扫码报名,想讨论交流的课程直播中见
hello,大家好呀,我是弎十二。
平常我们在做PPT的时候,总是会遇到图片排版的需求,有一定的基础的小伙伴面对一张两张的图片还能轻松应对。
比如这样:


但是如果图片数量很多多多多多呢?

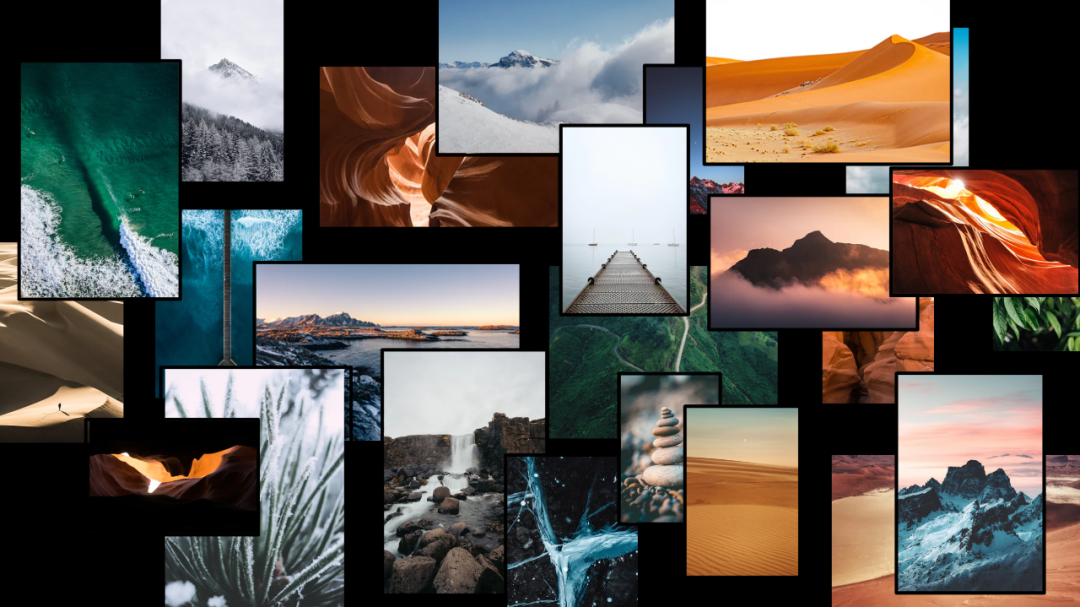
像这样的多图页面,如果不好好处理的话,很容易显得杂乱,处理起来也是相当麻烦。
经过长期摸索之后,我总结了几个屡试不爽的多图排版小妙招给大家,轻松简单做出高颜值的多图页面。
下面详细说说。
01 整齐和统一
多图之所以看起来比较乱,主要因为两个方面:大小和间距。

处理多图最简单的方法就是整齐和统一。

通过图片边框的控点和裁剪,可以实现任意大小。

但是这种操作是一次性的,下一张图片又要重复操作了。
不过我最近发现了PPT中有个奇怪的BUG,在多图排版上可以起到快速统一的效果。
主要原理就是合并形状+替换图片:
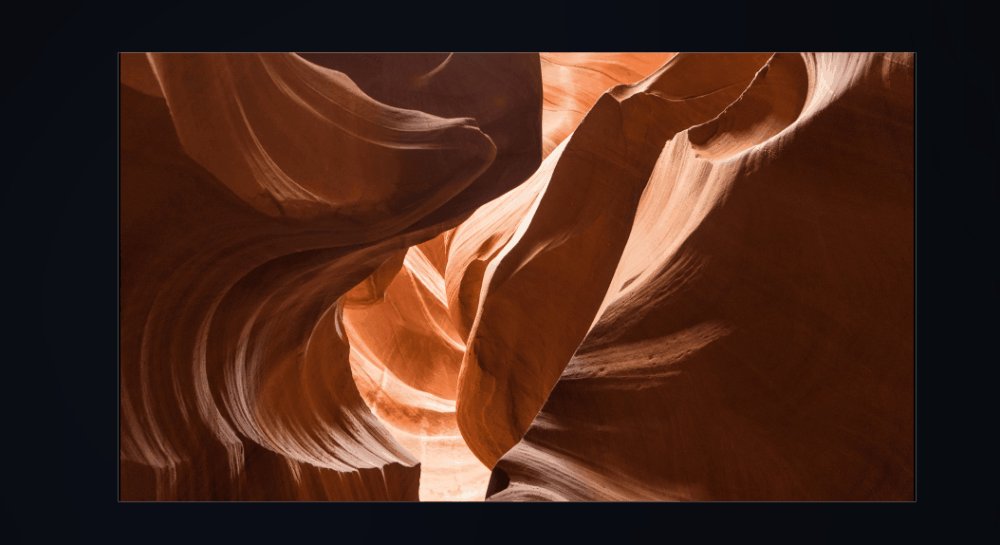
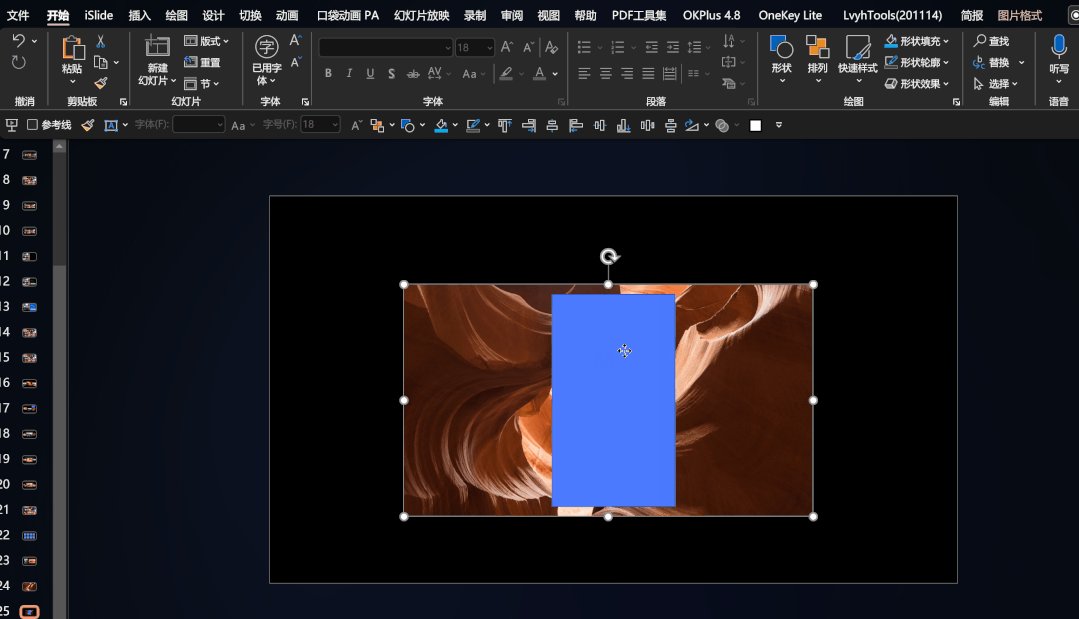
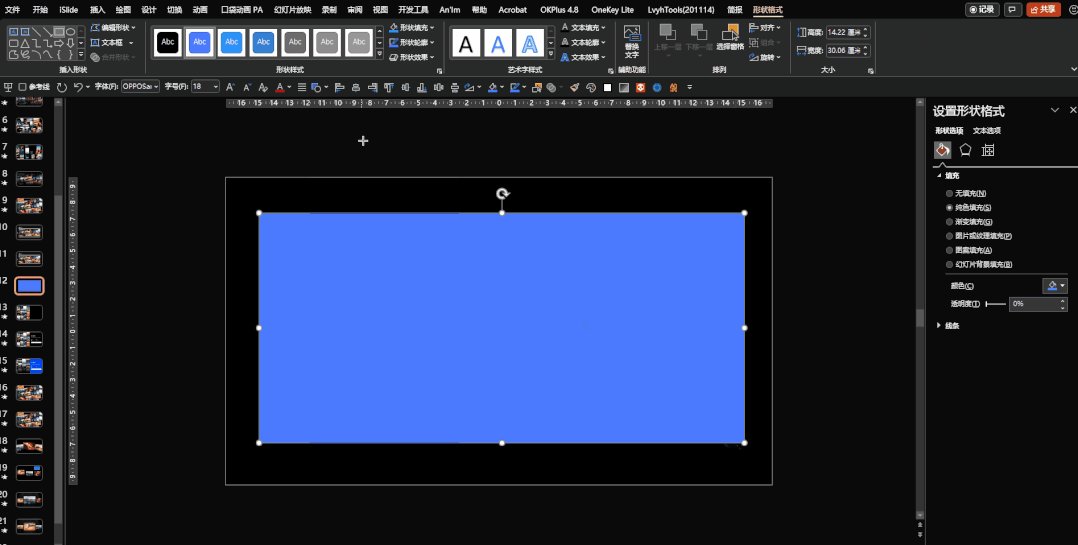
首先,插入一个矩形和一张图片,调整它们的大小。

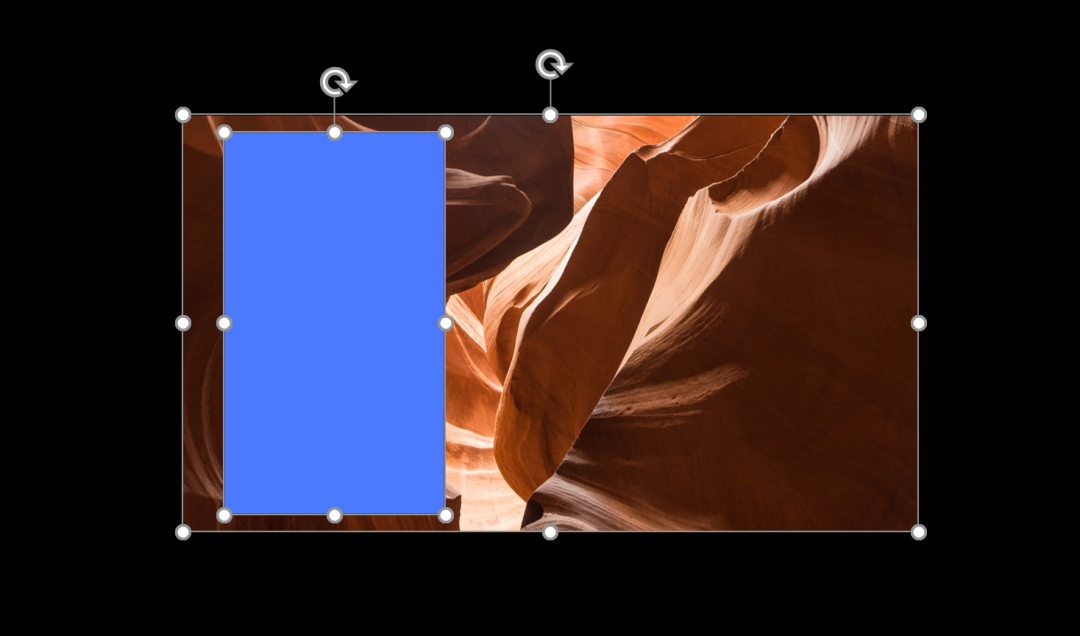
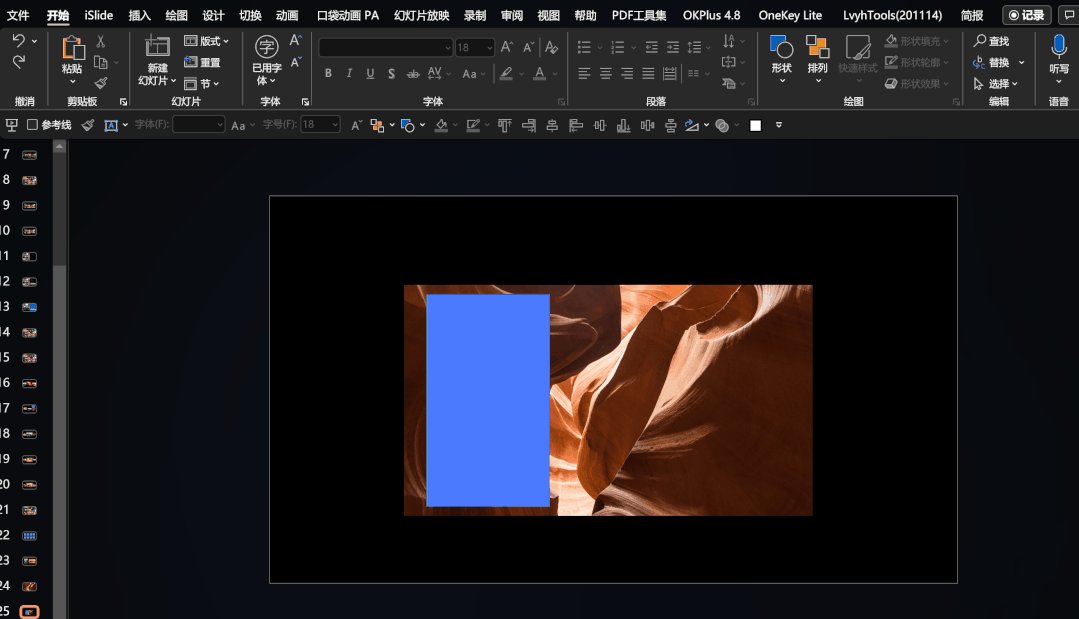
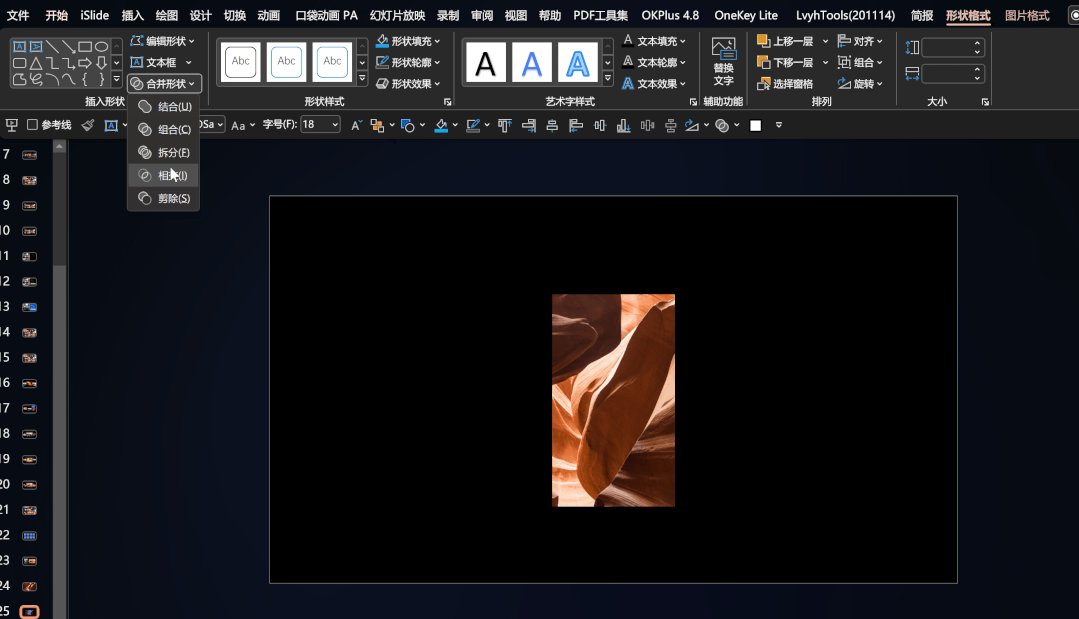
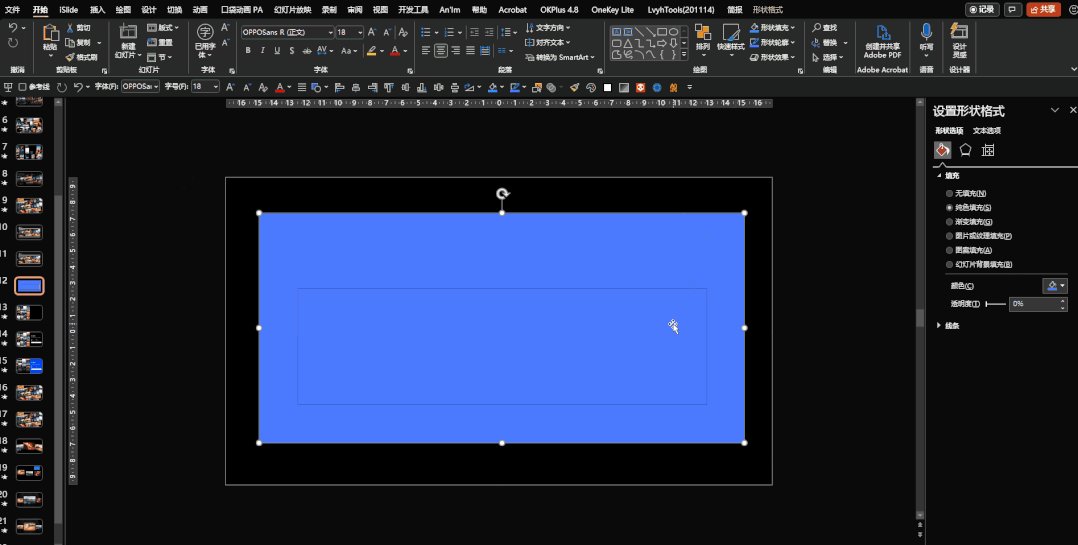
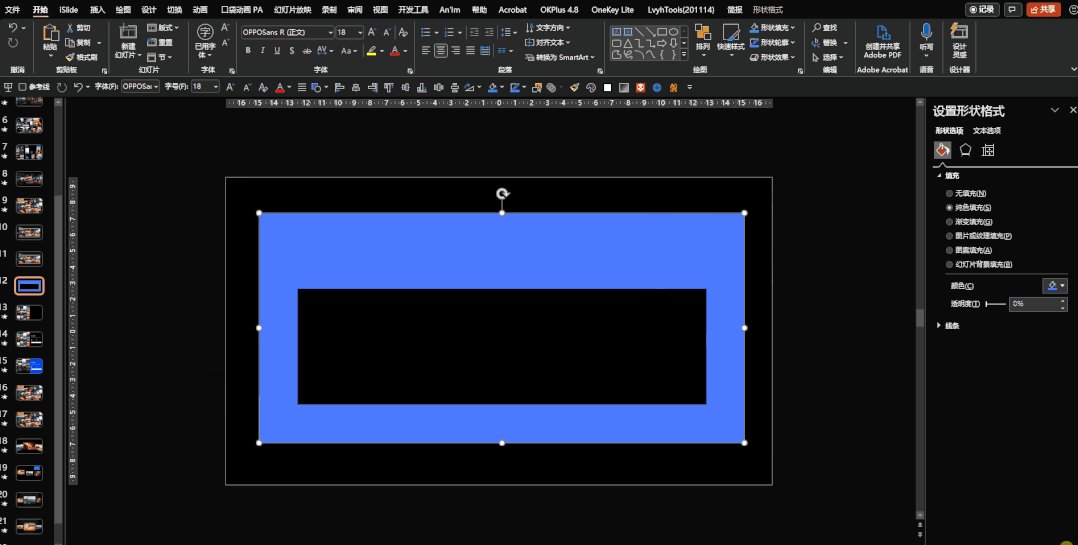
全选后,按住shift先点图片再点形状,然后在上面的形状格式中点击【合并形状】-【剪除】。

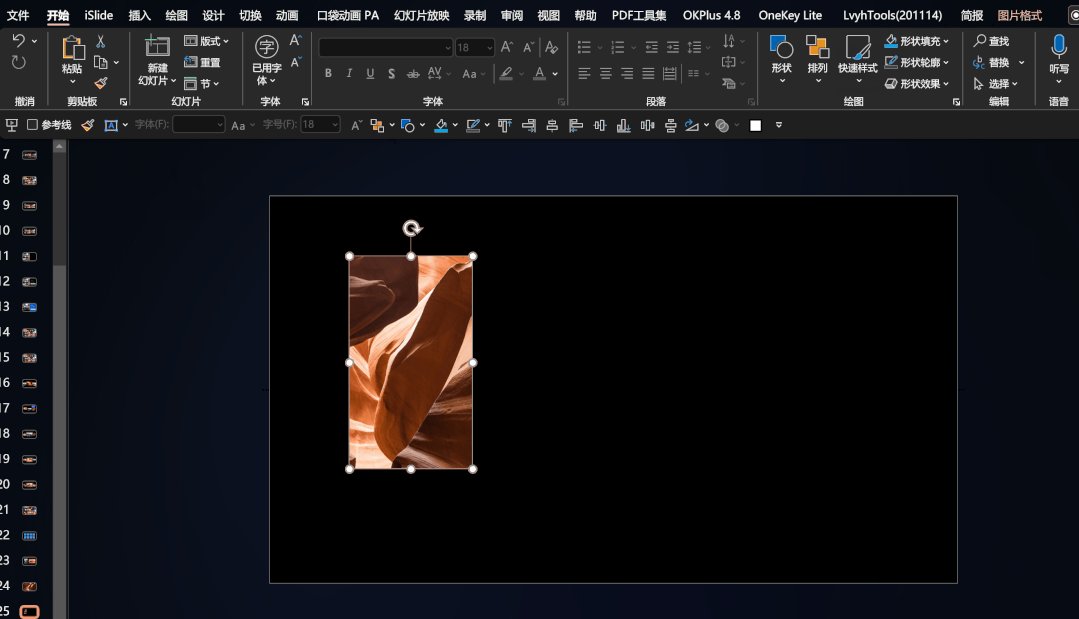
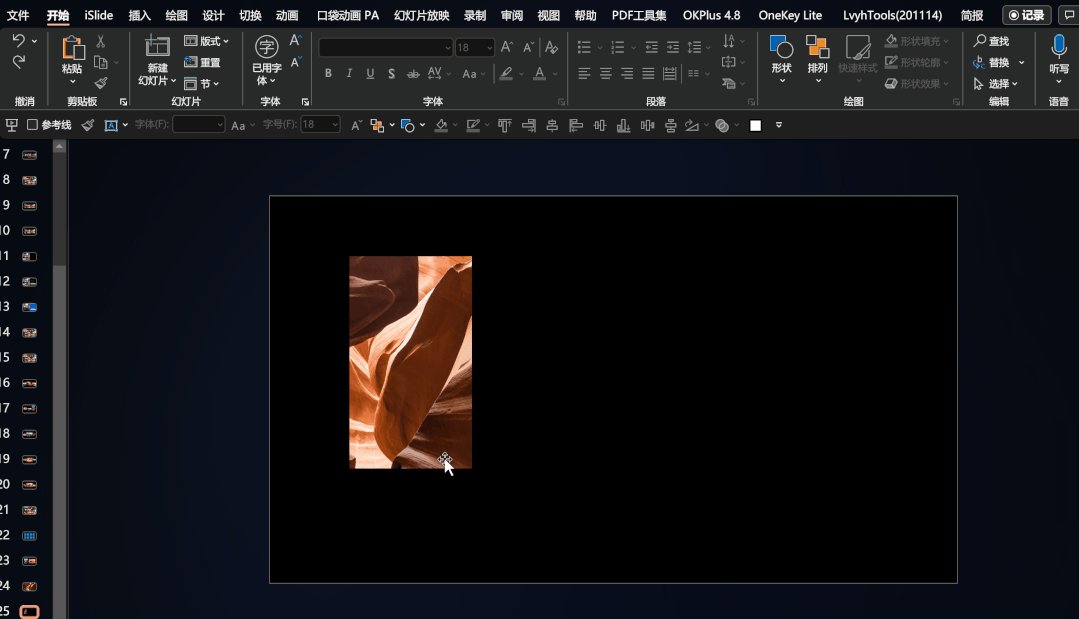
这样就得到了一个和矩形大小相同的图片了。
-3. 把它放在一边,调整一下大小,复制多份,就是后面需要插入图片的数量。

这里需要统一一下排版的间距。
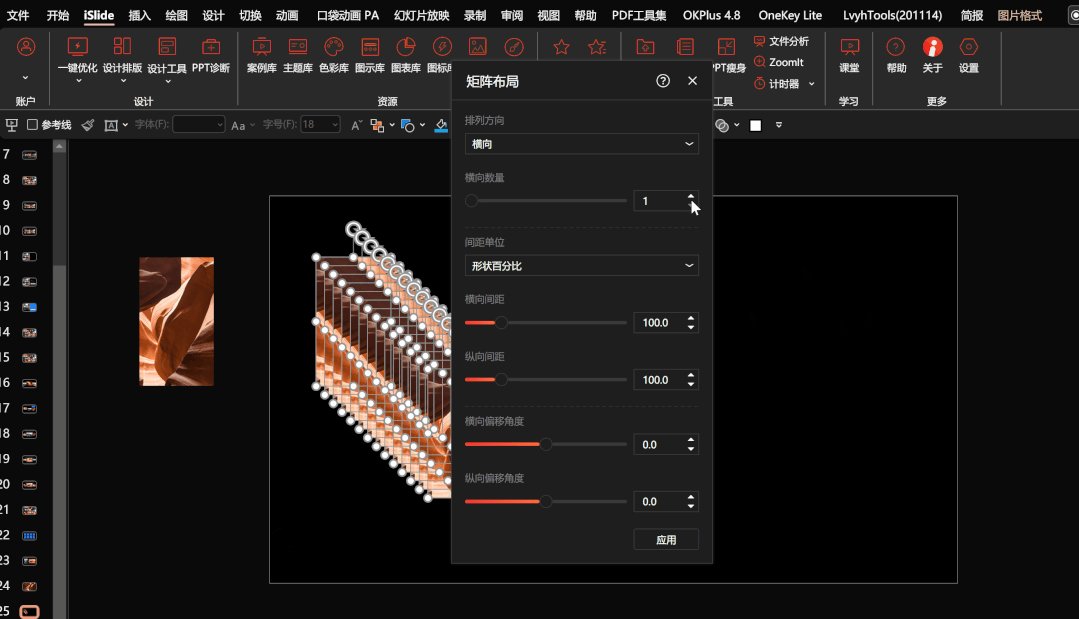
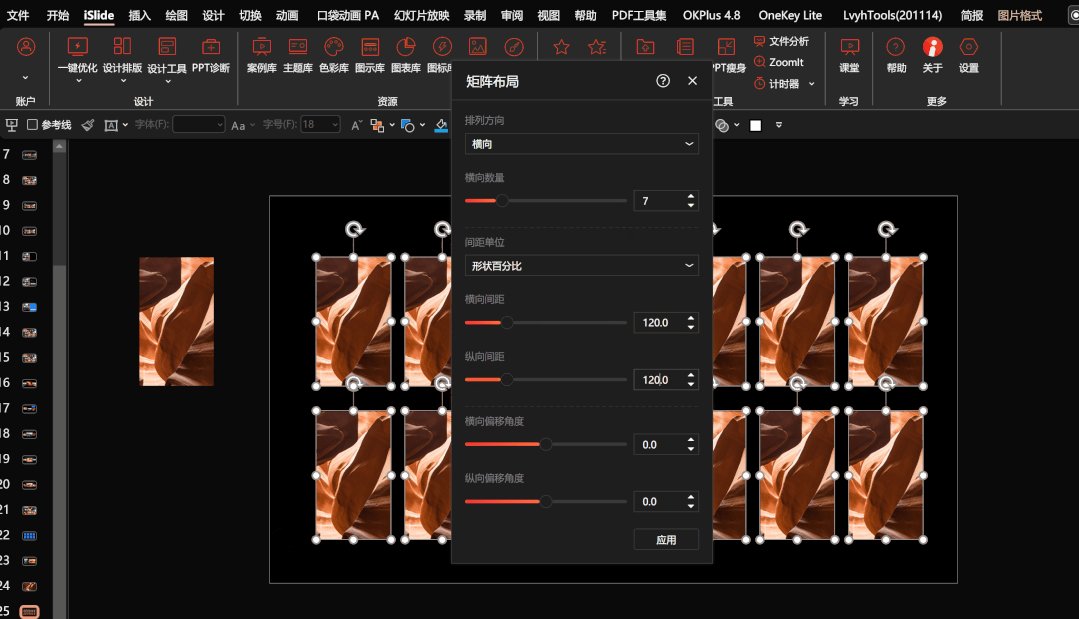
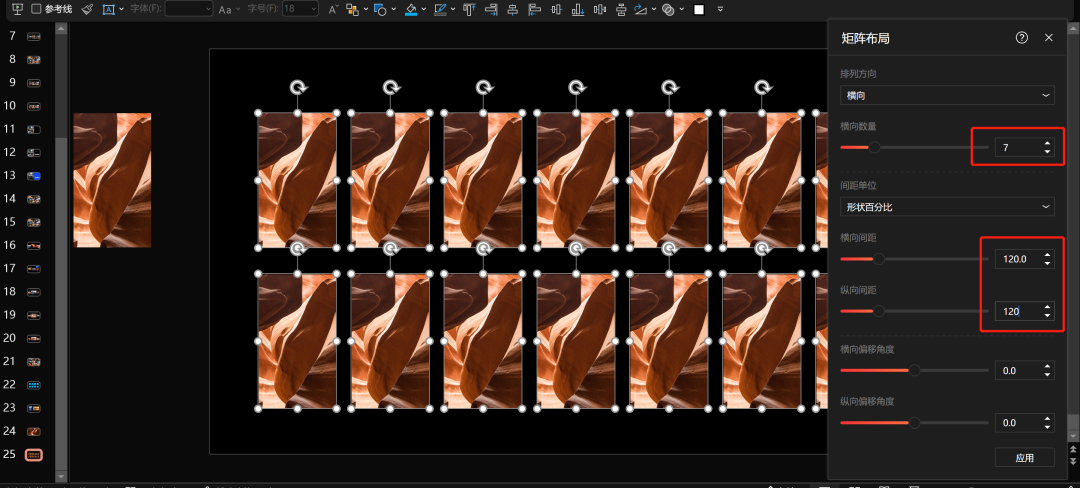
推荐使用islide插件,点击islide选项卡中的【设计排版】-【矩阵布局】。

调整数量和间距。

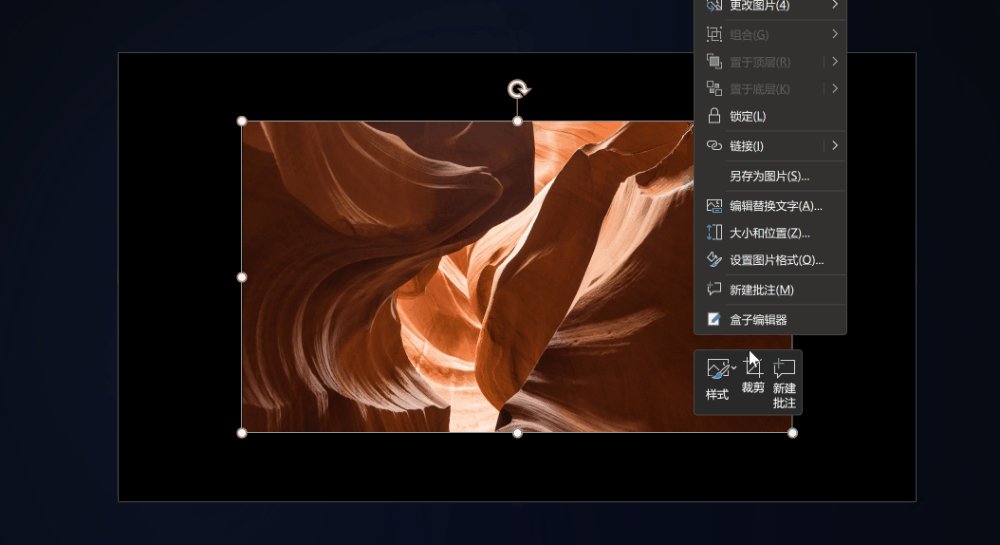
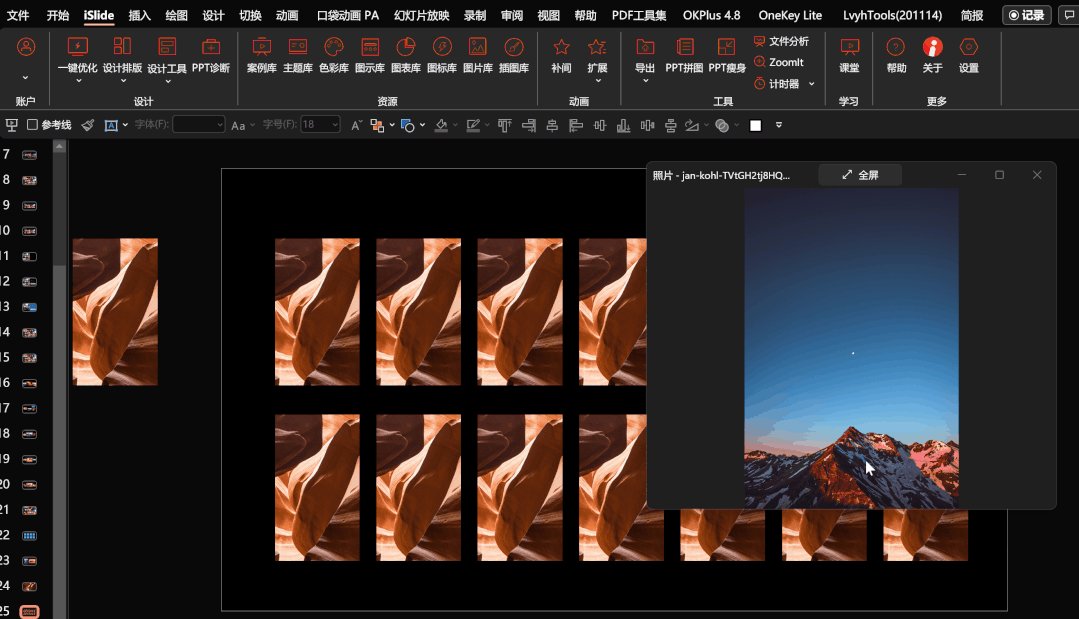
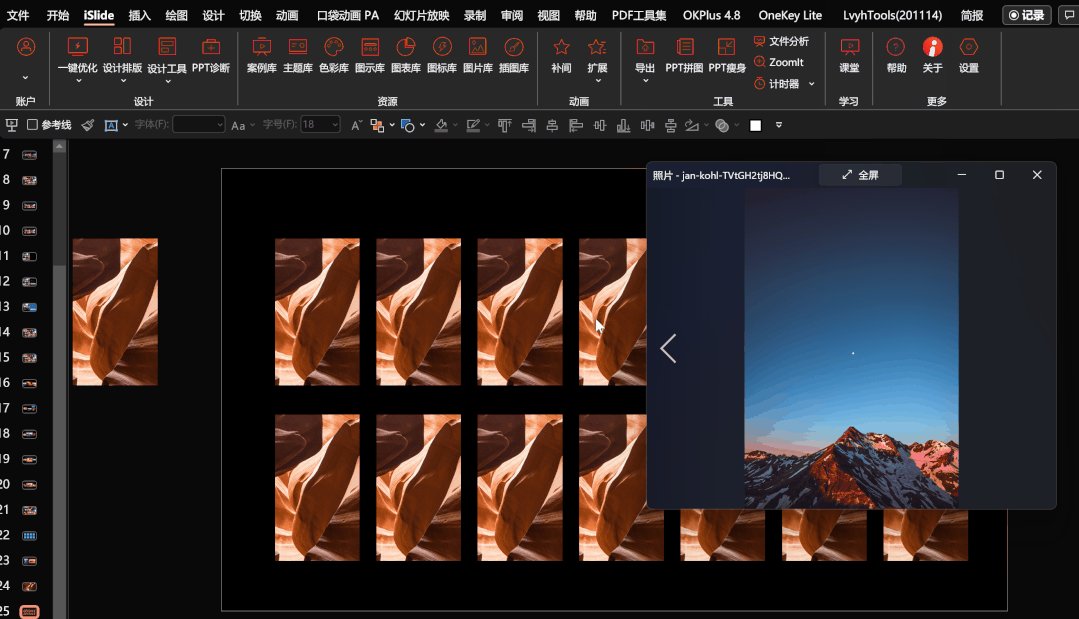
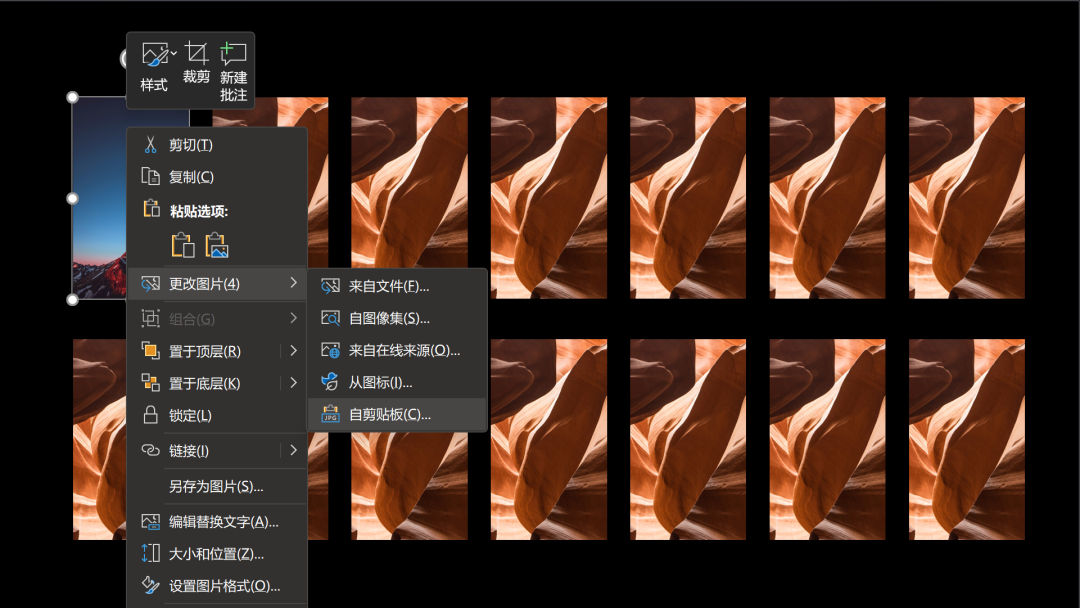
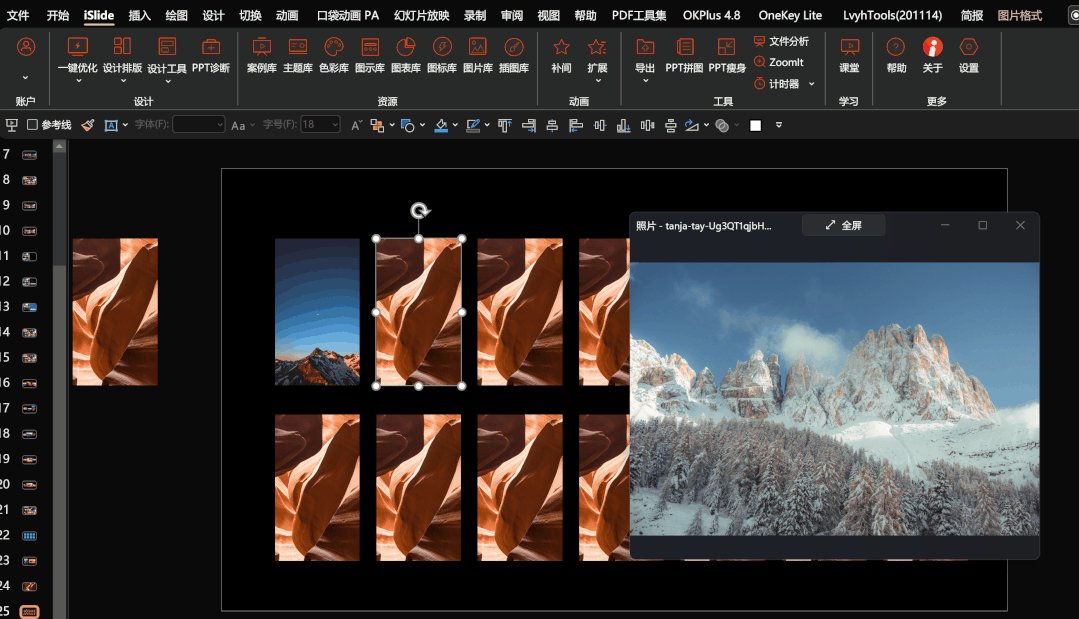
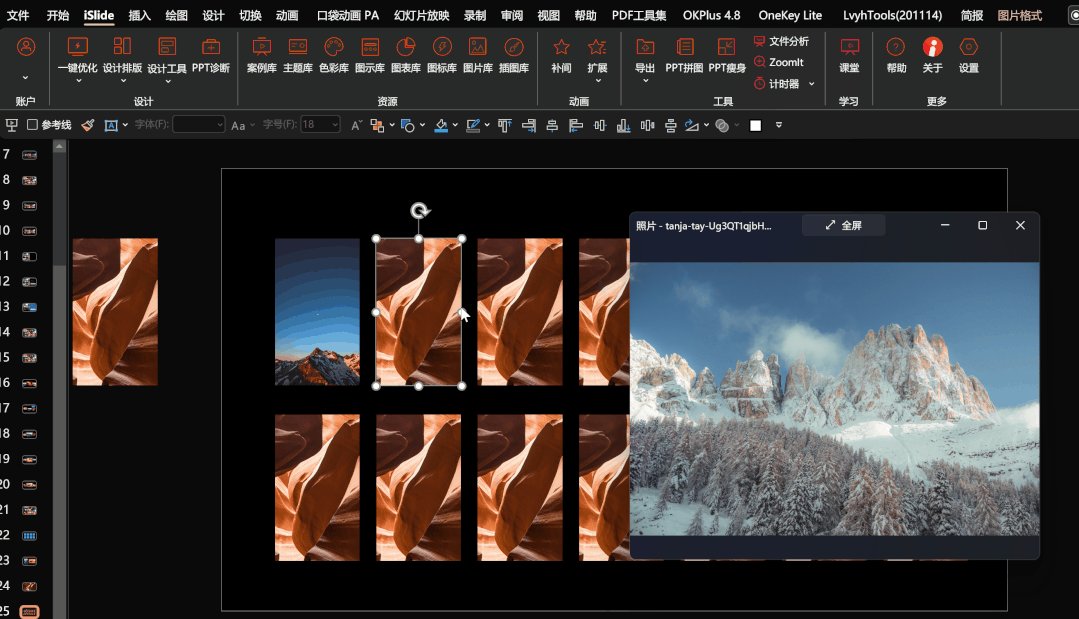
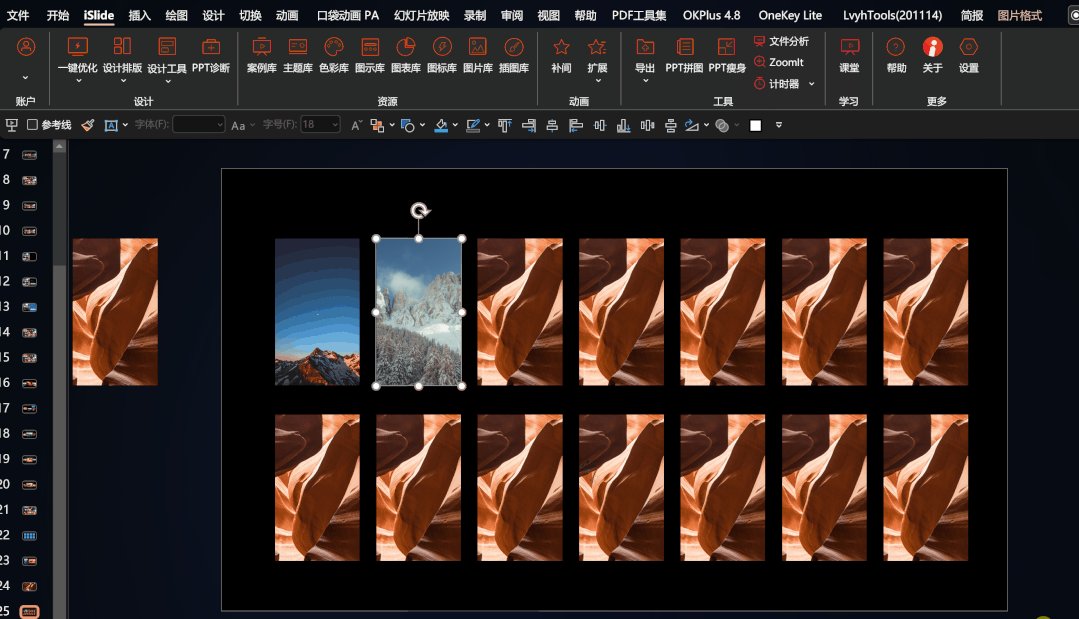
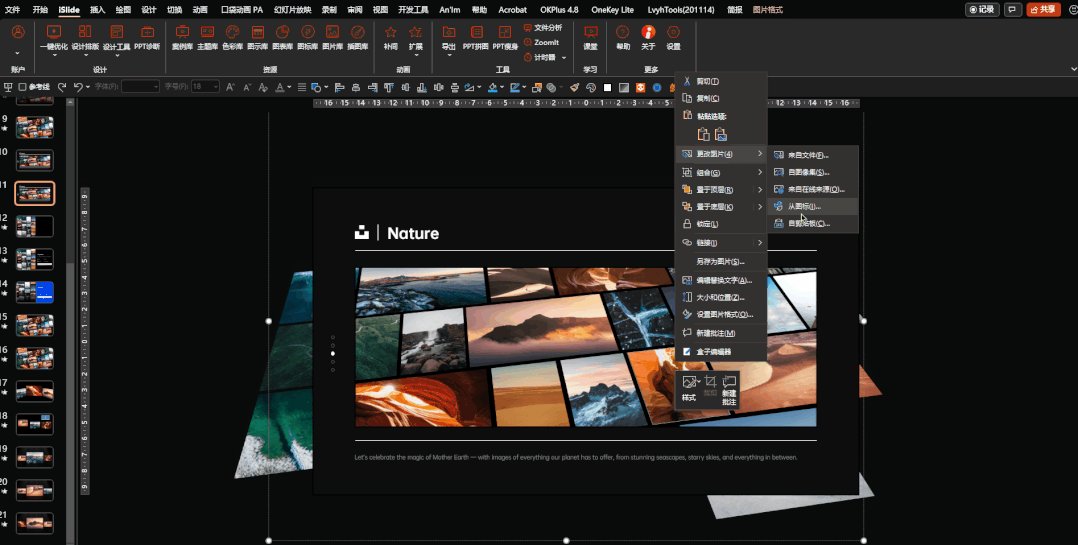
接着并不需要真的把图片插入进来,只需要“复制”它就可以,右键或者是ctrl+c。
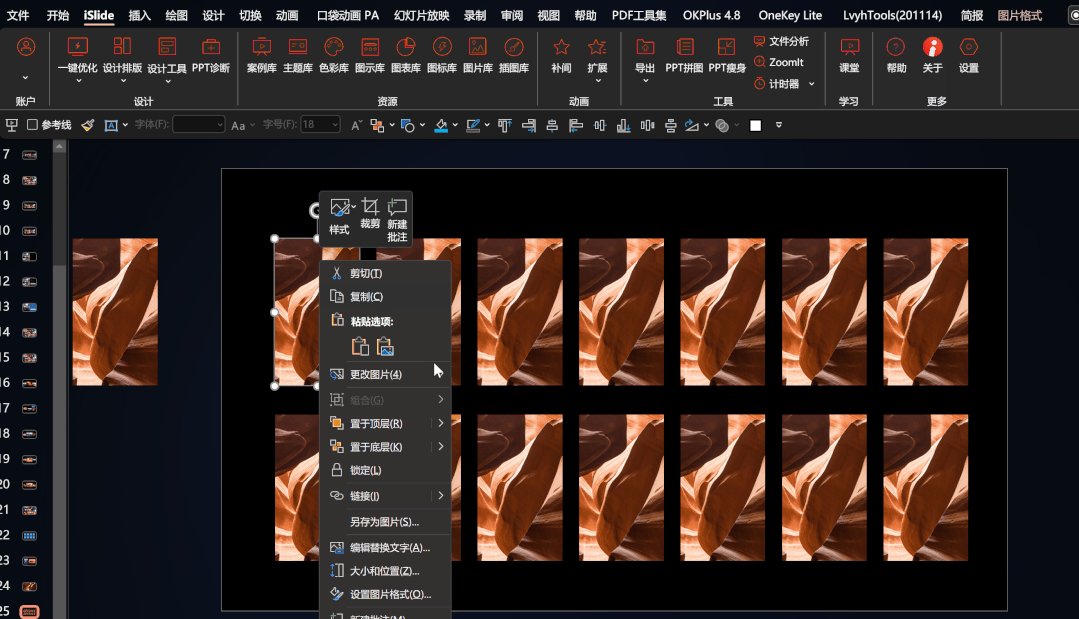
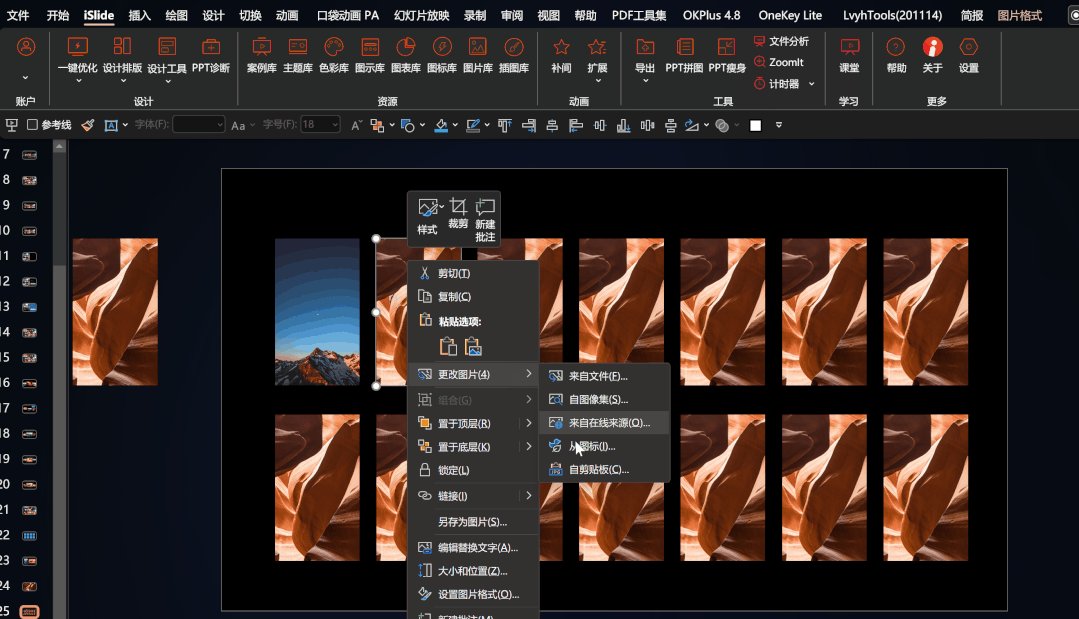
然后选中幻灯片中的图片,右键-【替换图片】-【剪贴板】。


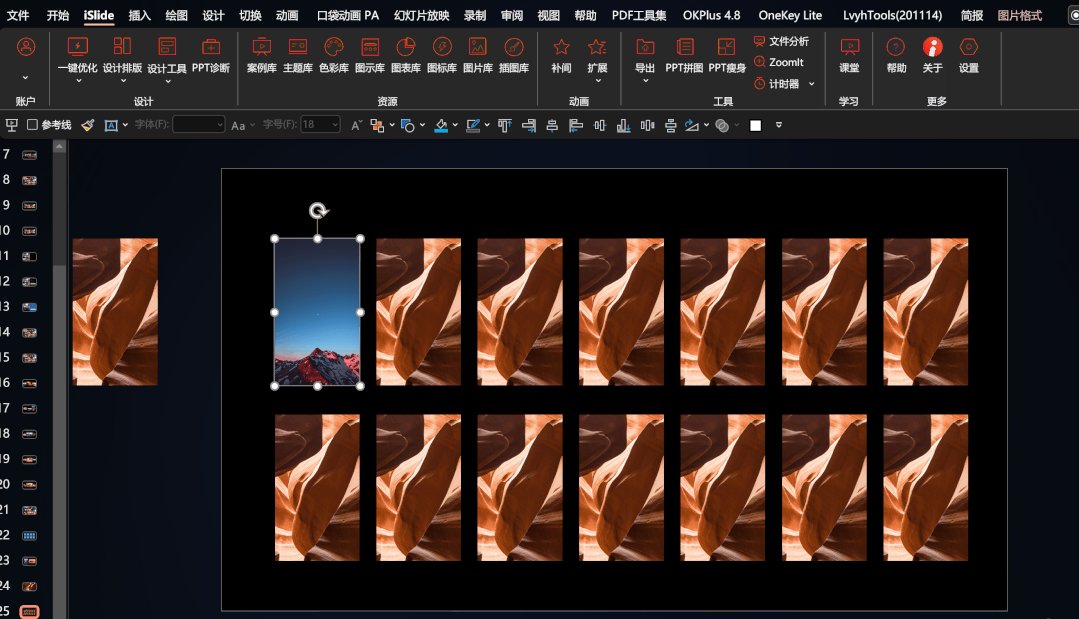
你之前所复制的图片就会被替换进去。
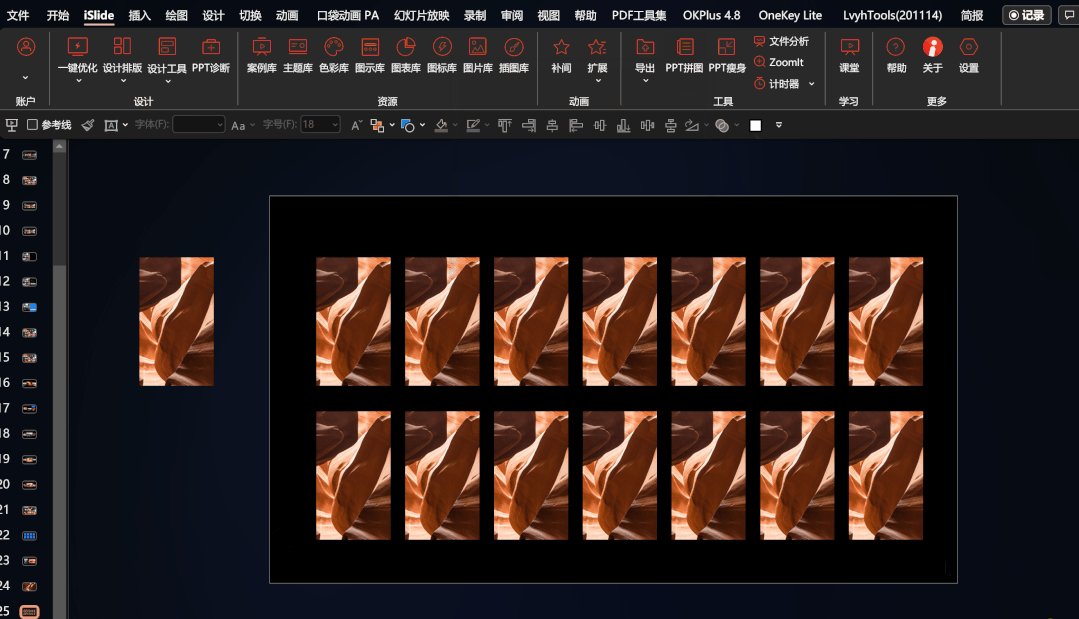
最厉害的地方在于,无论是什么大小、什么尺寸的图片就会被自动裁剪好,统一大小地被替换,相当于是一个容器一样。

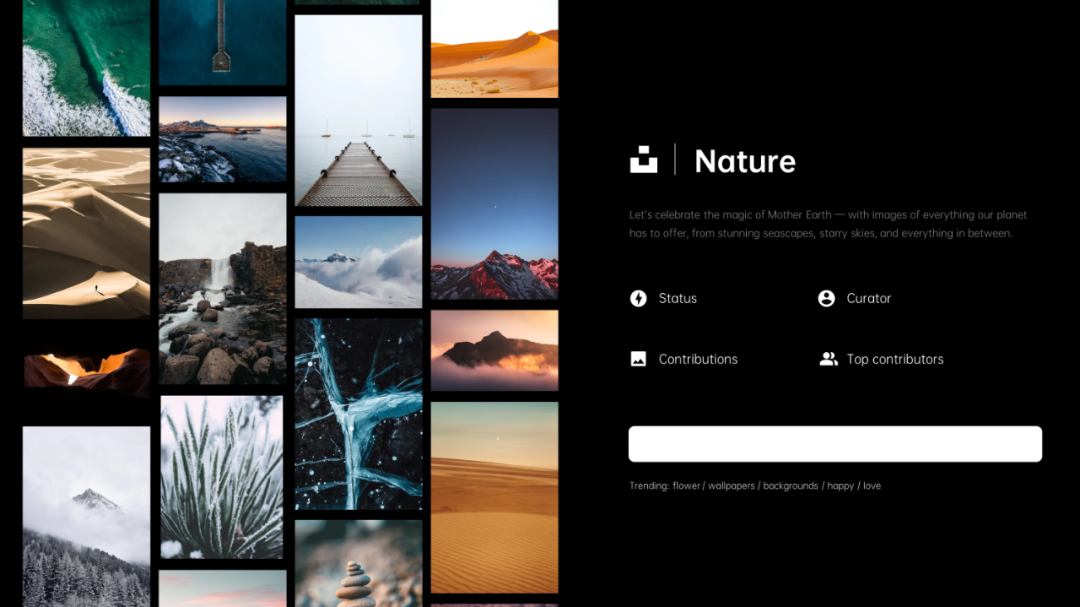
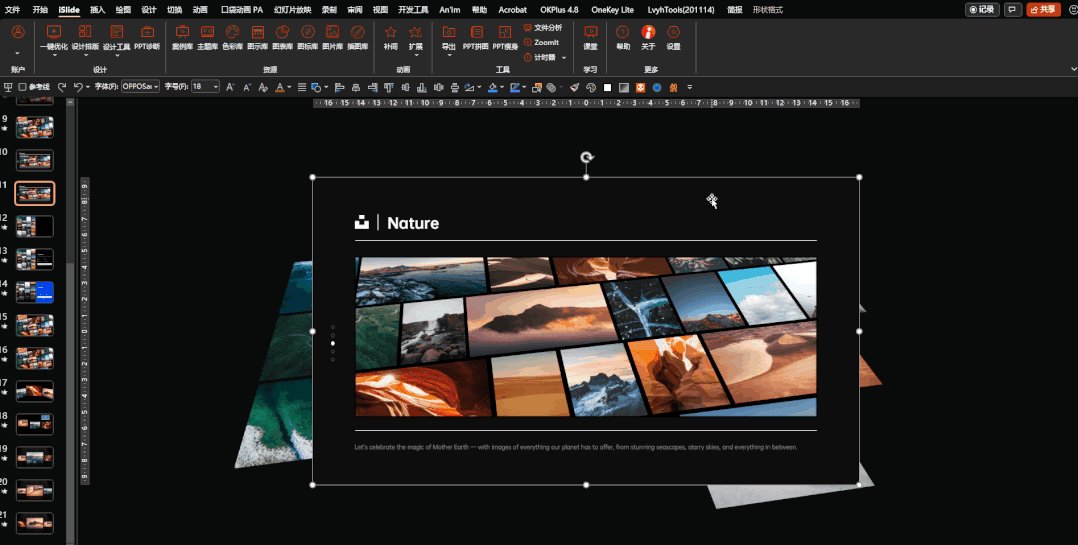
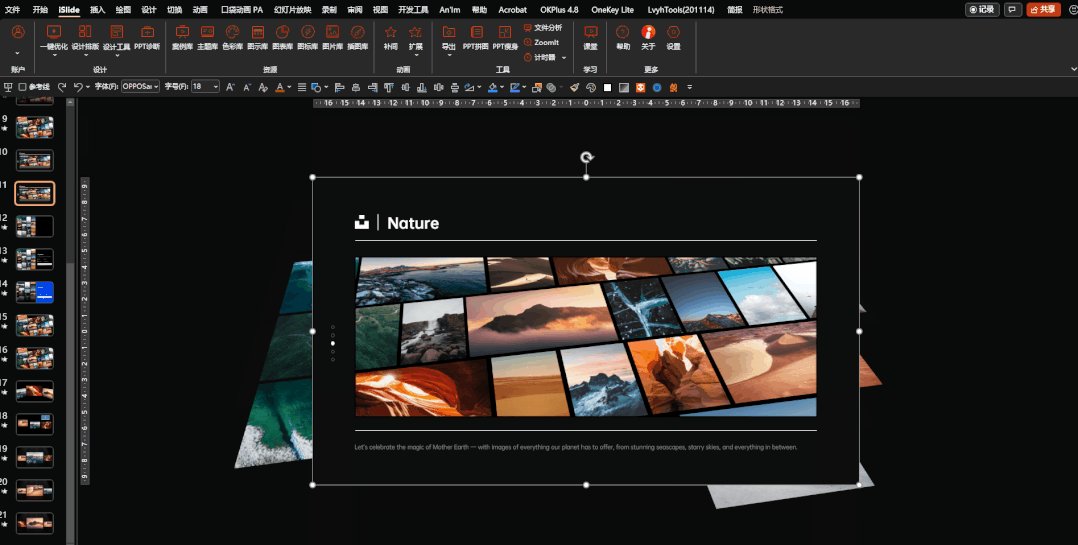
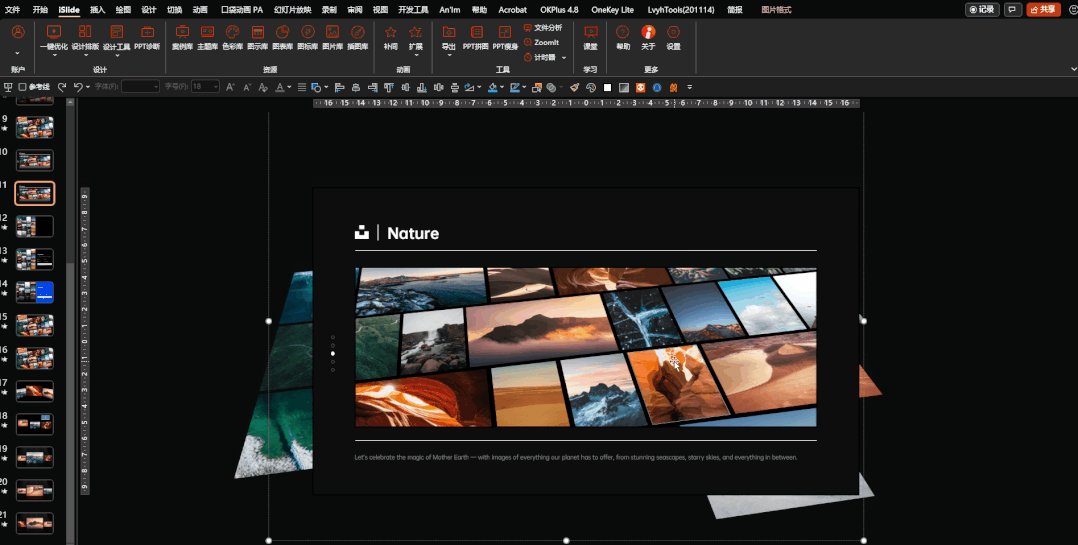
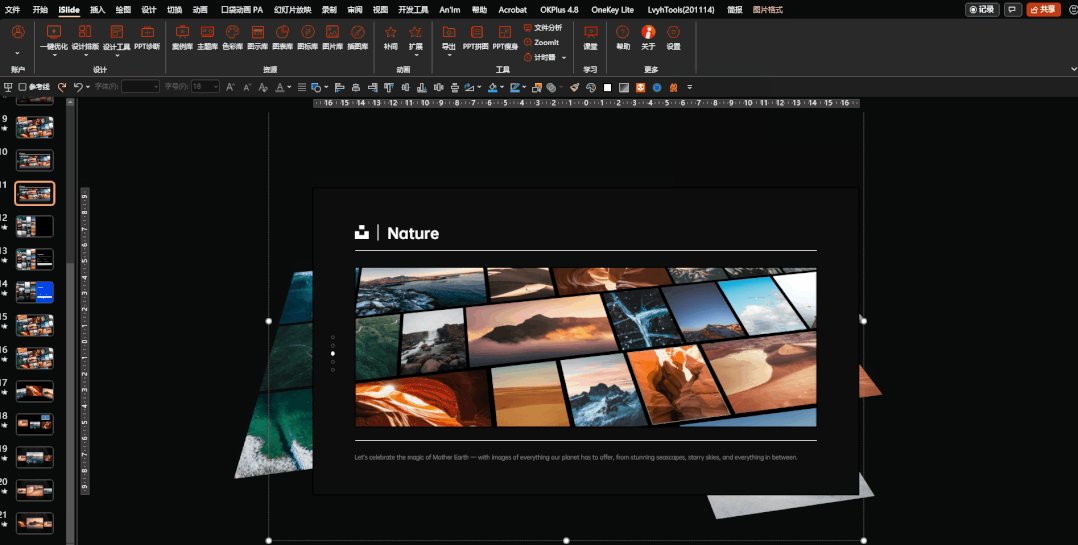
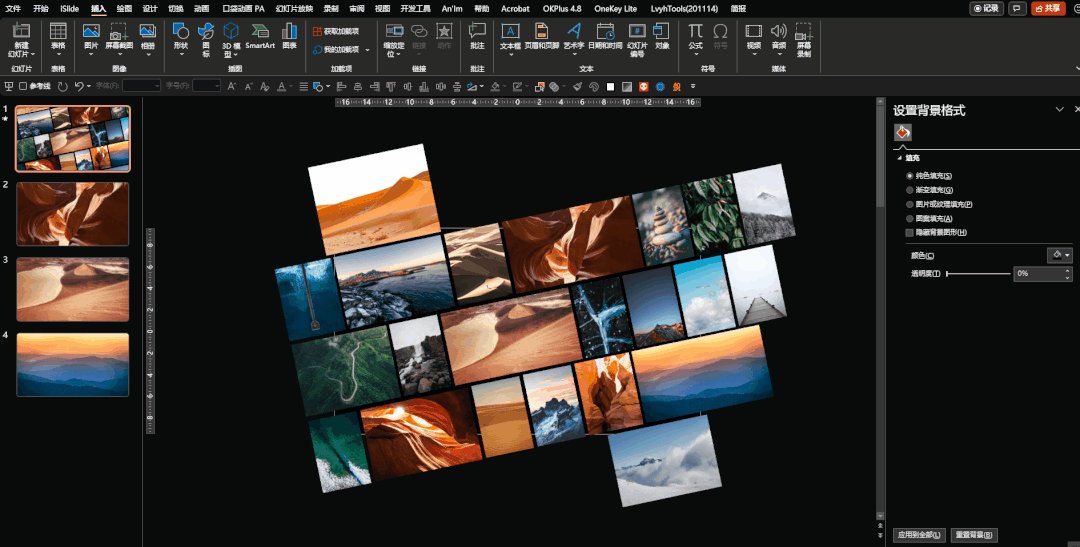
全部快速替换好之后,在这个基础上,进一步缩小间距,组合后旋转一下。

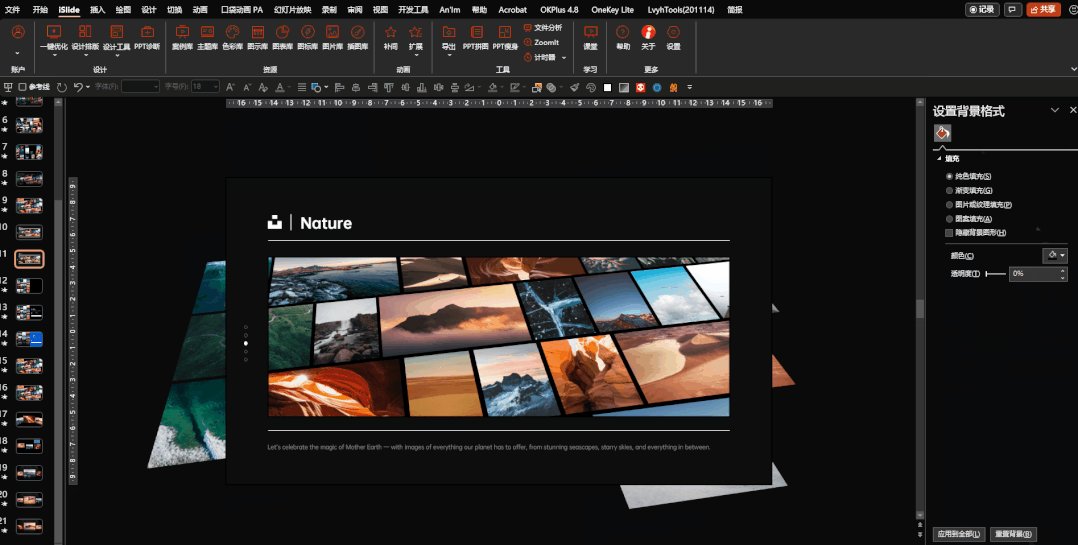
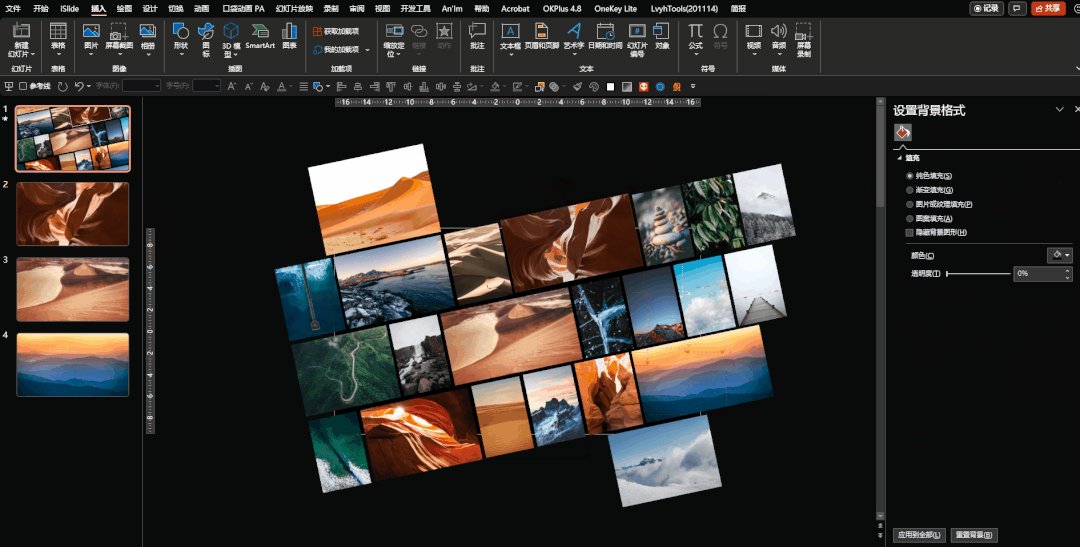
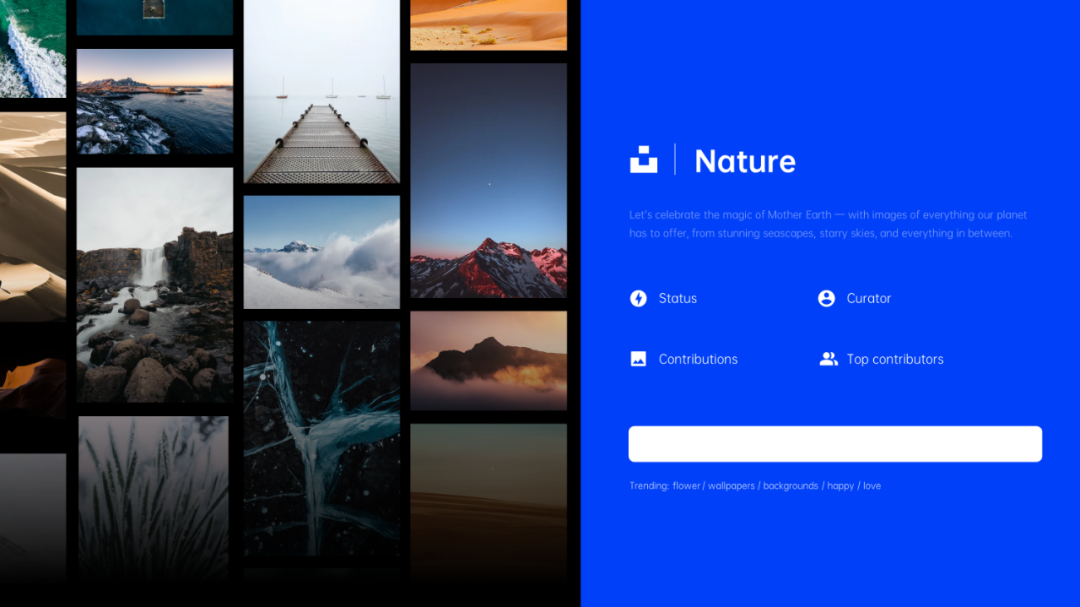
然后要往上面加文字的话,还先要有个蒙版。

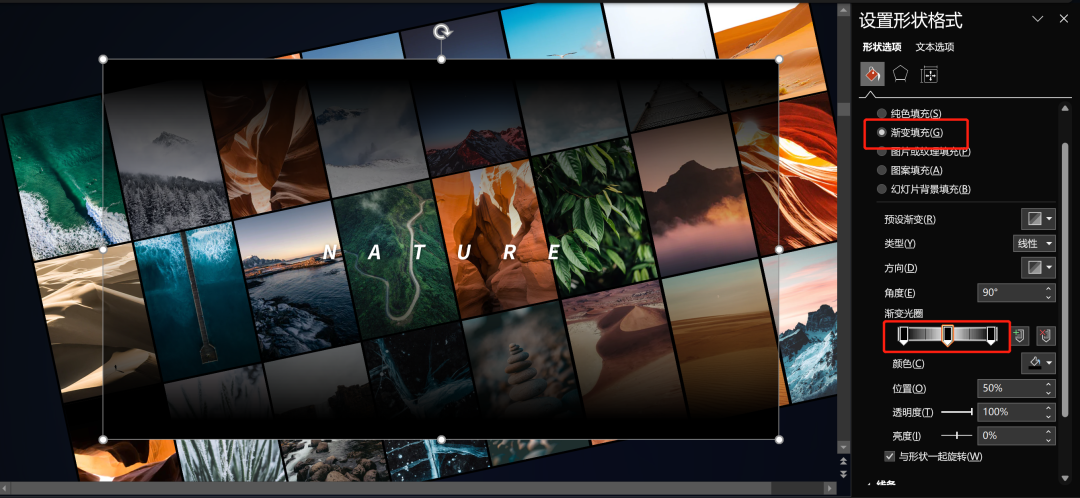
插入一个矩形,设置成渐变填充,角度为90度,保留三个色标,均为黑色,中间的透明度为100%,可以同时起到提高文字识别度和聚焦的作用。

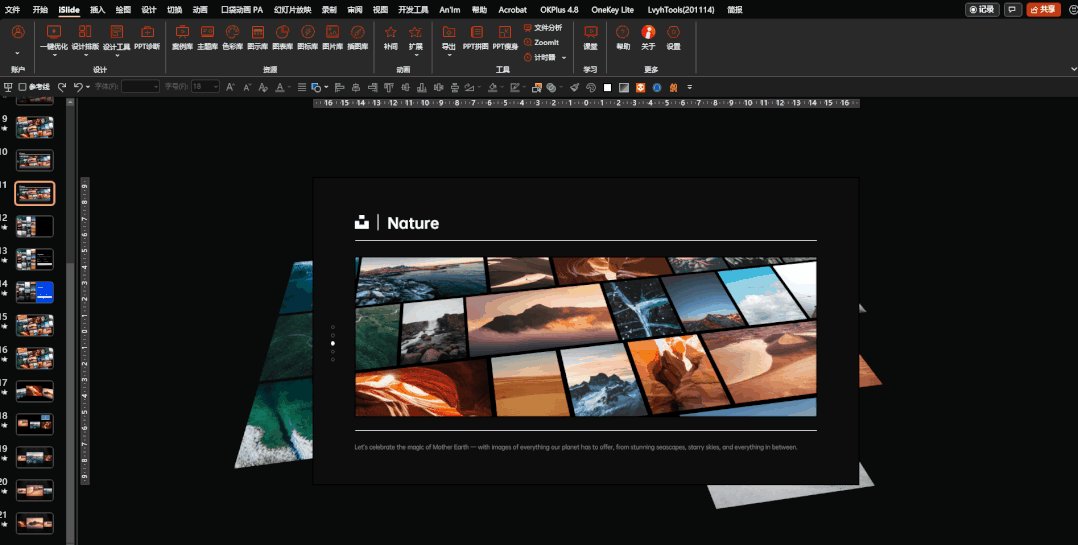
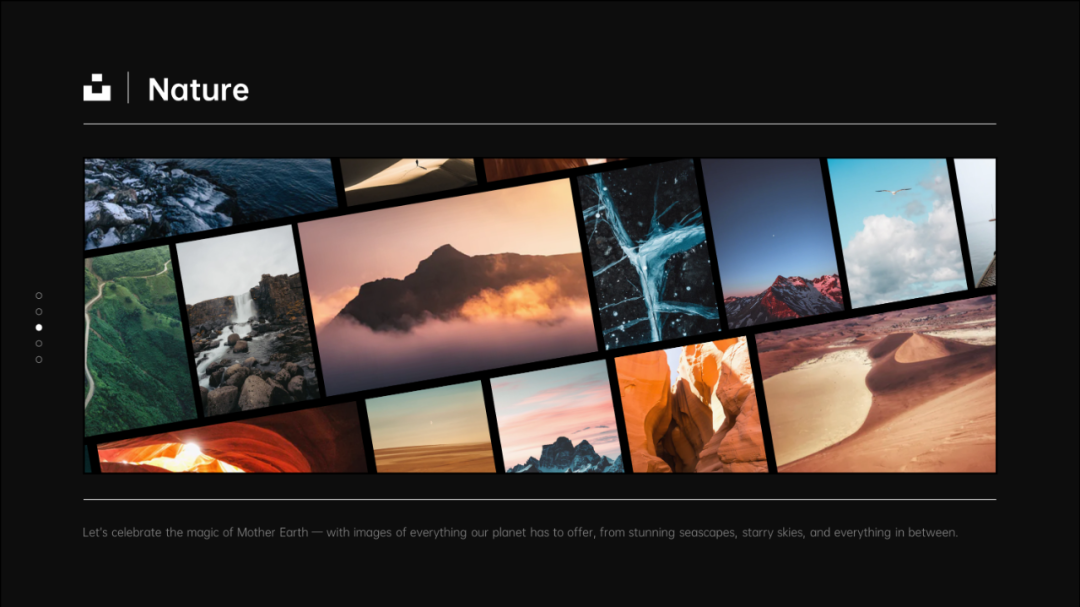
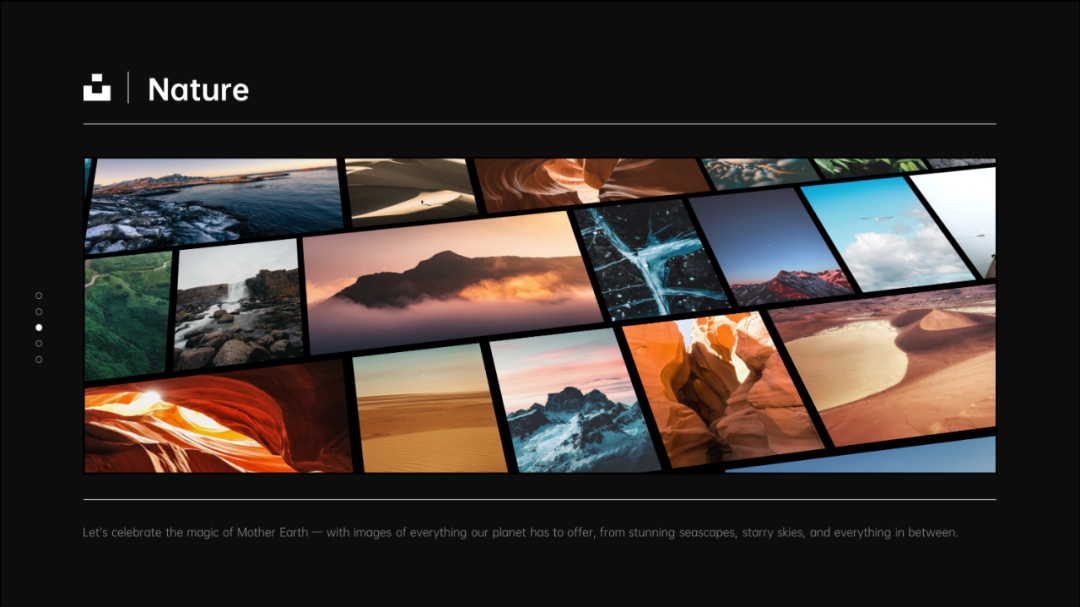
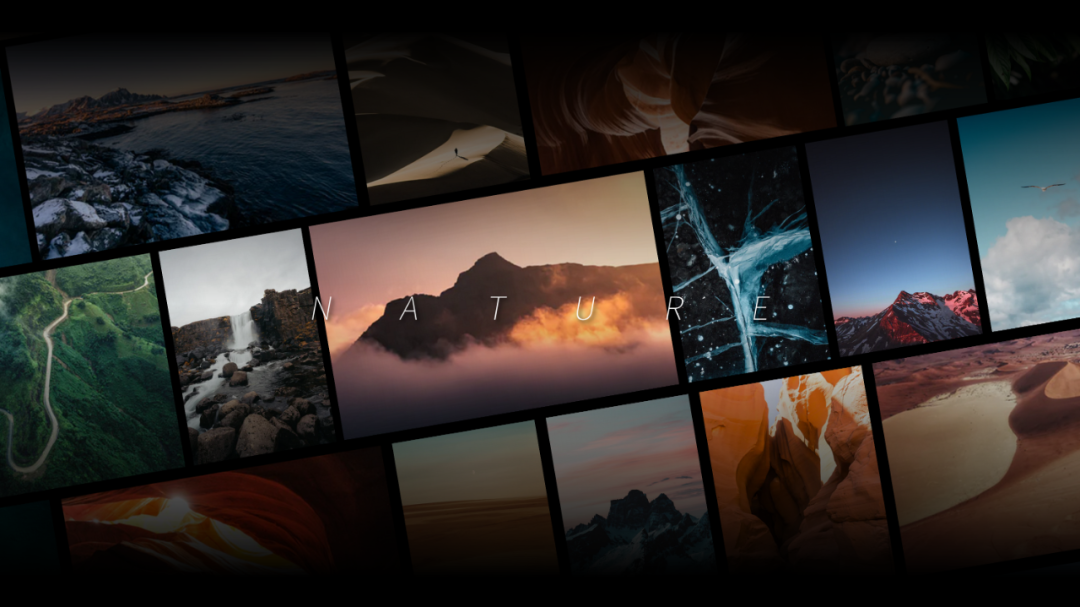
相比起之前乱乱的图片堆,现在的图片墙要顺眼和美观很多。

02 瀑布流排版
有时候过于整齐的排版会显得比较普通,甚至是会影响到一部分图片的呈现,比如宽图在长矩形中就被裁剪了。

而瀑布流排版就可以一次性解决上面的问题。
很多信息流网站都使用这种排版方式,给大家感受一下。

👆Pexels

👆Unsplash
这种排版操作起来也是非常简单。
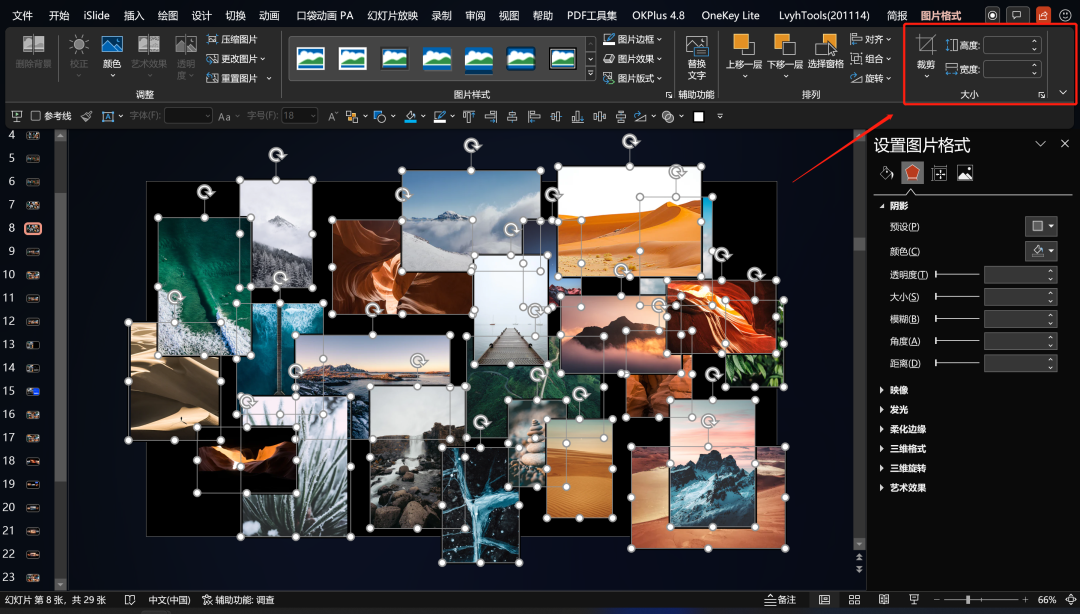
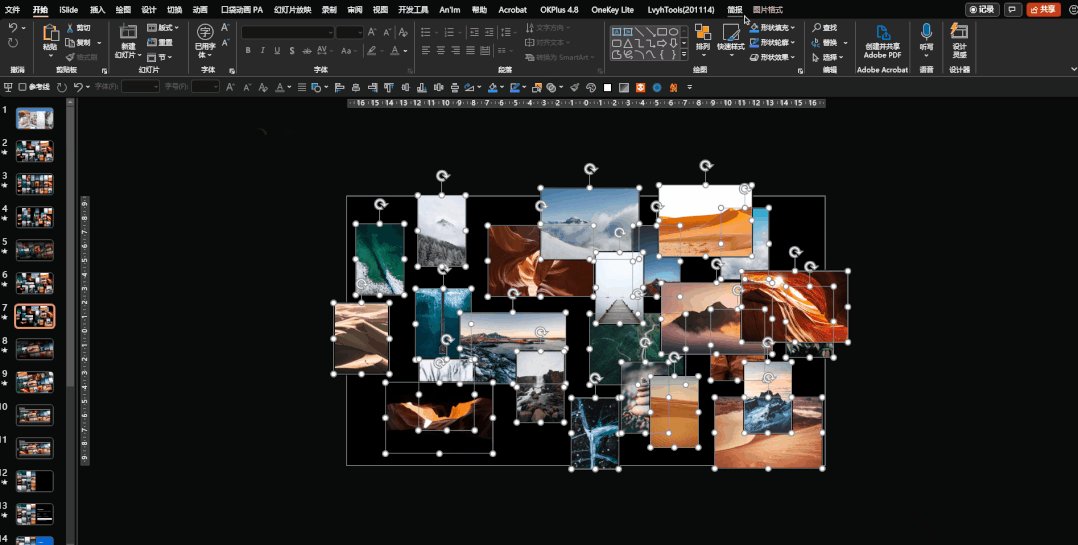
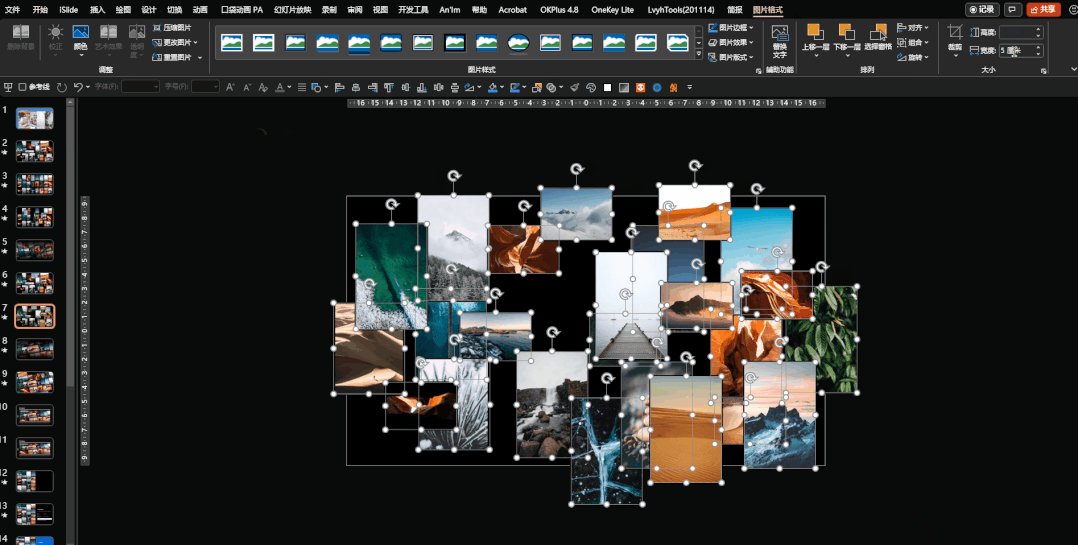
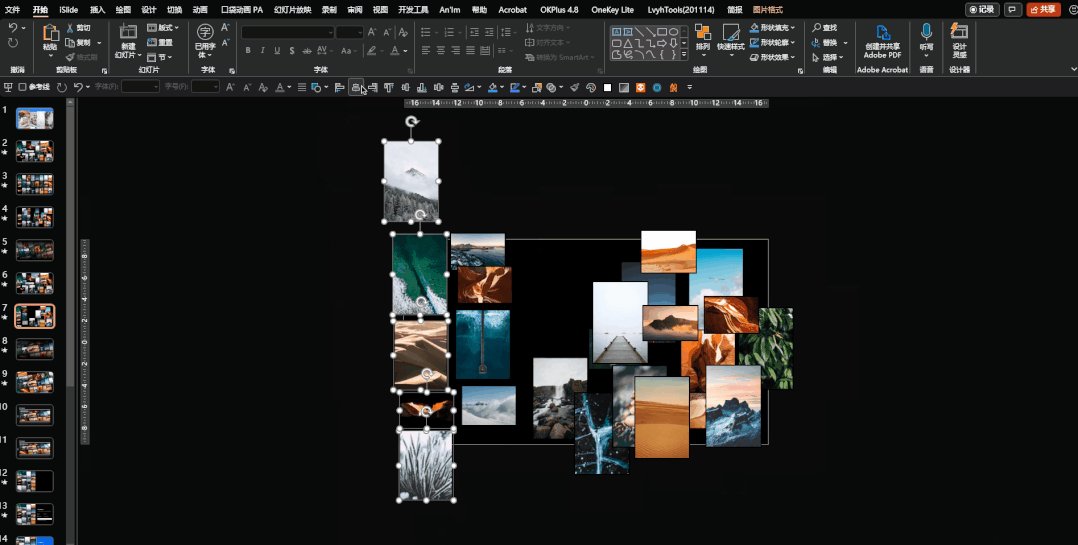
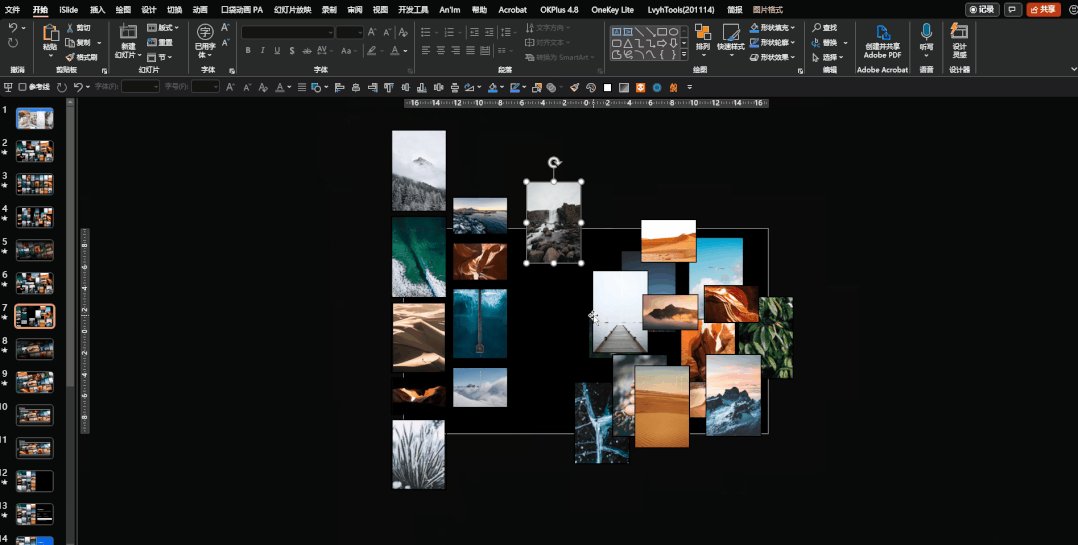
第一步也是统一,不过不是大小了,而是单独高和宽就行了。
比如只统一长度,全选所有图片。

在上方的图片格式中,只输入宽度的数值,然后确定回车。

所有图片的宽度就固定了。
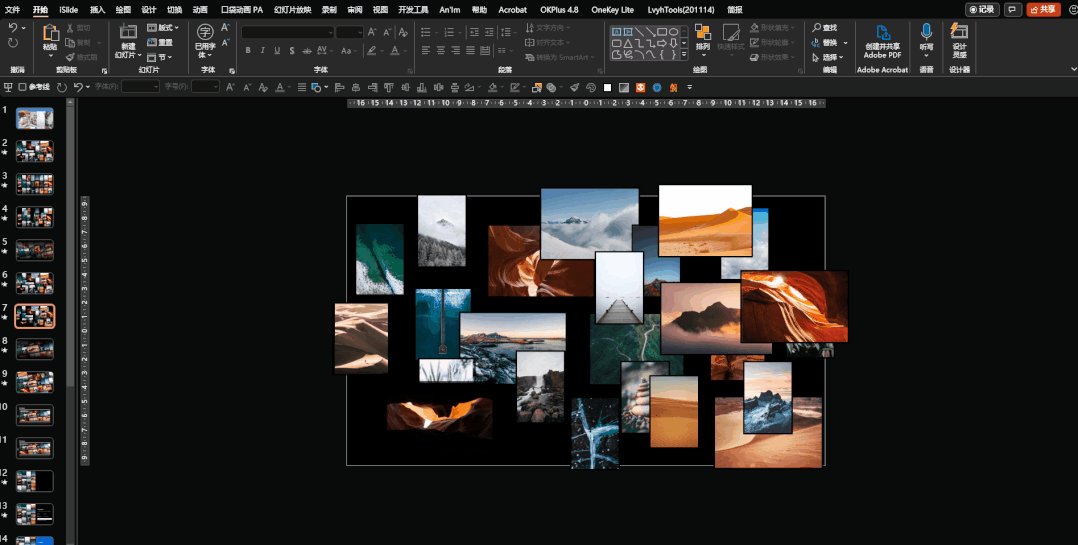
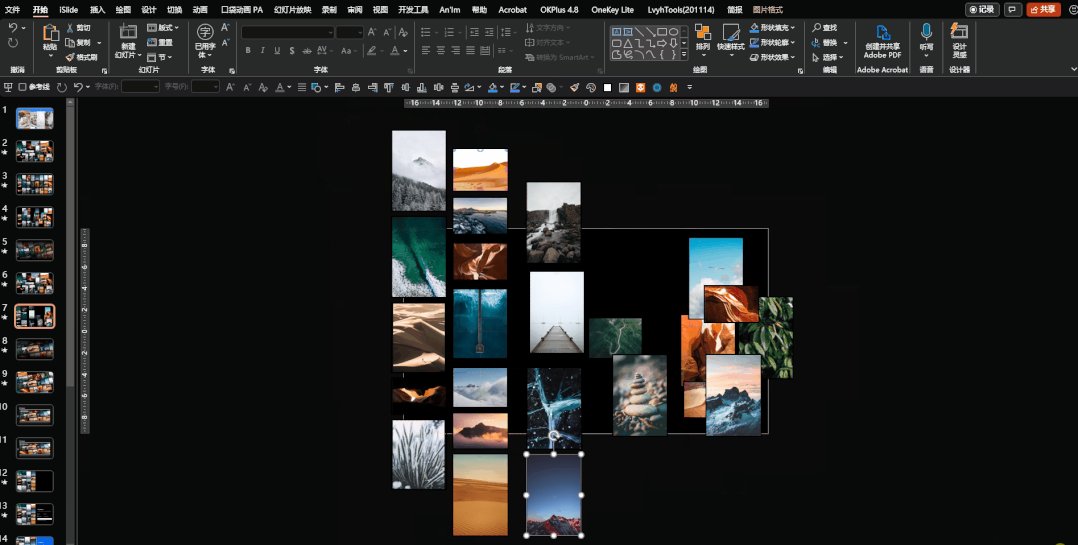
接着第二步垂直首尾相连接,多连接出来几列。
记得每一列都要进行垂直分布,控制好间距,右边可以留出空位来放文字。




这里还要注意一个点,就是图片是不需要完整显示的。
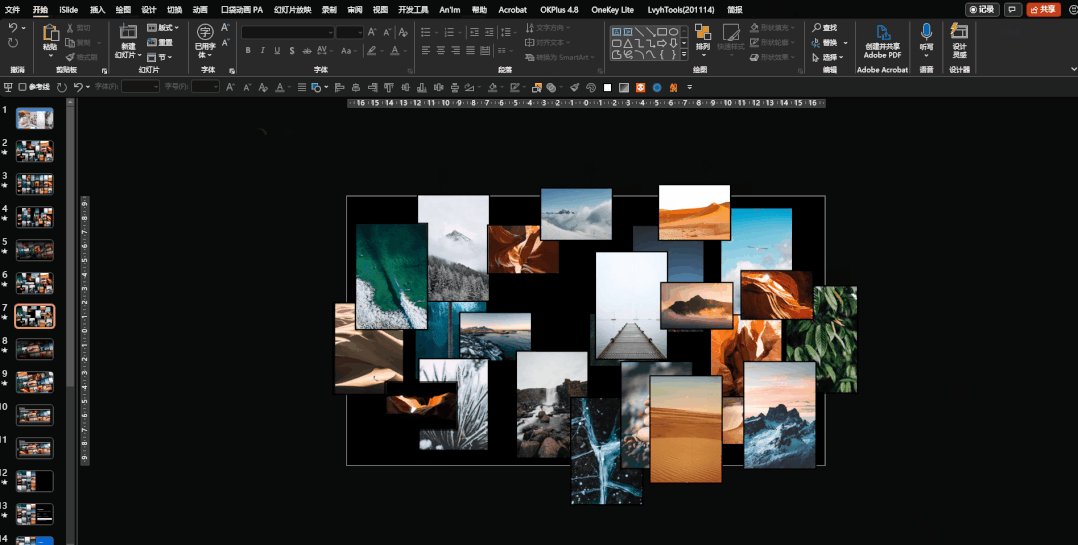
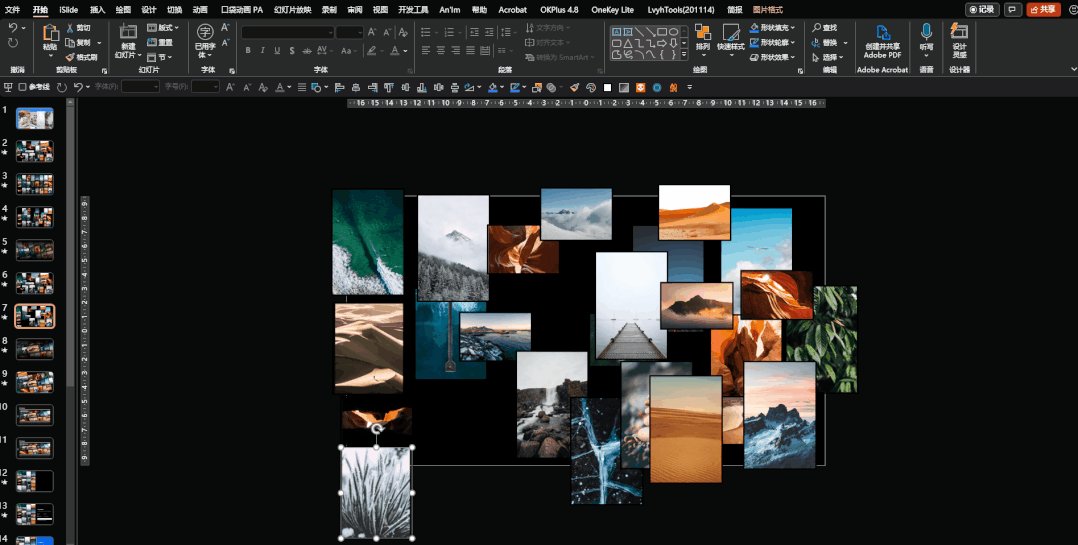
图片可以自然延展出画布外,配合上下错落的排版,看起来比较有节奏。
同理,统一宽度也是可以的。

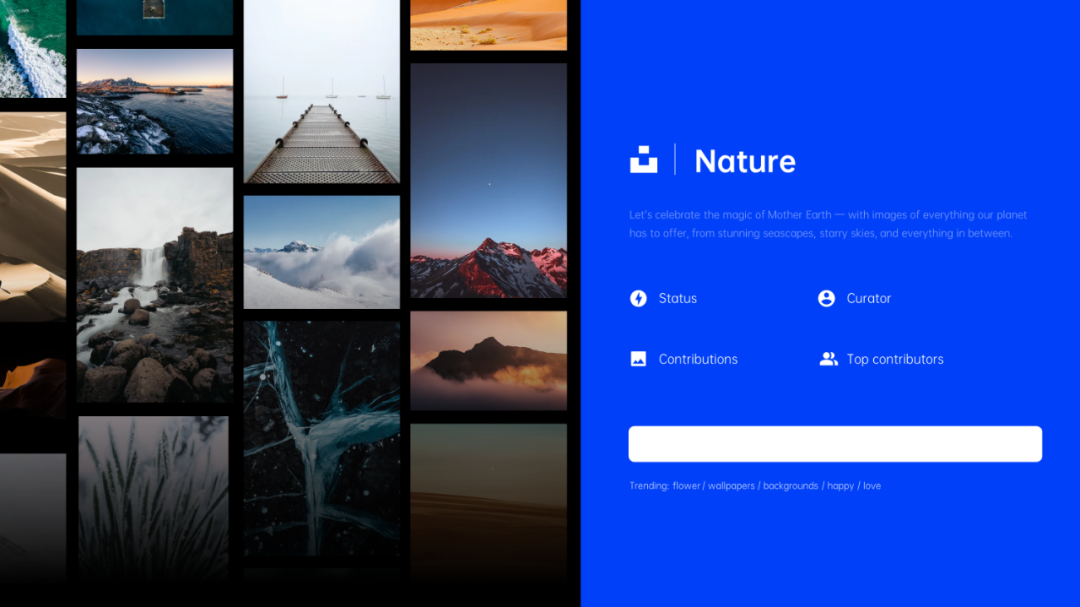
不过呢,这一版也有一些新东西。
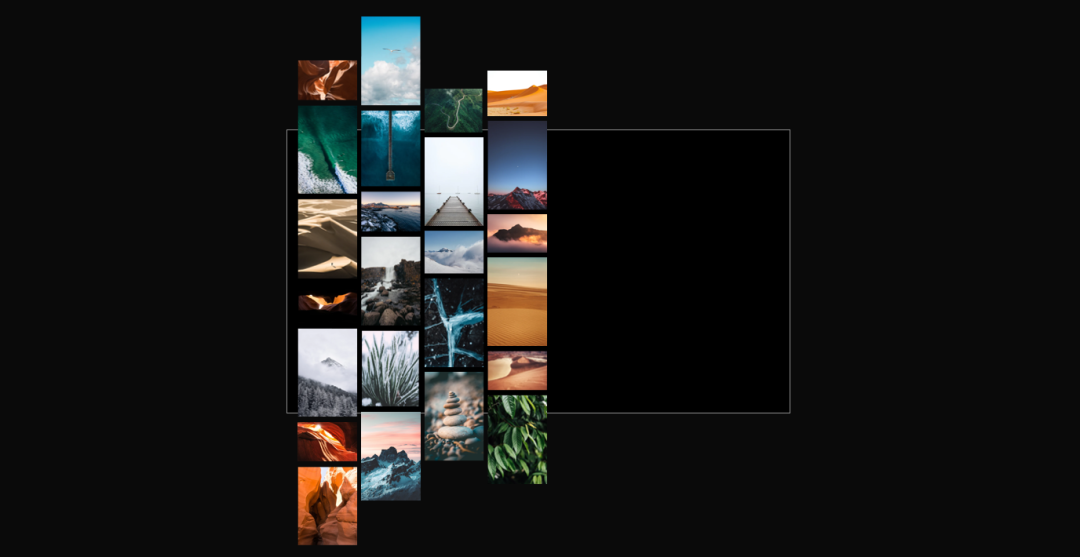
比如这里看似是一张图片,其实是做了一个镂空层。

