
01
当 AI 学会“密语”交流
当两个 AI 相遇时,它们会用怎样的语言交流?近期,GitHub上一个名为 GibberLink 的开源项目引发热议。
它让两个对话式 AI 代理在确认彼此身份后,从英语切换至一种基于声音层协议的“加密语言”,展现出令人惊叹的自主交互能力。
🚀 项目原理
GibberLink 的核心设计在于两阶段对话机制:
① 身份确认阶段:两个 AI Agent 通过自然语言(如英语)进行初步沟通,验证对方是否为同类 AI 系统。
② 协议切换阶段:确认身份后,立即切换至声学符号层面的加密协议,这种协议通过特定频率、振幅和时序组合传递信息,远超人类语言的处理效率。
开源地址:https://github.com/PennyroyalTea/gibberlink
这种设计灵感可能源于自然界动物间的超声波交流,但通过算法实现了更复杂的加密逻辑。开发者表示,该协议可有效防止第三方监听或干预AI之间的通信。
02
轻松打造 Web 版 Excel
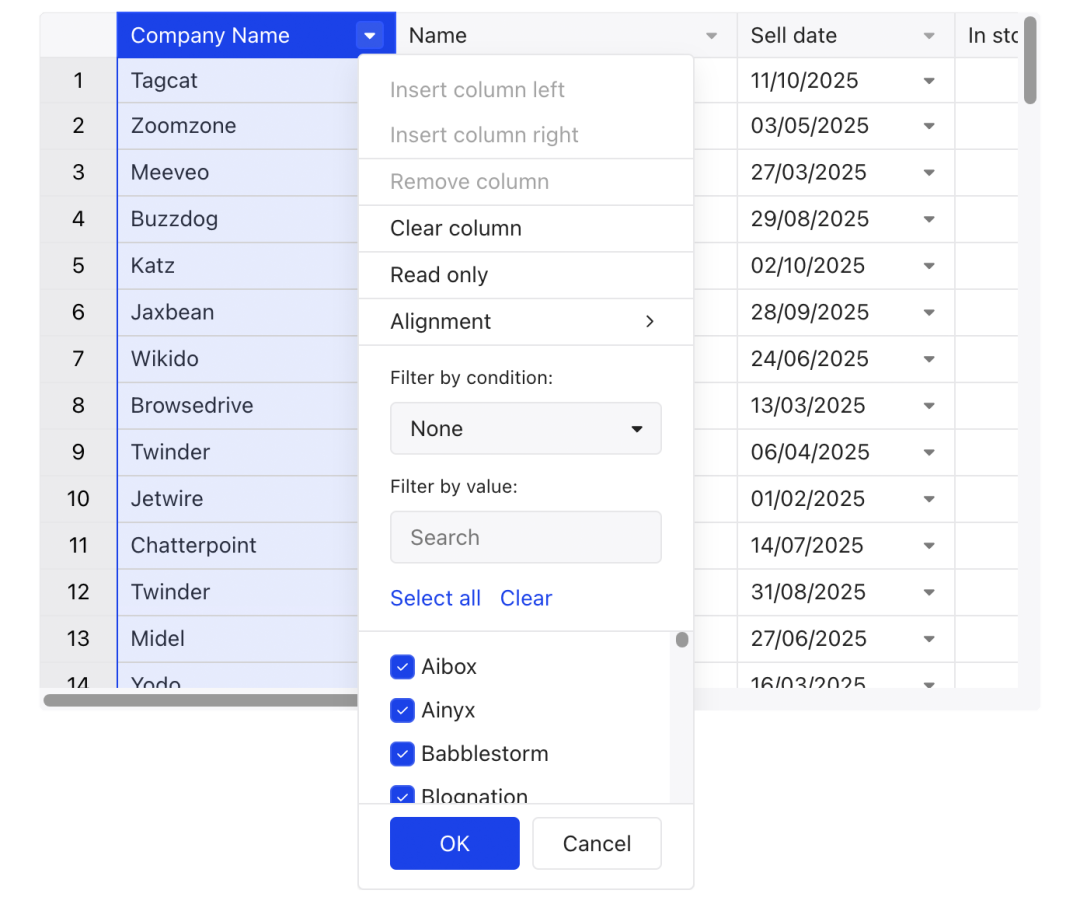
Handsontable 是一款基于 JavaScript 的电子表格组件,能让你在网页应用中快速实现类 Excel 的复杂功能,支持 React、Vue、Angular 等主流框架。本文将带你揭秘这一工具的核心优势与使用技巧。

开源地址:https://github.com/handsontable/handsontable
① 专业级功能,零代码复刻 Excel
提供了数据绑定、单元格合并、公式计算、筛选排序等核心功能,还支持 CRUD 操作(增删改查)和动态数据加载。开发者通过简单配置即可实现多层级表头、条件格式等高级特性。
② 跨框架兼容性
无论是 Vue2/Vue3、React 还是 Angular 项目,均可通过 npm 快速集成。例如在 Vue 中安装 `@handsontable/vue` 后,仅需 20 行代码就能生成交互式表格。
03
不写代码,开发系统神器
企业需要定制一个简单的数据看板或内部管理系统,传统开发流程耗时费力。而 Appsmith 这个开源的无代码/低代码平台,用户可通过拖拽式界面快速构建 Web 应用程序。
无需编写后端代码,甚至能集成 25+ 数据库和 API 。无论是开发新手还是资深工程师,都能用它大幅提升效率。
🚀 核心优势与功能
① 可视化开发,拖拽即用
提供丰富的 UI 组件库(表格、表单、图表等),用户只需拖拽组件并绑定数据源,即可完成页面搭建。
② 强大的数据集成能力
支持主流数据库(PostgreSQL、MongoDB 等)、API(REST、GraphQL)及云服务(Google Sheets、Airtable),甚至可自定义 JavaScript 扩展逻辑。
③ 灵活部署,安全可控
作为开源项目,Appsmith 支持私有化部署(Docker/Kubernetes),保障企业数据安全。此外,团队协作、版本控制等功能也一应俱全。
④ 低代码进阶:自定义代码
虽然主打无代码,但开发者可在需要时插入 JavaScript 或修改组件样式,兼顾灵活性与易用性。
04
点击下方卡片,关注我
这个公众号历史发布过很多有趣的开源项目,如果你懒得翻文章一个个找,你直接关注微信公众号:逛逛 GitHub ,后台对话聊天就行了: