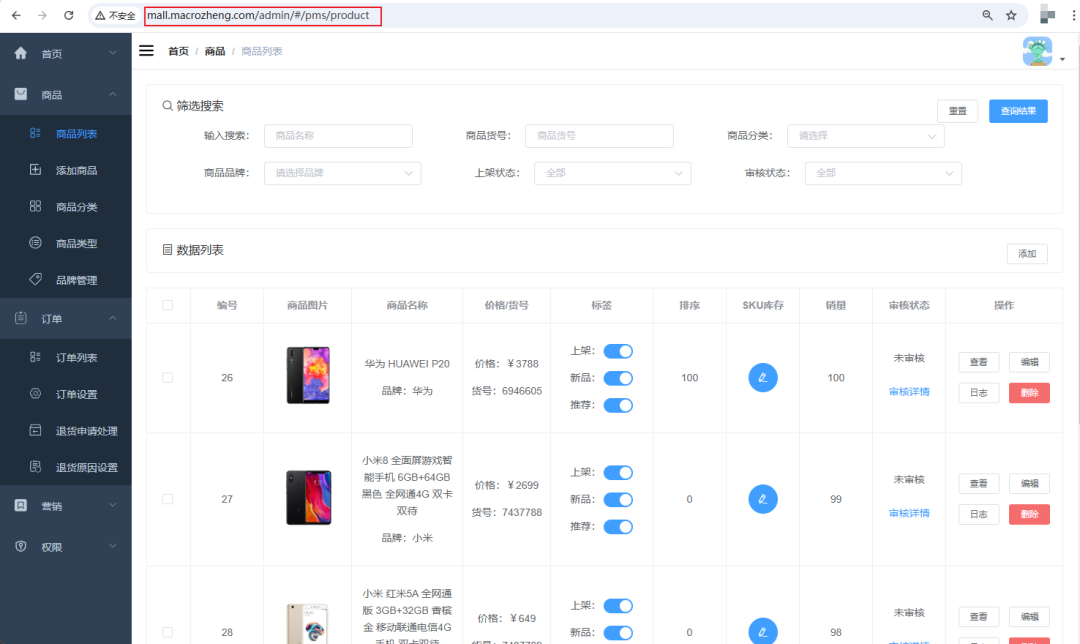
- 此时我们通过该地址就可以访问到mall项目的后台管理系统了:http://mall.macrozheng.com

动态代理
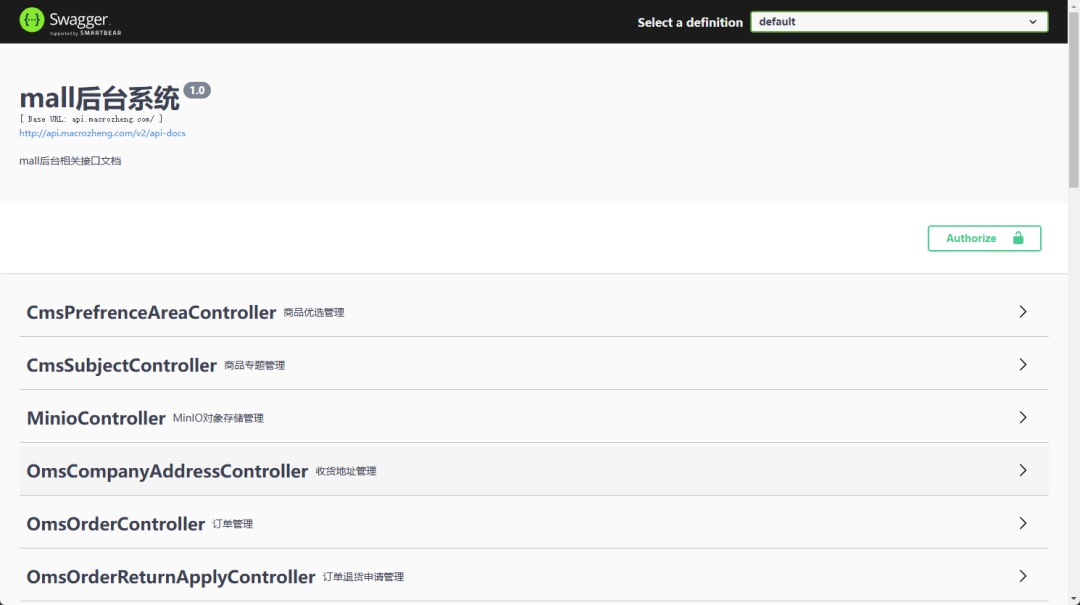
动态代理就是把代理服务器的请求转发到另一个服务上去,这里我们将把对api.macrozheng.com的请求代理到演示环境的API服务上去。
192.168.3.101 api.macrozheng.com
- 然后修改Caddyfile中的配置,再使用
docker restart caddy命令重启下Caddy容器;
http://api.macrozheng.com {
reverse_proxy http://admin-api.macrozheng.com
}
- 此时我们通过该地址就可以访问到mall-admin服务的API文档了:http://api.macrozheng.com/swagger-ui/