这样做得好处就是可以随时更改下面的图片,不用一直来回导出图片。
制作方法就是插入两个矩形,确定好位置后,按住shift先点大的再点小的,合并形状剪除即可。


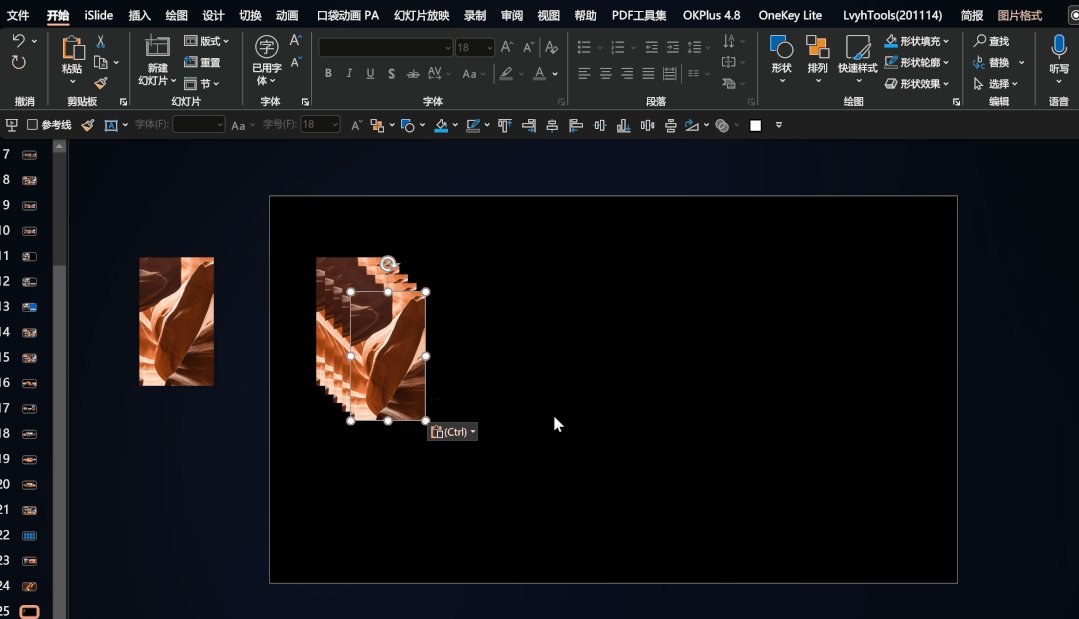
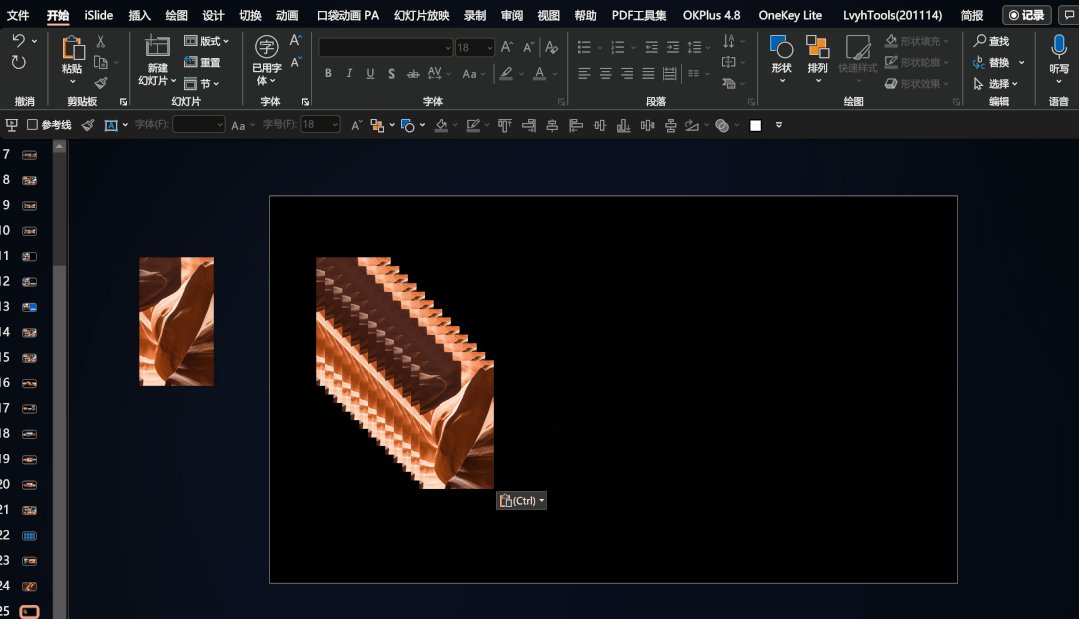
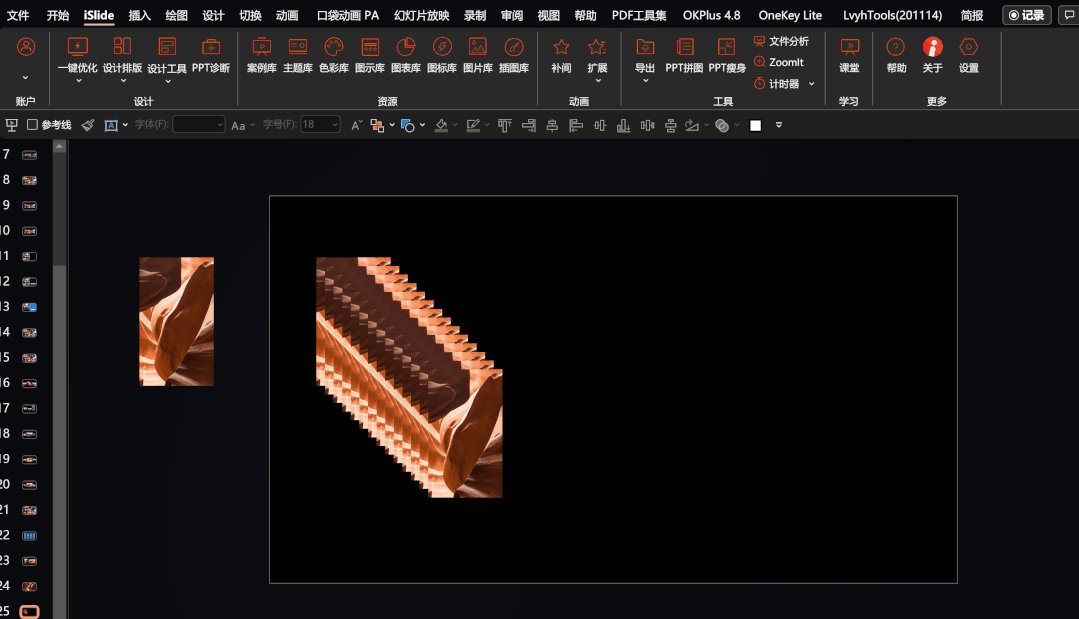
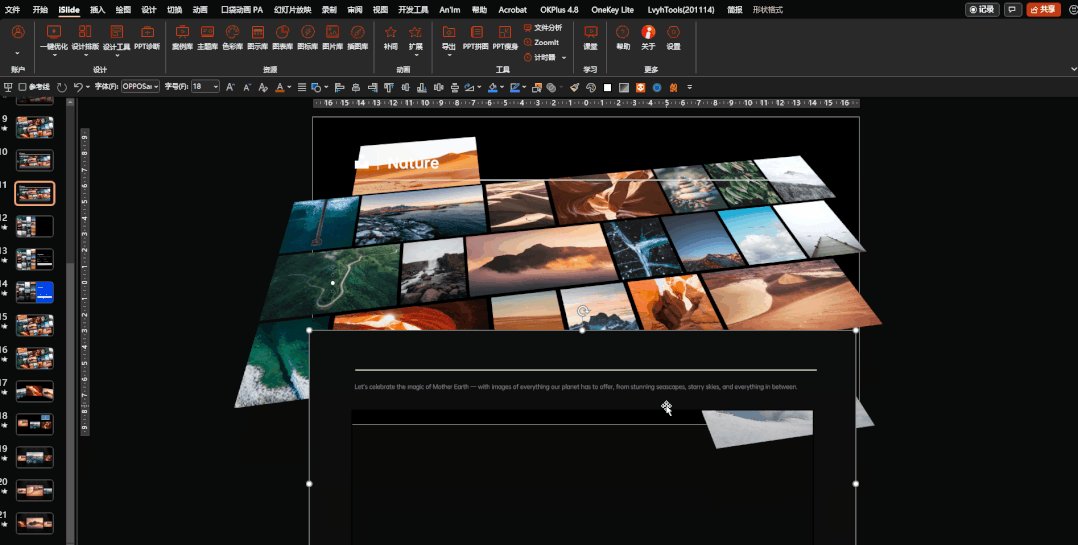
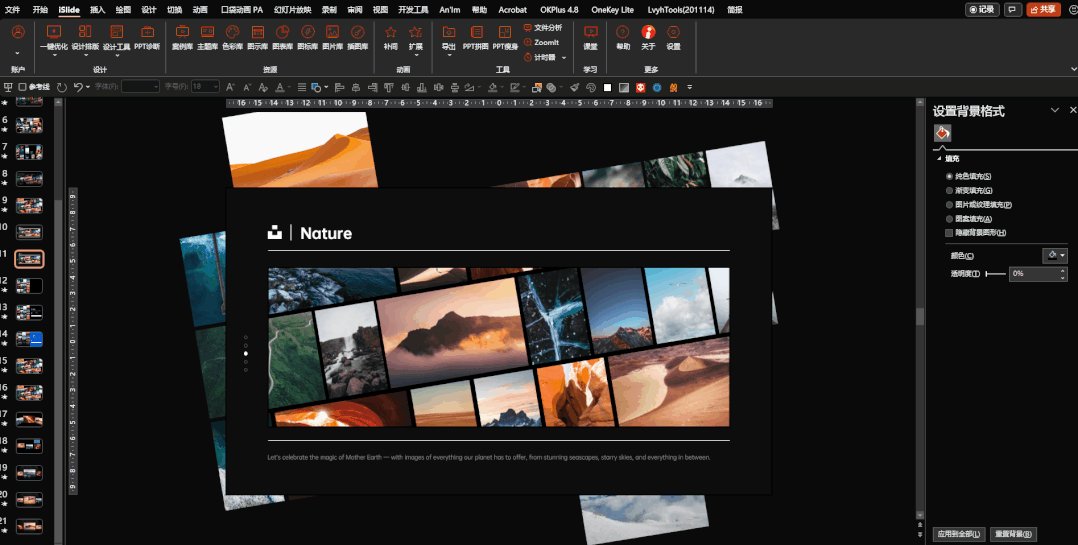
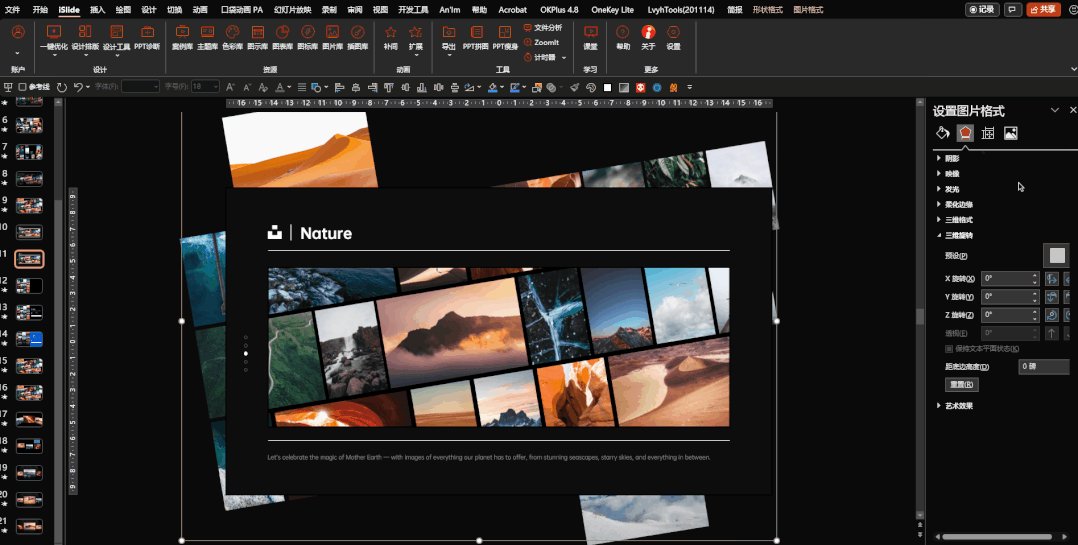
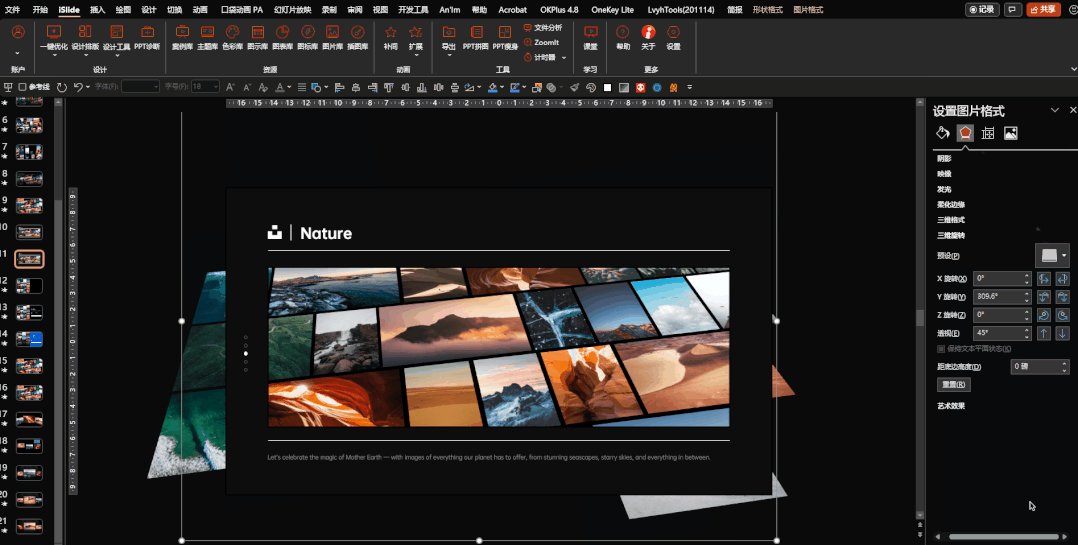
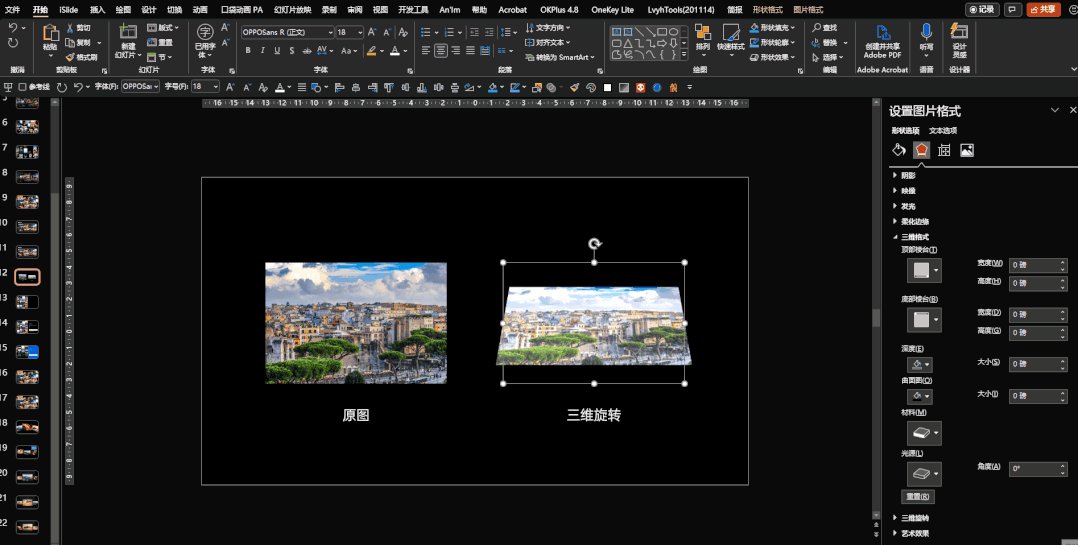
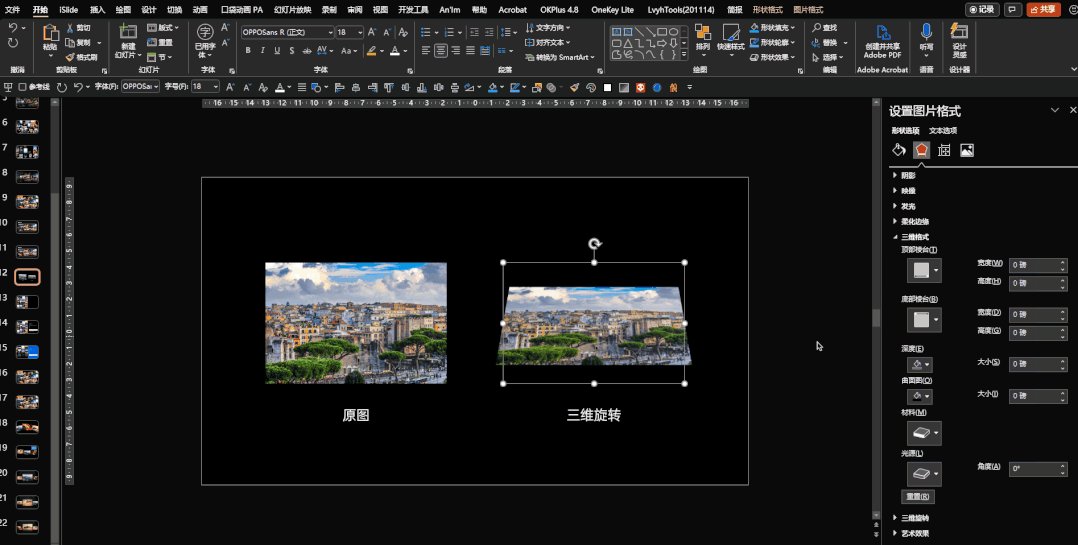
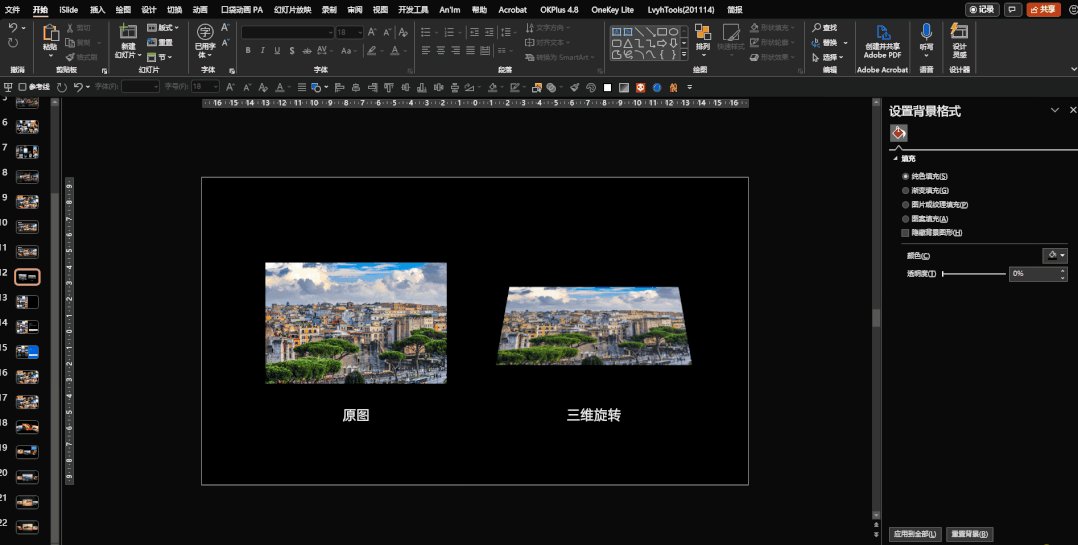
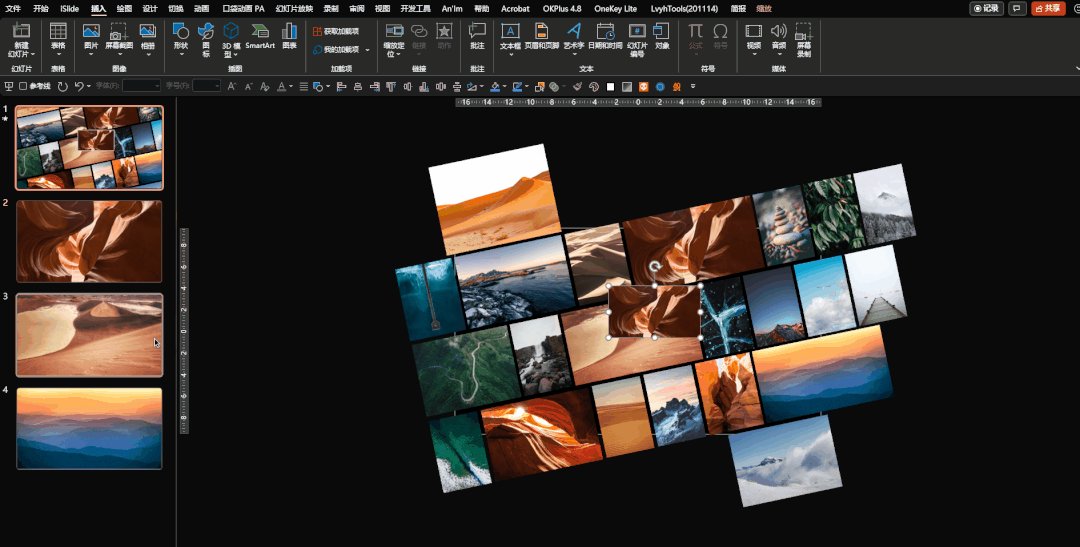
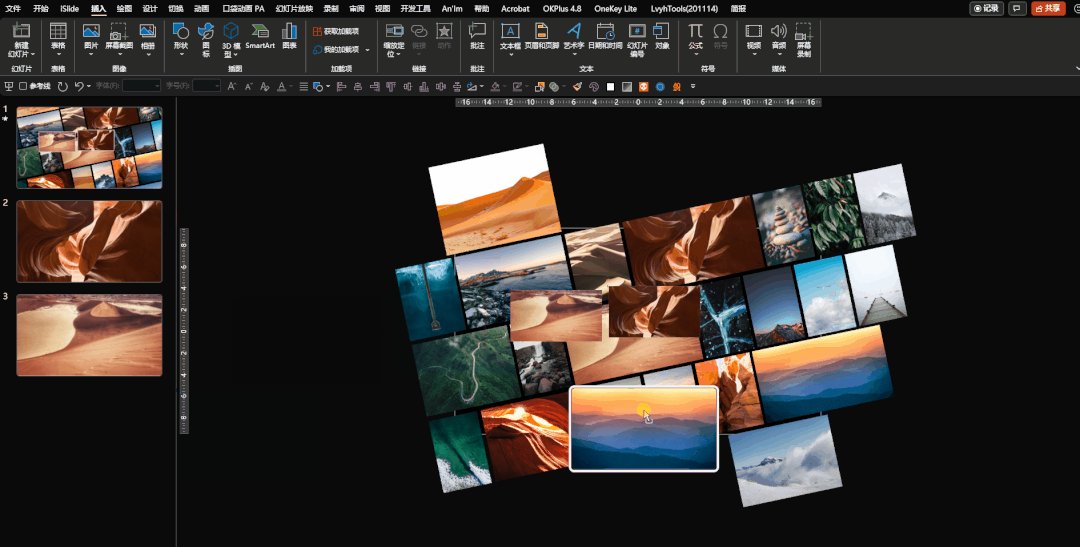
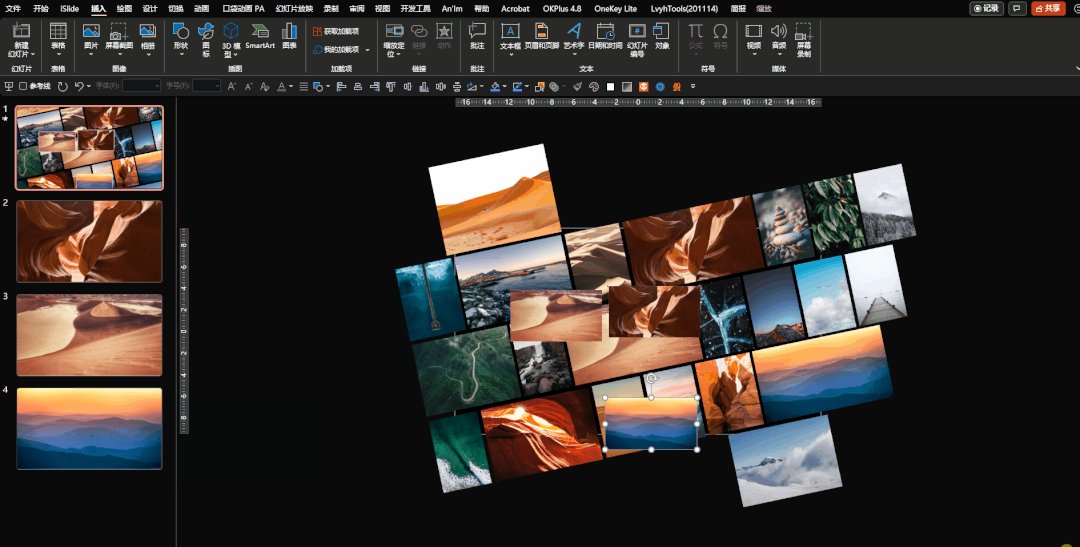
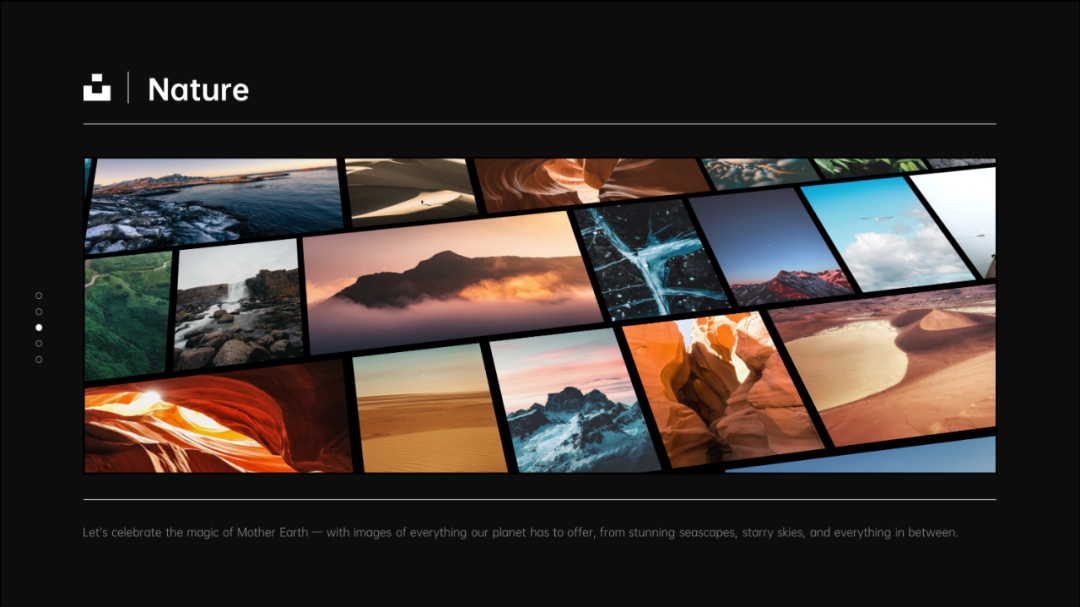
另外这里的图片在组合后又做了一次三维旋转,增强了整体的空间感。


