
本文精选了 Paperless-ngx、Homer、Sun-Panel、Geeker-Admin、Fastify、Interstellar、Web-Dev-For-Beginners 等 8 个优秀的 GitHub 项目,涵盖文档管理、仪表盘创建、服务器管理、后台框架、Web 框架、Web 开发教程等方面,为广大开发者和技术爱好者提供丰富的资源和学习机会。
1.Paperless-ngx:无纸化文件管理

🏷️仓库名称:paperless-ngx/paperless-ngx
🌟截止发稿星数: 20696 (近一周新增:427)
🇨🇳仓库语言: Python
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/paperless-ngx/paperless-ngx
引言
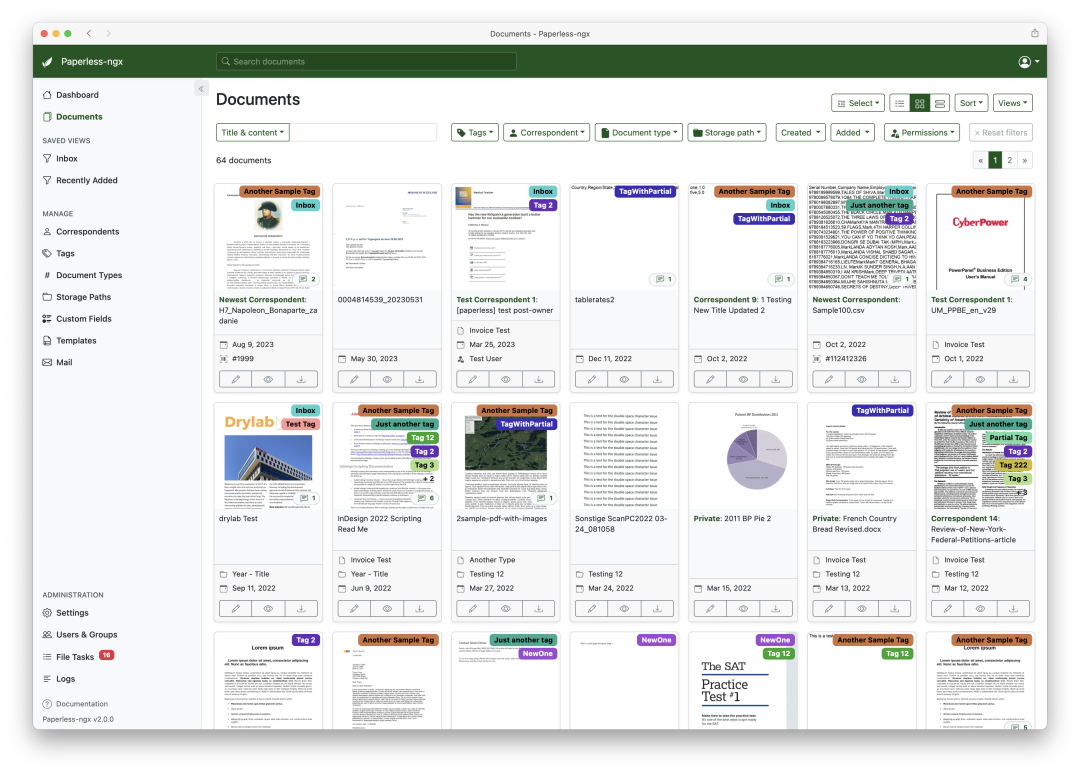
Paperless-ngx是一款文档管理系统,旨在将物理文档转换为可搜索的在线存档,从而减少纸张的使用。
项目作用
Paperless-ngx基于机器学习技术,能从扫描的文档中自动提取关键信息,并为文档建立索引,支持快速准确的文档检索。此外,Paperless-ngx还提供图像处理功能,可优化扫描结果,提高文档的可读性。
仓库描述
此仓库包含Paperless-ngx的源代码、文档和配置,用户可以通过clone或下载的方式获取。
案例
Paperless-ngx广泛应用于个人、企业和其他组织,帮助用户无缝管理各类文档,例如合同、发票、收据和信件。
客观评测或分析
Paperless-ngx是一款功能强大、易于使用的文档管理系统,具有以下优点:
自动化文档索引和存档
强大的搜索和检索功能
卓越的图像处理能力
高效的用户体验
使用建议
为了充分利用Paperless-ngx,建议用户:
部署在安全受控的环境中
定期备份文档
利用社区支持和资源
结论
Paperless-ngx是一款出色的文档管理工具,可显著改善个人和组织的文件管理流程,减少纸张浪费,提高工作效率。
2.Homer:一个轻量级的静态仪表盘


🏷️仓库名称:bastienwirtz/homer
🌟截止发稿星数: 9265 (近一周新增:33)
🇨🇳仓库语言: Vue
🤝仓库开源协议:Apache License 2.0
🔗仓库地址:https://github.com/bastienwirtz/homer
引言
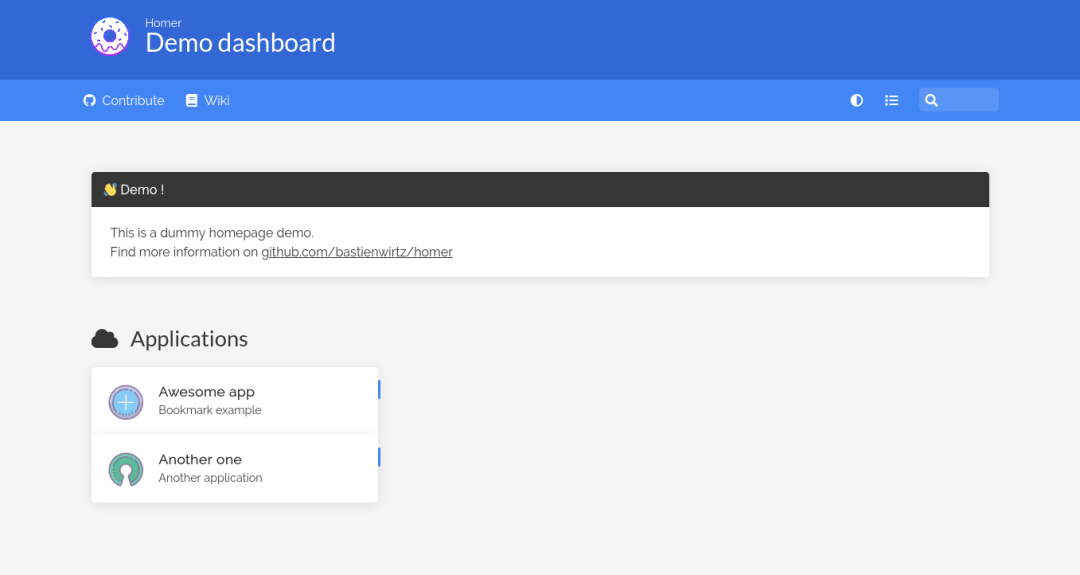
Homer 是一个轻量级的静态仪表盘,基于一个简单的 YAML 配置文件。它旨在为您的服务器提供一个易于使用的仪表盘,帮助您随时掌握您的服务。
项目作用
Homer 是使用 Vue.js 构建的,是一个完全静态的 HTML/JS 仪表盘。它使用一个简单的 YAML 配置文件进行配置,可以很容易地进行定制。
仓库描述
该仓库包含 Homer 的源代码、文档和示例配置。
案例
Homer 已被用于创建各种仪表盘和网站,包括:
个人服务状态仪表盘
公司内部工具登录页面
简单信息网站
客观评测或分析
Homer 的主要优点包括:
轻量级且快速
低维护或无需维护
易于配置
可安装(PWA)
智能卡支持
模糊搜索
支持多页和项目分组
主题定制
使用建议
要使用 Homer,您可以:
使用 Docker 部署预构建映像
构建项目并手动部署
从发布页面下载预构建的二进制文件
结论
Homer 是一个强大且易于使用的仪表盘解决方案,非常适合希望创建一个可定制且信息丰富的仪表盘的个人和组织。
3.Sun-Panel:服务器、NAS 导航面板和主页


🏷️仓库名称:hslr-s/sun-panel
🌟截止发稿星数: 2763 (近一周新增:44)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/hslr-s/sun-panel
引言
Sun-Panel 是一款多功能工具,可作为服务器导航面板、NAS 导航面板、主页或浏览器主页。它提供了一个简洁的界面和强大的功能,可轻松管理您的数字资产。
仓库描述
Sun-Panel 仓库包含项目源代码、文档和示例。它提供了详细的安装和使用指南,以及有关项目特性的说明。
客观评测或分析
Sun-Panel 以其简洁的界面、丰富的功能和易用性而受到赞扬。它被用于各种环境中,从家庭服务器到企业 intranet。
结论
Sun-Panel 是一款功能强大的工具,可为服务器、NAS 设备和主页管理提供便捷且可定制的解决方案。它易于使用,可用于各种场景,提升您的数字工作流效率。
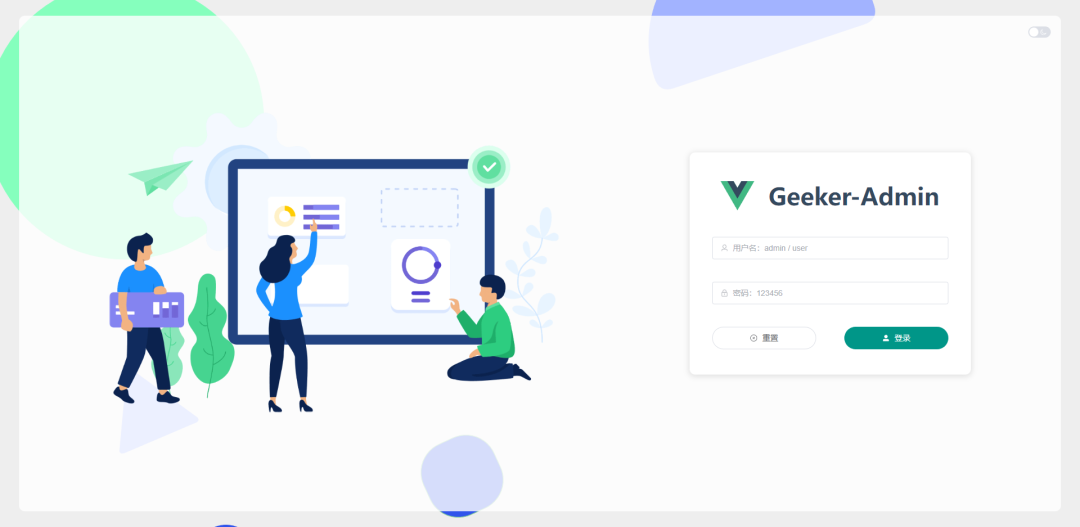
4.Geeker-Admin:基于Vue3.4的高效开源后台管理框架


🏷️仓库名称:HalseySpicy/Geeker-Admin
🌟截止发稿星数: 7250 (近一周新增:34)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/HalseySpicy/Geeker-Admin
引言
Geeker-Admin是基于Vue3.4、TypeScript和Element-Plus构建的开源后台管理框架,旨在提升开发者的工作效率。
项目作用
ProTable组件:高度可定制的表格组件,可配置列、分页和排序等功能。
按钮级别权限控制:详细的权限管理,可控制用户对不同按钮和功能的访问权限。
动态路由:支持动态加载和配置路由,根据用户权限动态渲染页面。
Keep Aliye:用于页面缓存,优化页面切换性能。
仓库描述
案例
该框架已成功应用于多个实际项目中,包括:
客观评测或分析
Geeker-Admin因其易用性、功能性和开发效率而受到赞誉。它集成了常用的特性和组件,减少了开发人员的重复工作量。
使用建议
用于构建后台管理系统和数据管理平台。
适合中小型企业和个人开发者。
需要高效开发和权限管理的项目。
结论
Geeker-Admin是一个强大且易用的开源后台管理框架,可帮助开发者提高开发效率和构建出色的后台管理系统。
5.Fastify - 高效快速的 Web 框架

🏷️仓库名称:fastify/fastify
🌟截止发稿星数: 32299 (近一周新增:88)
🇨🇳仓库语言: JavaScript
🤝仓库开源协议:Other
🔗仓库地址:https://github.com/fastify/fastify
引言
本文将深入介绍 Fastify,这是一个以提供最佳开发者体验、最低开销以及强大的插件架构为目标的 Web 框架。
项目作用
Fastify 是轻量级的,号称是市面上最快捷的 Web 框架之一。
可通过钩子、插件和装饰器进行扩展。
推荐使用 JSON Schema 进行验证和序列化。
集成了 Pino 等出色的日志记录器。
提供友好的开发体验,在不牺牲性能和安全性的前提下辅助开发者。
仓库描述
fastify/fastify 是 Fastify 的 GitHub 仓库,托管了框架代码,文档和相关资源。
案例
客观评测或分析
Fastify 因其性能、可扩展性和开发者友好性而受到赞誉。它是 Hapi 和 Express 等流行框架的有效替代方案。
使用建议
对于性能至关重要的应用程序。
需要可定制和可扩展 Web 框架的开发人员。
希望简化开发流程并提高生产力的初学者。
结论
Fastify 是一个高度高效且灵活的 Web 框架,专注于提供卓越的开发者体验。它为构建响应迅速、可扩展和安全的高性能 Web 应用程序提供了理想解决方案。
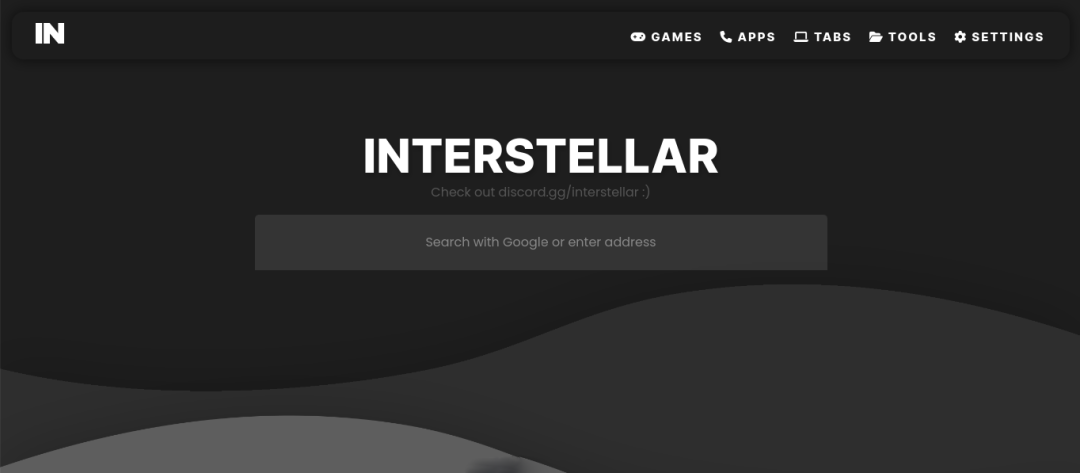
6.Interstellar:高速实用的网络代理


🏷️仓库名称:UseInterstellar/Interstellar
🌟截止发稿星数: 1019 (近一周新增:31)
🇨🇳仓库语言: JavaScript
🤝仓库开源协议:GNU Affero General Public License v3.0
🔗仓库地址:https://github.com/UseInterstellar/Interstellar
引言
Interstellar 是一款现代化的网络代理,为用户提供快速稳定的连接速度,同时内置了各种游戏。它拥有简洁的用户界面和直观的菜单,旨在为用户提供最佳的使用体验。
项目作用
Interstellar 使用 JavaScript 语言编写,并采用 GNU Affero General Public License v3.0 授权。它采用了先进的代理技术,能够有效地绕过内容限制,为用户提供稳定高速的连接。
仓库描述
Interstellar 仓库中包含了项目的源代码、文档和部署说明。它提供了以下功能:
About:Blank Cloaking
Tab Cloaking
海量应用和游戏
清晰易用的 UI
Inspect Element
多种主题
密码保护(可选)
内置标签系统
Now.gg 支持
快速连接速度
Geforce NOW 支持
案例
Interstellar 已被广泛应用于以下场景:
学校网络环境中绕过内容限制,访问被封锁的网站
公共场所(如咖啡馆和图书馆)中提供稳定的网络连接
海外出差或旅行时访问受地区限制的内容
客观评测或分析
Interstellar 是一款高度评价的网络代理,其优点包括:
快速稳定的连接速度
丰富的应用和游戏库
易于使用的界面
定期更新和维护
使用建议
部署 Interstellar 时,请使用推荐的部署方法。如果遇到问题,请查阅文档或联系技术支持。作为对项目维护的贡献,建议保留广告,或成为项目的支持者。
结论
Interstellar 是一款功能强大、易于使用的网络代理,为用户提供了快速稳定的连接速度、丰富的娱乐选择和可靠的支持。它是一款满足广大用户需求的优秀项目。
7.面向初学者的Web开发教程


🏷️仓库名称:microsoft/Web-Dev-For-Beginners
🌟截止发稿星数: 83473
(近一周新增:176)
🇨🇳仓库语言: JavaScript
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/microsoft/Web-Dev-For-Beginners
引言
本仓库为初学者提供了一套全面的12周课程,帮助他们学习Web开发基础知识。
项目作用
该课程涵盖了Web开发核心概念,如变量、数据类型、函数、循环、事件处理、调试。
仓库描述
该仓库包含所有必要的材料,如课程计划、测验、作业等供学生使用。
客观评测或分析
该项目驱动式方法和频繁测验已被证明可以增强学生的参与度和知识保留。
使用建议
该课程可供教育者和希望学习Web开发的学生使用。
结论
本课程为那些希望精通Web开发的人员提供了坚实的基础。
感谢您的观看!别忘了点赞、收藏和分享哦!❤️ 你的支持是我最大的动力!😊 每天为你带来不一样的开源项目!