按目录划分
有时候我们需要通过同一个域名的不同子目录来访问不同的前端项目,比如通过/admin目录访问mall后台管理系统,通过/app目录访问mall前台商城系统。
mall.macrozheng.com/admin #访问mall后台管理系统
mall.macrozheng.com/app #访问mall前台商城系统
- 这里先把前台商城系统的前端项目上传到
/mydata/caddy/site目录下;

- 修改Caddyfile中的配置,然后重启下Caddy容器;
http://mall.macrozheng.com {
route /admin/* {
uri strip_prefix /admin
file_server {
root /srv/admin
}
}
route /app/* {
uri strip_prefix /app
file_server {
root /srv/app
}
}
}
- 此时我们通过该地址就可以访问到mall项目的后台管理系统了:http://mall.macrozheng.com/admin/

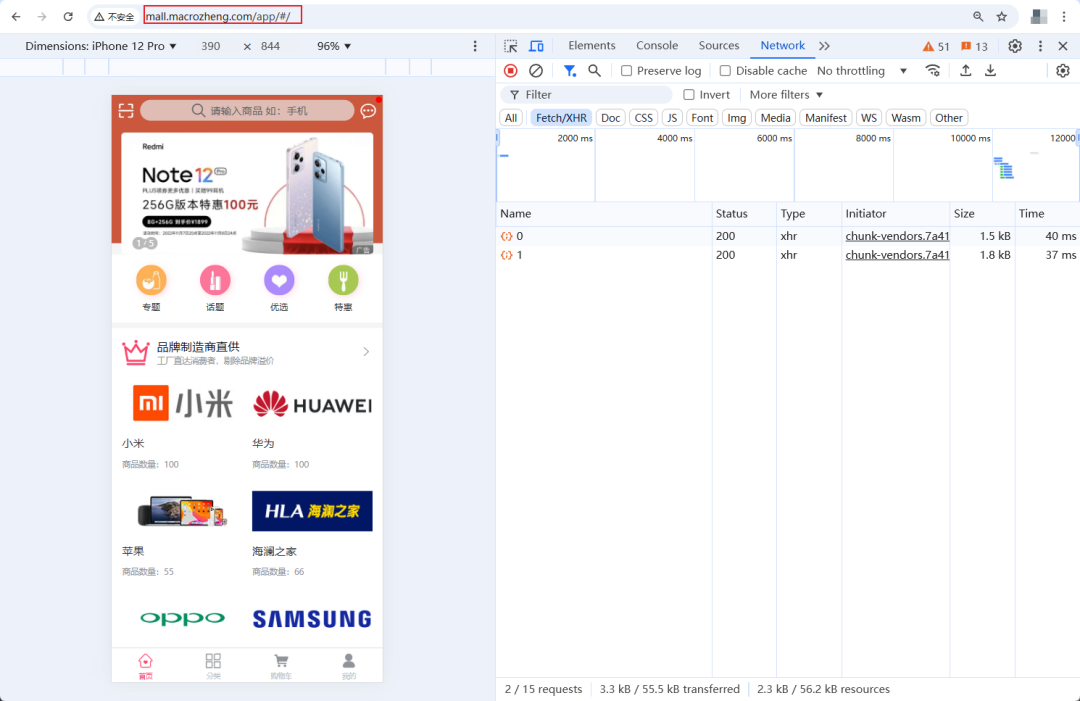
- 此时我们通过该地址就可以访问到mall项目的前台商城系统了:http://mall.macrozheng.com/app/

