作为一名老程序员,GitHub几乎是我每天必备的工具。
不过说实话,GitHub自带的代码浏览功能有时候真的是让人捉急,尤其是当代码库特别庞大的时候,找个文件就跟大海捞针一样。
最近,我发现了一款超级好用的插件——Octotree。
它绝对可以算是GitHub的“增强版”,简直就是给GitHub加了个“氮气加速器”啊!今天,就让鬼哥来给大家详细介绍一下这个神器。

Octotree 插件简介
Octotree 是一款专为 GitHub 设计的浏览器插件,它的主要作用是让代码浏览和代码审查变得更加高效。简单来说,它就是给你的 GitHub 代码库加了一个类似于 IDE 的代码树视图。
试想一下,你在 VSCode 或者 IntelliJ IDEA 里是怎么快速找到文件的?
没错,就是通过那棵目录树!
有了 Octotree,你在 GitHub 上也能享受到同样的体验。

Octotree 的主要功能
1.快速的 IDE 式代码树
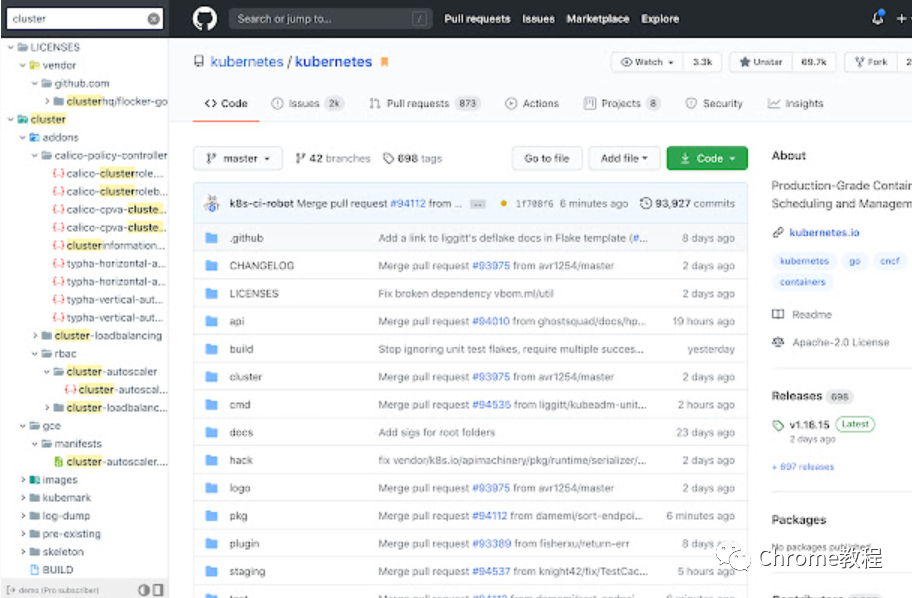
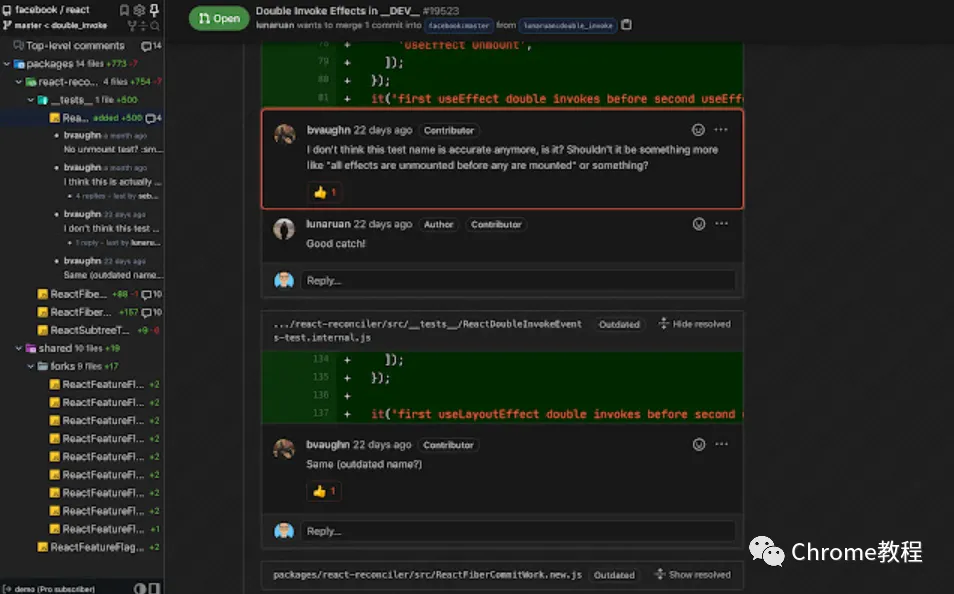
Octotree 最核心的功能就是在 GitHub 界面右侧增加了一棵代码树。这棵树会显示当前仓库的所有文件和文件夹结构,让你可以像在本地 IDE 中一样快速浏览和打开文件。而且,它的加载速度非常快,不管仓库有多大都能轻松应对。

2.树格式的快速搜索
有时候,光有代码树还不够。Octotree 还提供了一个树格式的搜索功能,让你可以快速搜索并定位到代码树中的任何文件。这对于那些包含大量文件的仓库来说简直是救命稻草。
3.书签功能
Octotree 还支持为仓库、问题、拉取请求和文件添加书签。这样,你可以轻松管理和快速访问常用的资源,再也不用一遍遍地去找了。

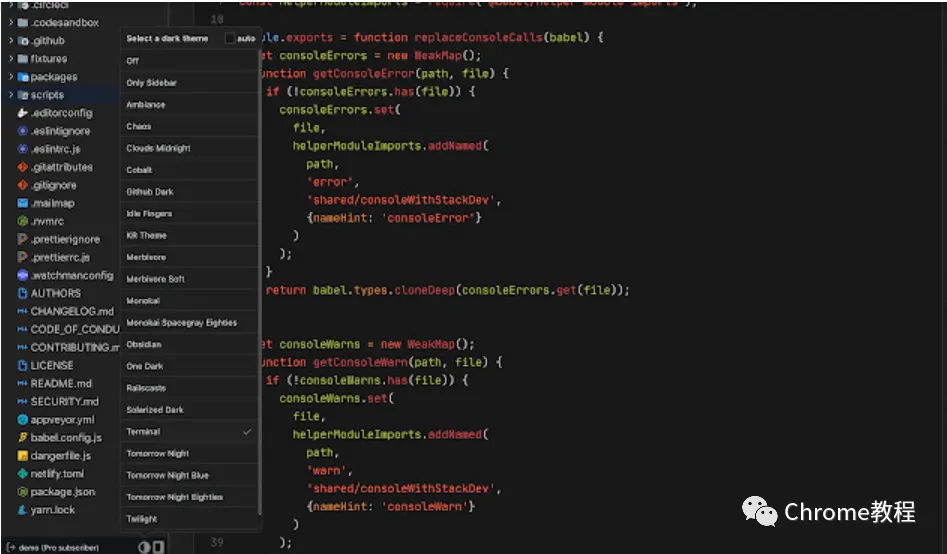
4.支持 GitHub 主题
为了让界面更加美观和统一,Octotree 完美支持 GitHub 的各种主题。不管你是喜欢明亮的主题还是黑暗模式,Octotree 都能无缝适配。
5.支持私有仓库
有些插件在处理私有仓库时会有诸多限制,但 Octotree 完全支持 GitHub 的私有仓库。不管是公司项目还是私人项目,都能享受到同样的便利。
6.高性能
最让鬼哥惊叹的是 Octotree 的性能。它可以在任何规模的仓库中高速运行,即使是包含数万个文件的大型项目,也能流畅加载和操作。
安装指南
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
点击下方公众号,回复关键字:2006 获取Octotree插件安装包。
2.安装包下载好后,打开chrome浏览器的扩展程序界面:- 对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
- 对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
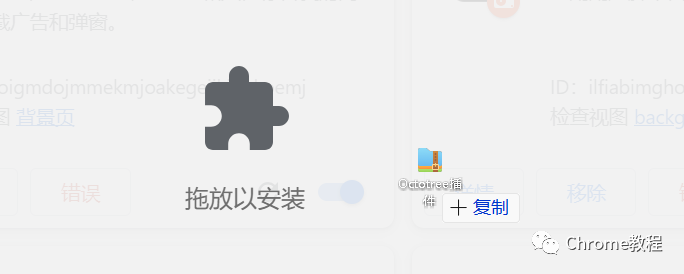
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。将先前下载的文件如下图,直接拖放到扩展程序页面中。
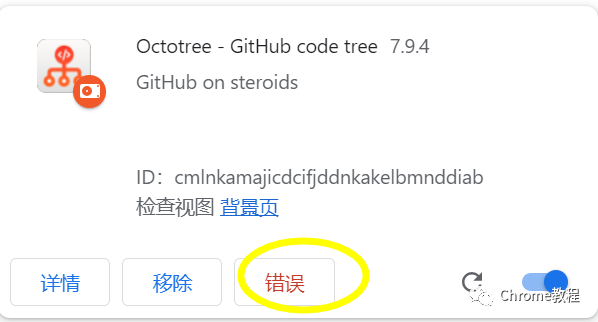
注意:安装后可能会提示一个如下图所示的错误,直接忽视就可以了
使用方法
浏览代码:安装完成后,当你进入任何一个 GitHub 仓库时,右侧都会显示一棵代码树。你可以像在 IDE 中一样点击展开文件夹,浏览和打开文件。
搜索文件:点击代码树顶部的搜索图标,输入文件名或关键字,Octotree 会实时在树中显示匹配的结果。你可以直接点击结果打开文件,效率极高。
鬼哥的看法和感受
不得不说,Octotree 真的大大提升了我的工作效率。之前在 GitHub 上找个文件要翻半天,现在几秒钟就搞定了。而且书签功能真的太实用了,平时我会标记一些常用的文件和关键问题,随时查看方便极了。
另外,Octotree 的高性能也让我非常惊喜。我手头有几个超级庞大的项目,原本用 GitHub 自带的文件浏览功能慢得让人抓狂。自从用了 Octotree,这些问题全都解决了,再也不用为找文件头疼了。
最重要的是,Octotree 的界面设计得非常好,不仅功能强大,而且和 GitHub 的原生界面融合得非常好,用起来特别顺手。对比其他一些类似的插件,Octotree 真的是既实用又美观。
快去安装试试吧,相信你一定会和鬼哥一样爱上它!
我就知道你会点赞+“在看”