文件压缩
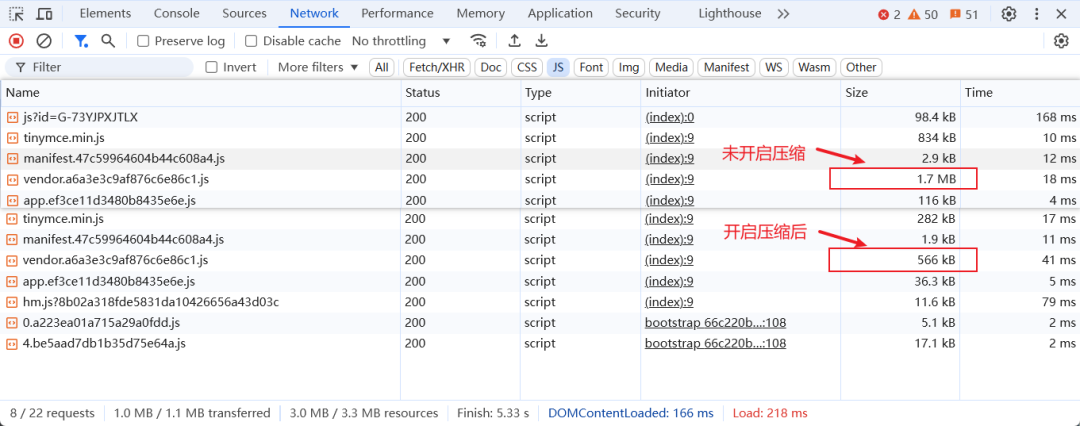
如果我们的服务器带宽比较低,网站访问速度会很慢,这时我们可以通过让Caddy开启Gzip压缩来提高网站的访问速度。这里我们以mall的前端项目为例来演示下它的提速效果。
- 首先修改Caddyfile中的配置,使用
encode指令开启Gzip压缩,修改完成后重启Caddy容器;
http://mall.macrozheng.com {
root * /srv/mall
encode {
gzip
}
file_server browse
}
- 有个比较大的JS文件未开启压缩前是
1.7M,开启压缩后是500K左右。

地址重写
有的时候我们的网站更换了域名,但还有用户在使用老的域名访问,这时可以通过Caddy的地址重写功能来让用户跳转到新的域名进行访问。
- 我们需要修改Caddyfile中的配置,使用
redir指令重写地址,修改完成后重启Caddy容器;
http://mall.macrozheng.com {
redir https://www.macrozheng.com
}
- 此时访问旧域名
mall.macrozheng.com会直接跳转到www.macrozheng.com去。

Caddyfile语法规则
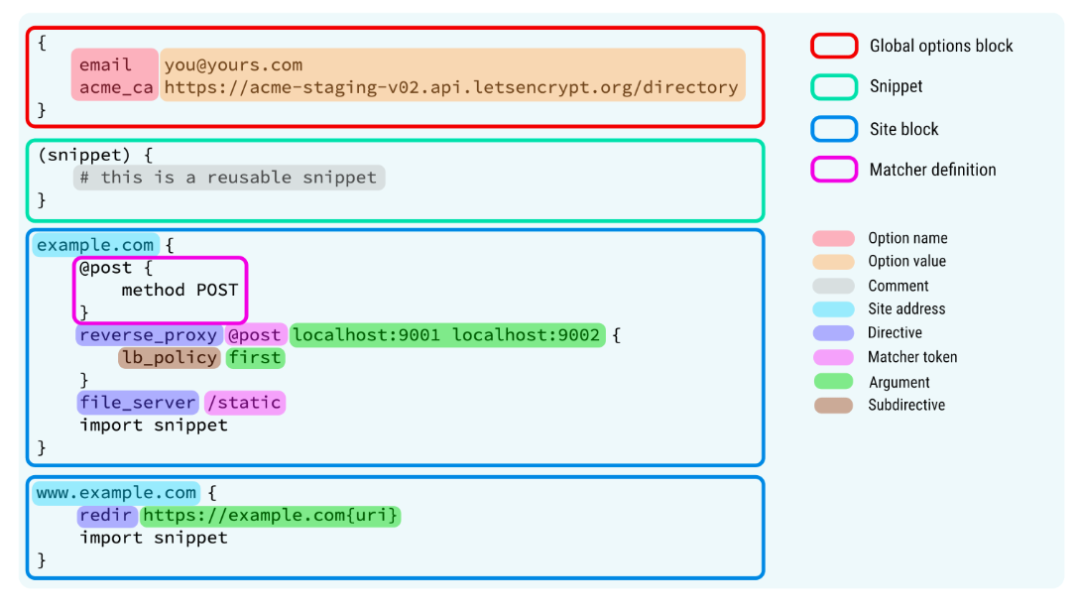
如果大家想要深入学习Caddyfile的语法的话,这里有对应的规则图和解释,大家可以参考下。
Caddyfile的具体语法规则如图:

下表是对应的关键字和解释,对照上图学习可以加深理解。
| 关键字 | 解释 | 使用 |
|---|
| Global options block | 服务器全局配置 | 可用于配置是否启用HTTPS和Admin API等 |
| Snippet | 可以复用的配置片段 | 定义好后认可以通过import关键字引用 |
| Site Block | 单个网站配置 | 通过file_server可以配置静态代理,通过reverse_proxy可以配置动态代理 |
| Matcher definition | 匹配定义 | 默认情况下指令会产生全局影响,通过它可以指定影响范围 |
| Comment | 注释 | 使用#符号开头 |
| Site address | 网站地址 | 默认使用HTTPS,如需开启HTTP,需要指定http://开头 |
| Directive | 指令 | 指令赋予了Caddy强大的功能 |
总结
今天给大家分享了一波Caddy的使用,其强大的指令功能,让我们无需多余的配置即可实现各种功能,使用起来确实非常优雅!
项目地址
https://github.com/caddyserver/caddy
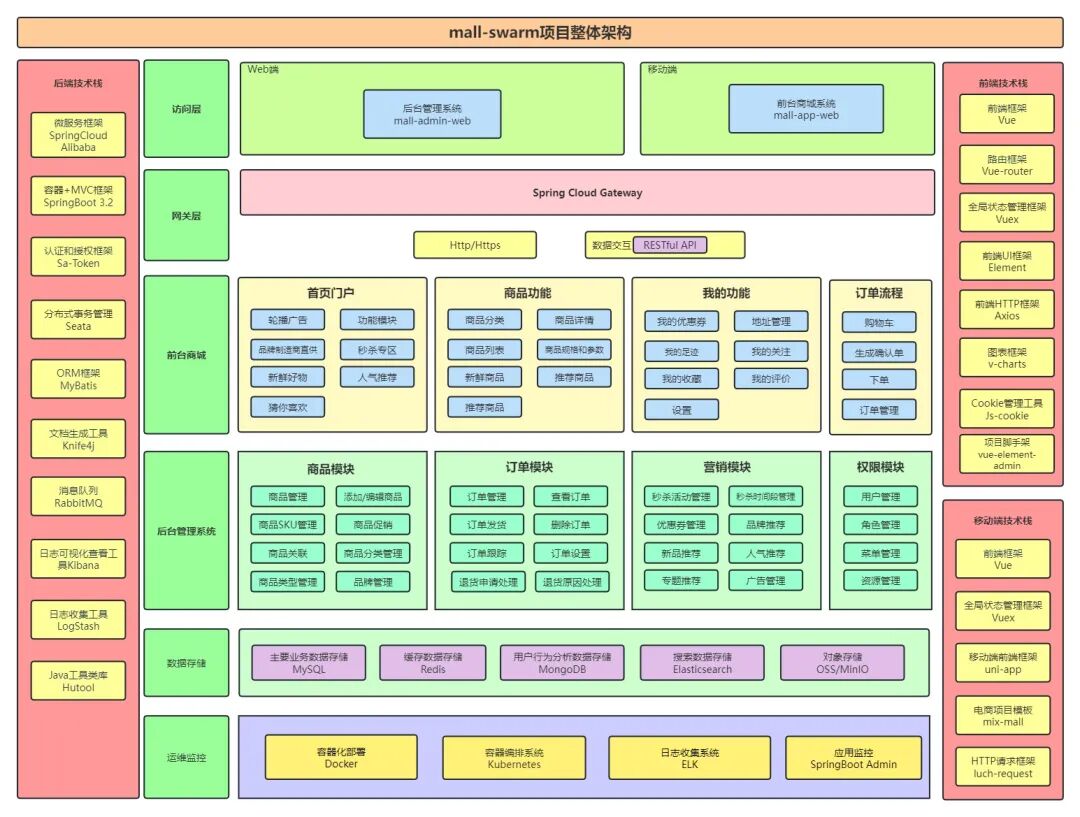
Github上标星11K的微服务实战项目mall-swarm,全套 视频教程(2024最新版) 来了!全套教程约26小时,共59期,如果你想学习目前最新的微服务技术栈,同时提高自己微服务项目的开发能力的话,不妨了解下,下面是项目的整体架构图,感兴趣的小伙伴可以点击链接 mall-swarm视频教程 加入学习。

整套 视频教程 的内容还是非常完善的,涵盖Spring Cloud核心组件、微服务项目实战、Kubernetes容器化部署等内容,你也可以点击链接 mall-swarm视频教程 了解更多内容。
推荐阅读