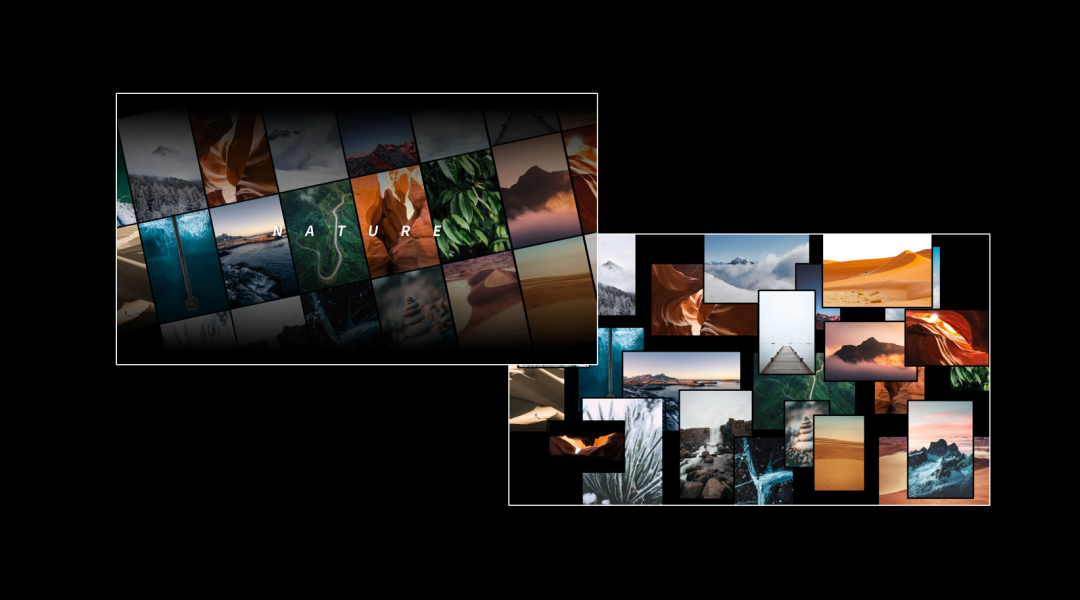
👆无旋转

👆有旋转
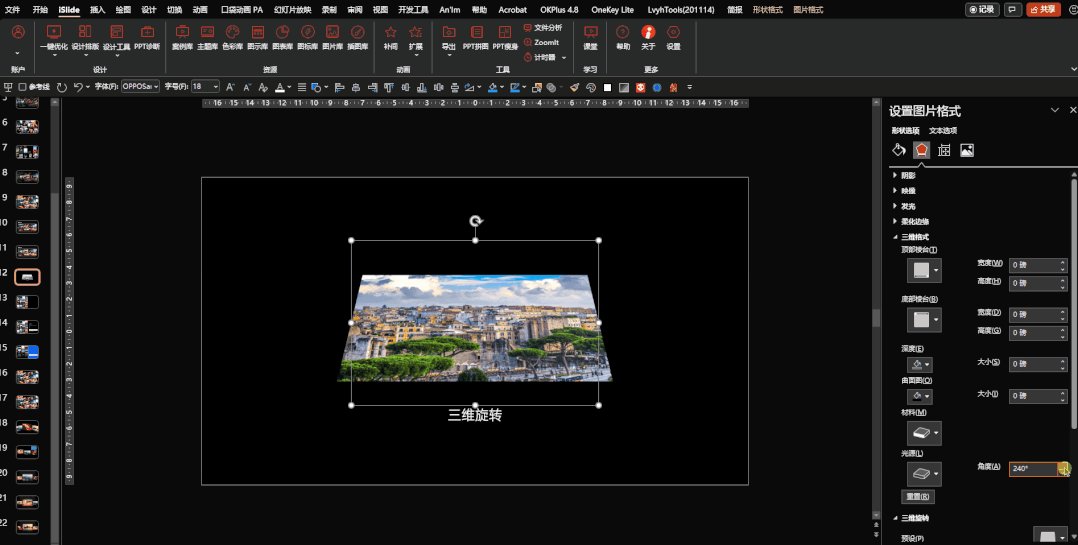
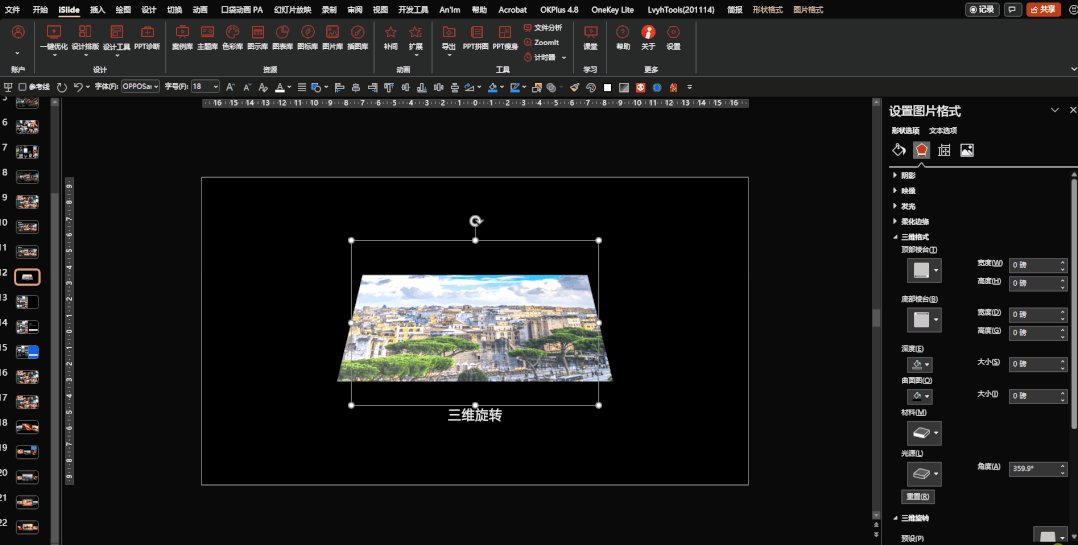
用过这个功能的小伙伴可能会有个疑惑,图片经过三维旋转处理后会变”白“,但是这里却没有。

👆正常操作下三维旋转前后对照
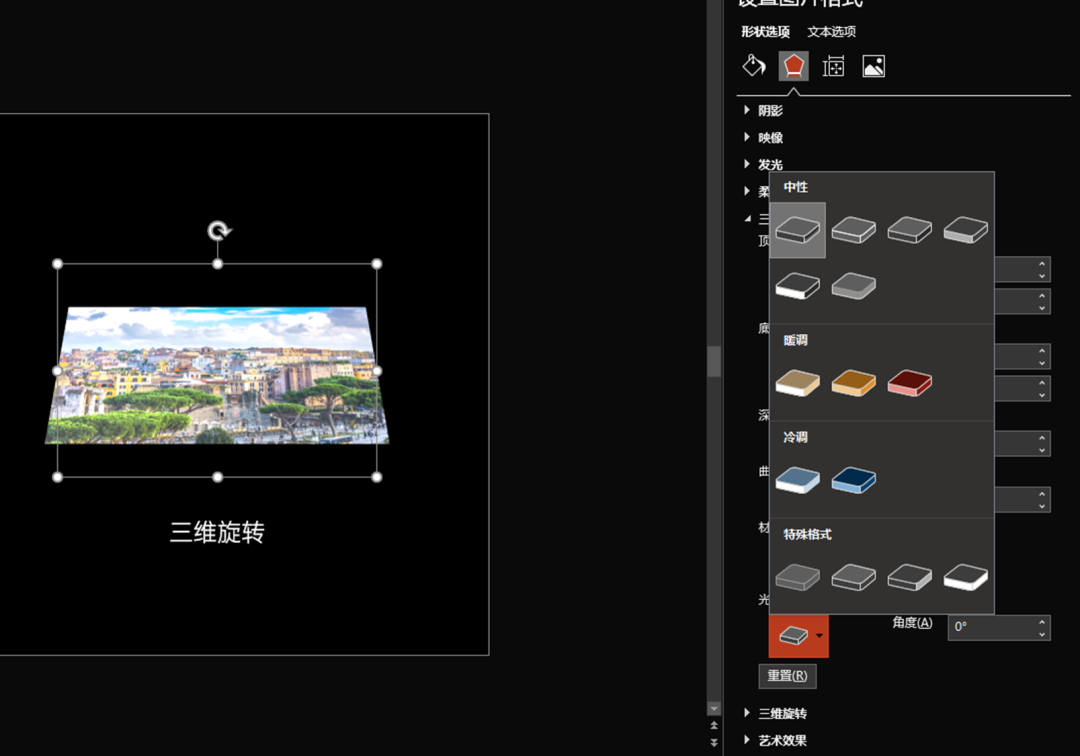
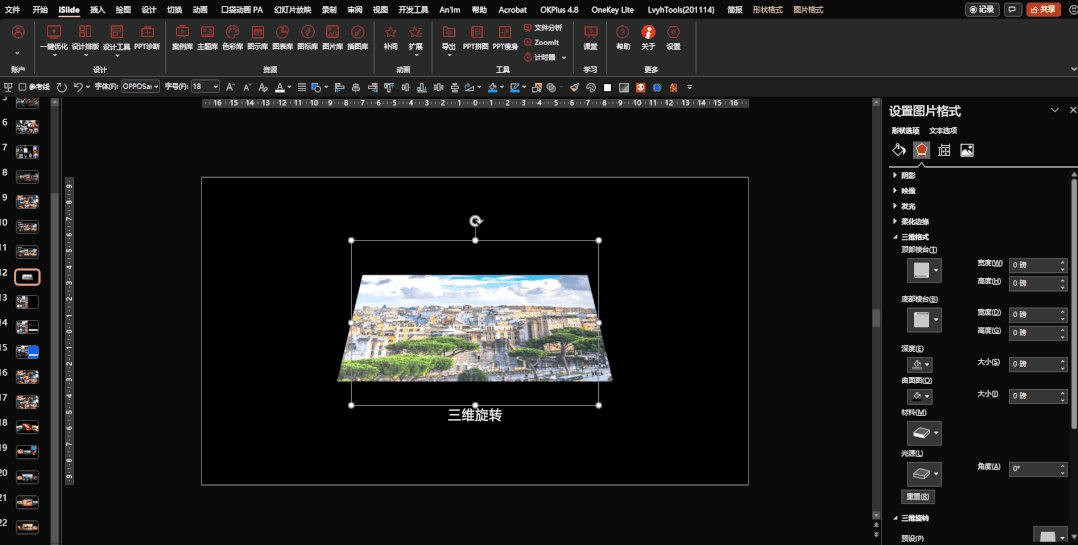
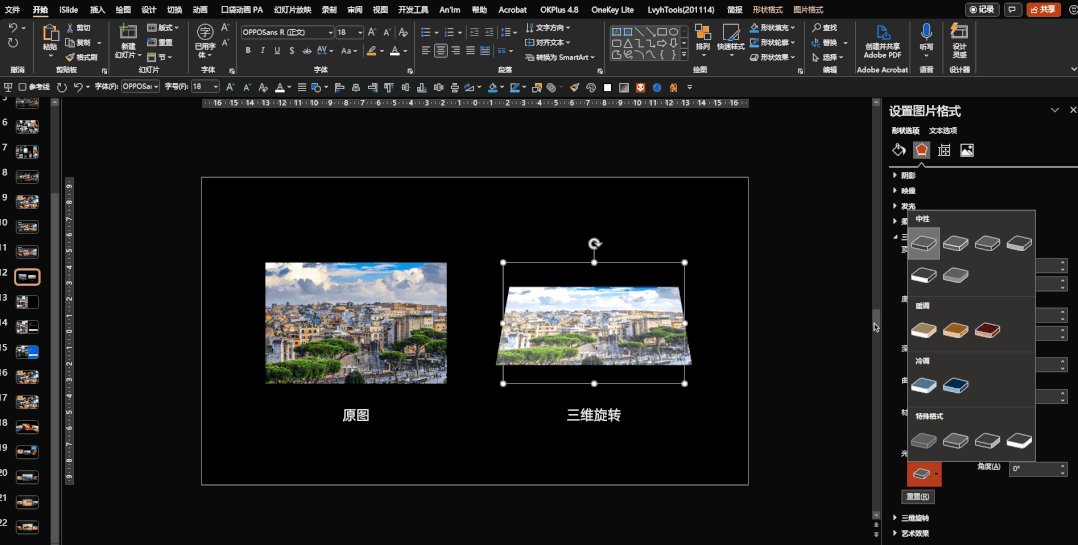
这个其实是因为【三维旋转】会自动触发【三维格式】中的光源选项。
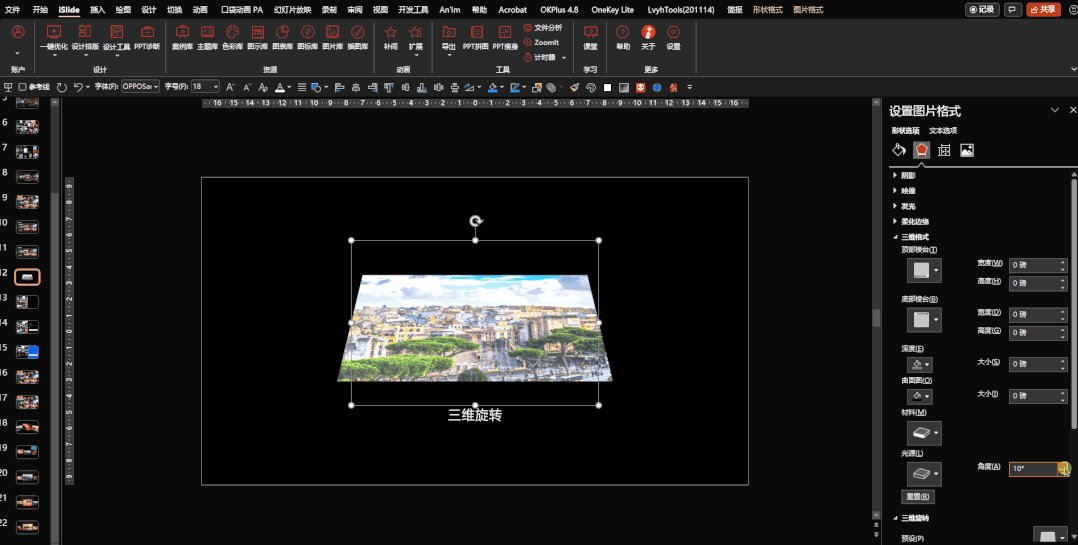
打开光源选项,可以看到默认是选了第一个【三点】,调整下面的角度是可以移动光源的。


想要解决这个问题也是很简单,选择预设中的第二个就可以了。

03 亿点动画
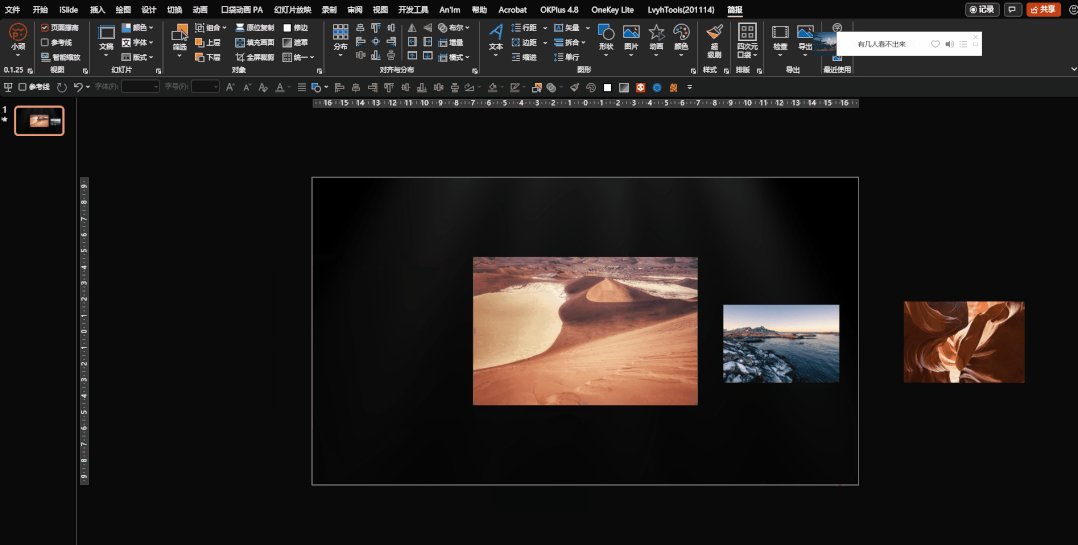
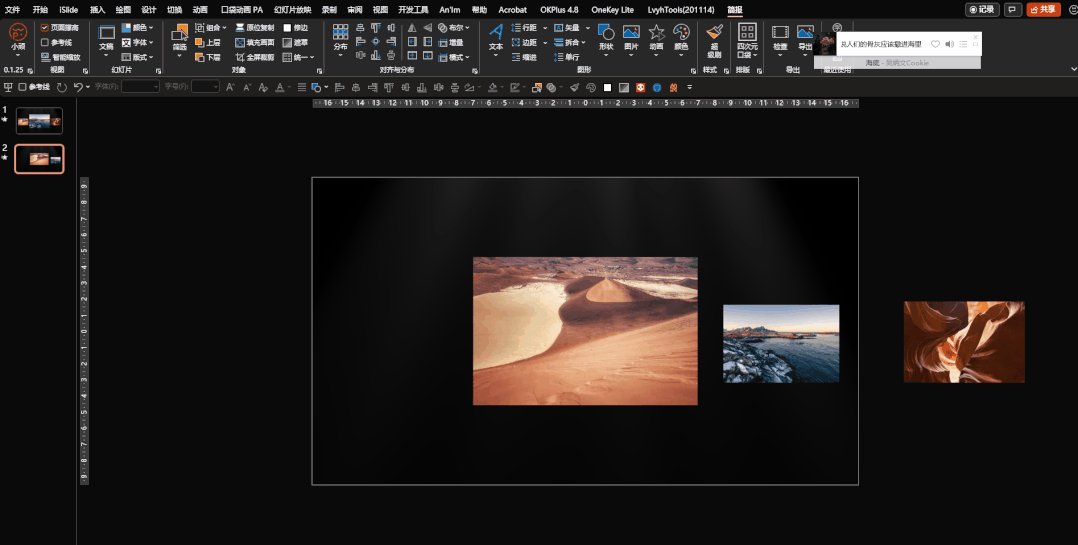
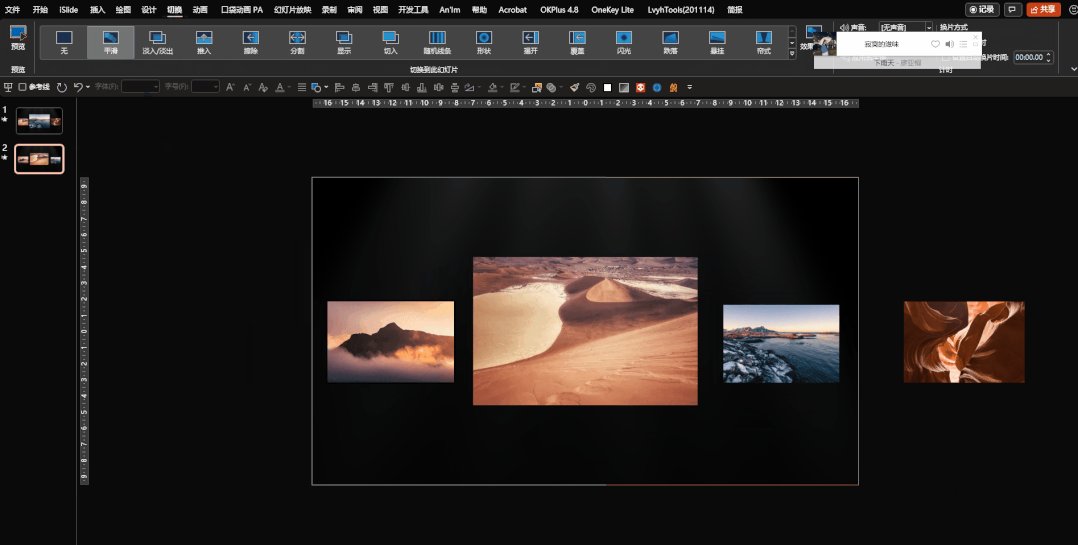
上面讲的都是多图的整体性排版,而如果需要单独强调某一张图片的话,就需要配合上动画了。
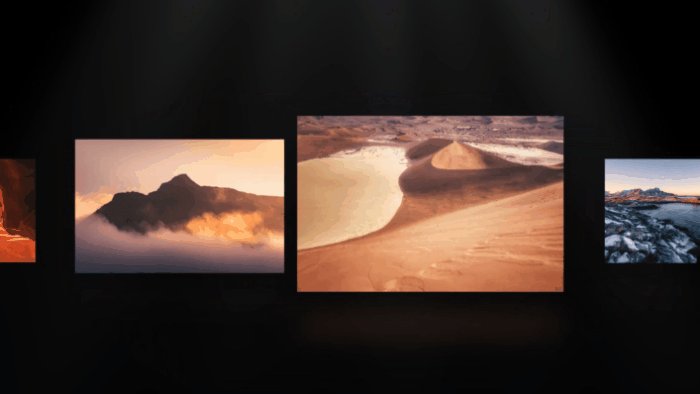
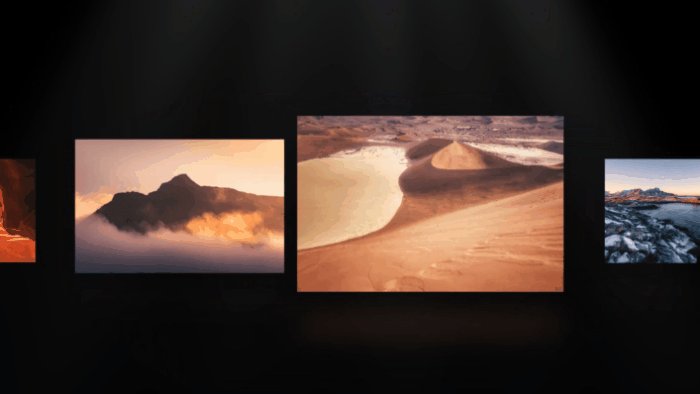
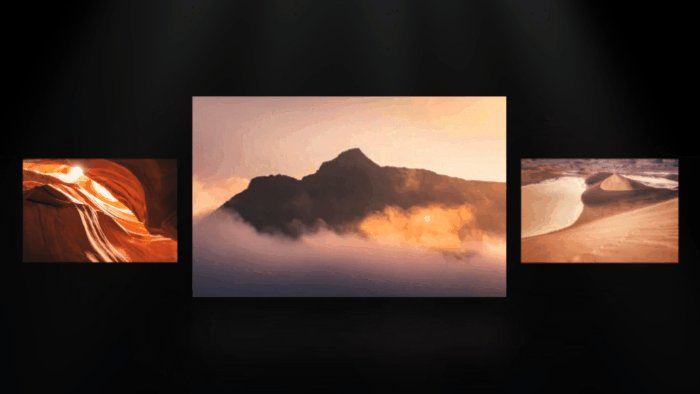
简单就是使用【平滑】切换了,效果是这样的:

操作如下:
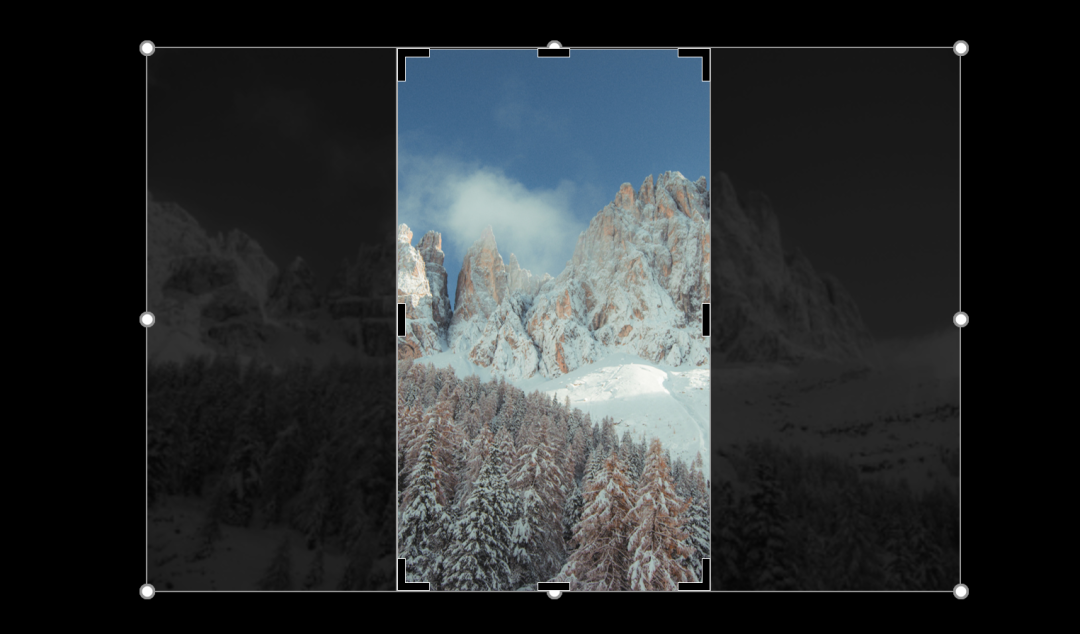
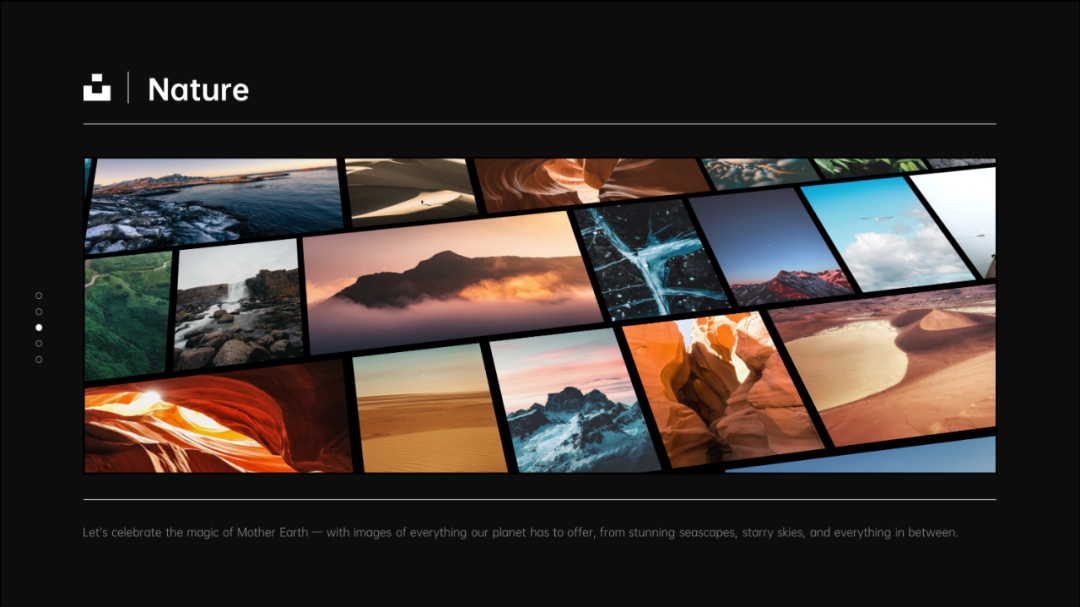
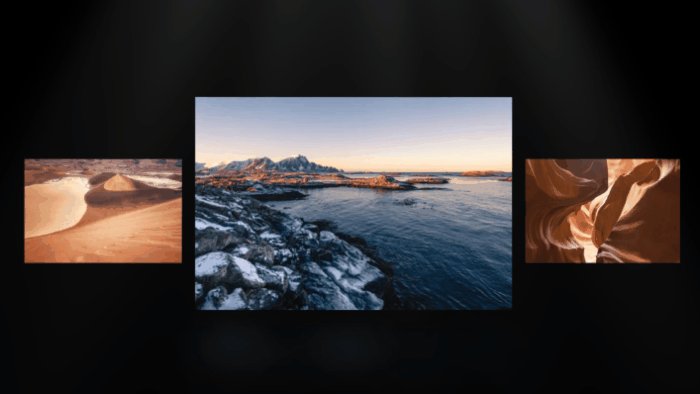
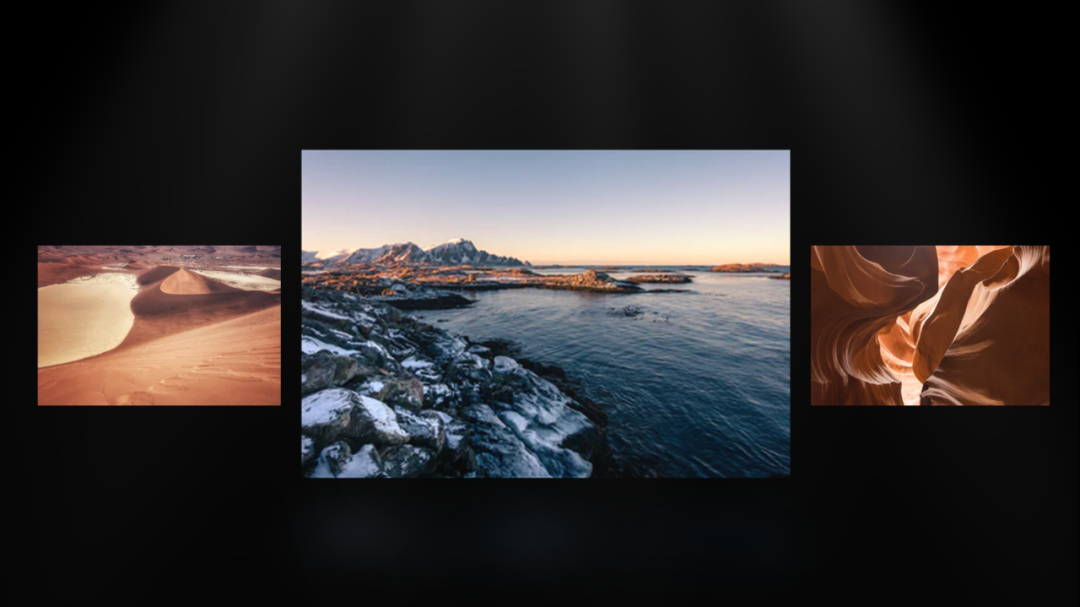
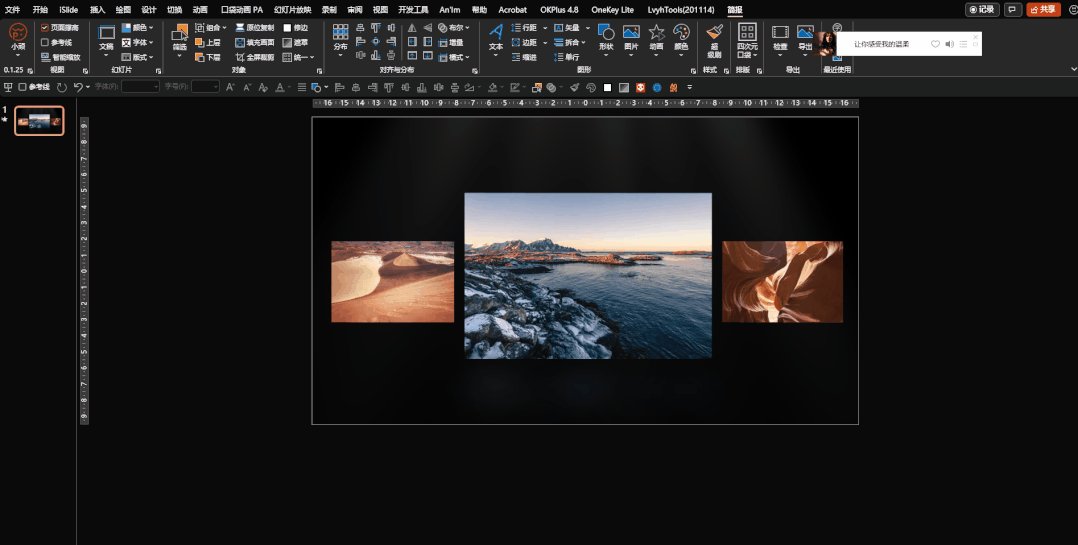
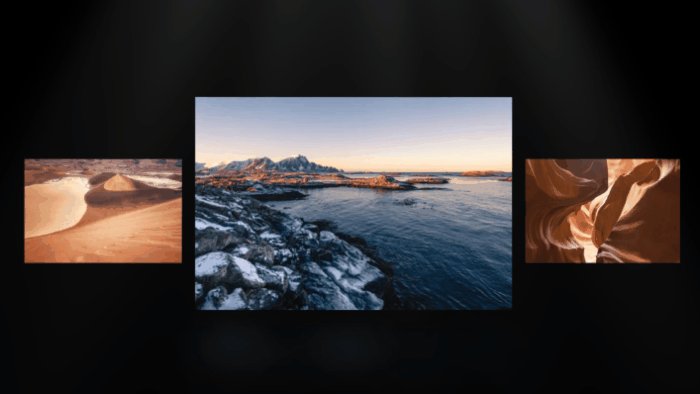
先按照中间大两边小来排版图片。

然后加上光效。

再给中间的图片加上映像。

基本的版式就做好了。
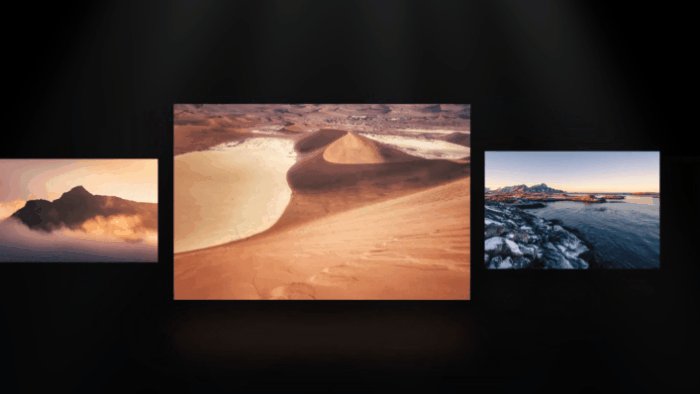
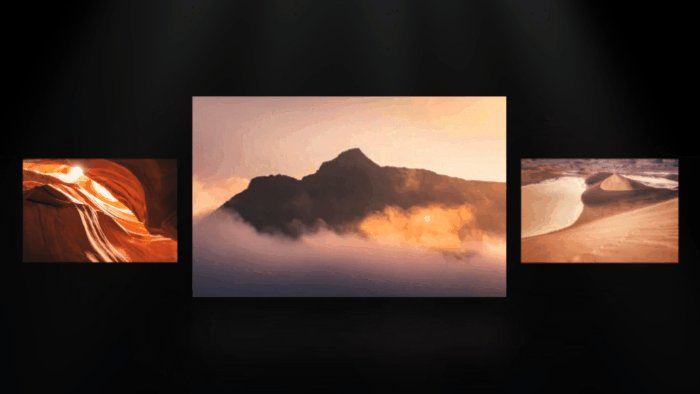
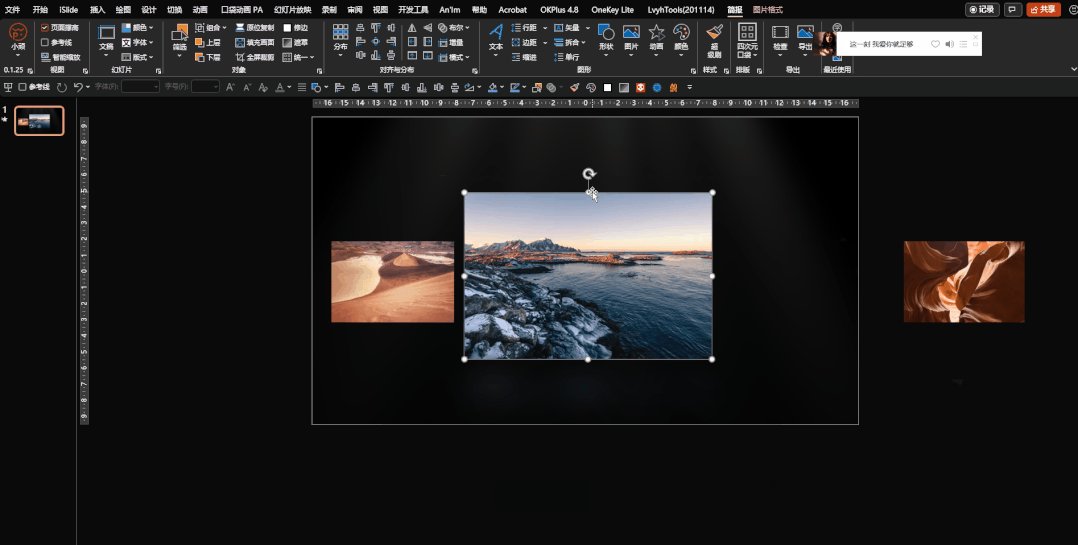
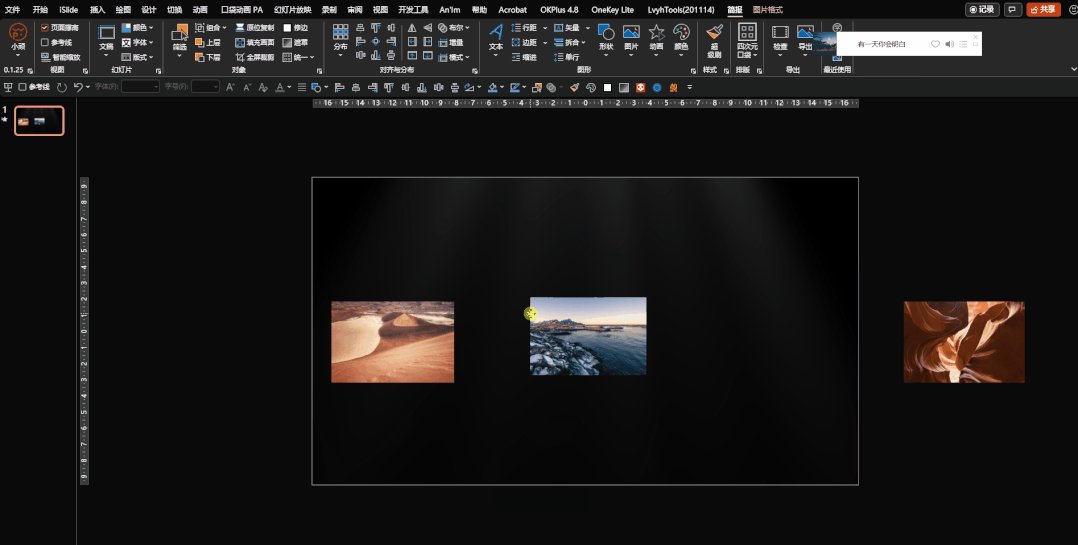
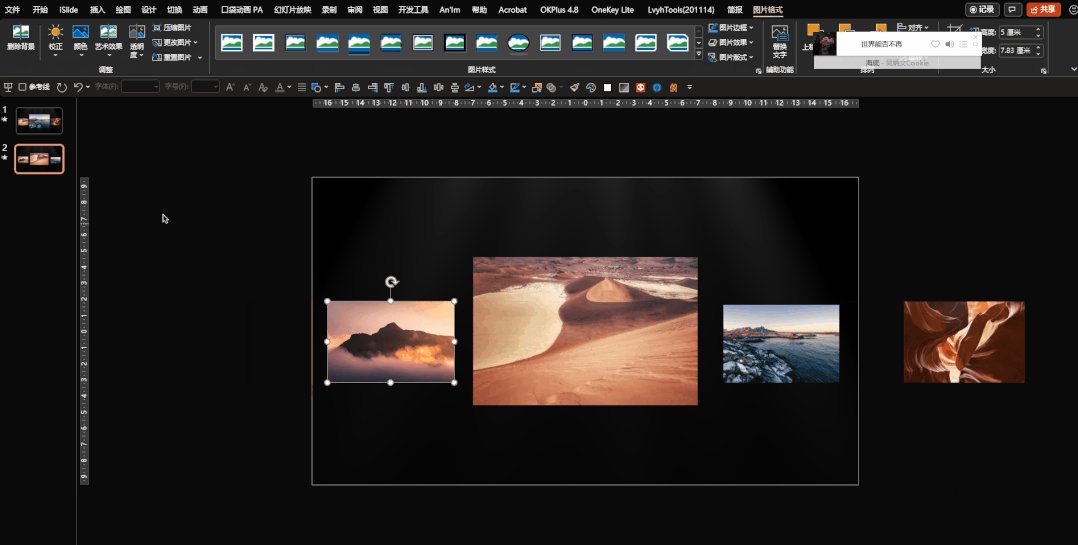
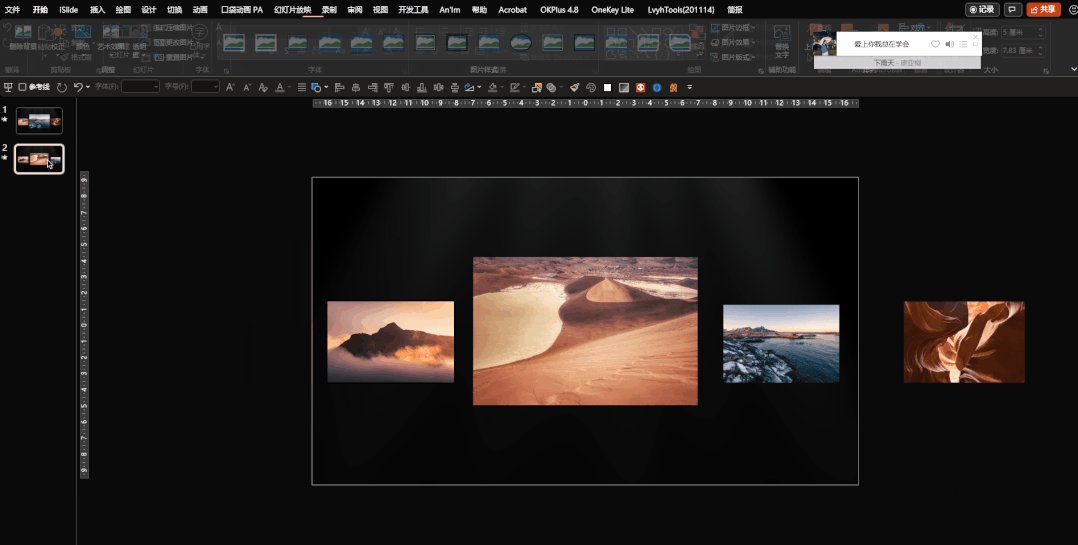
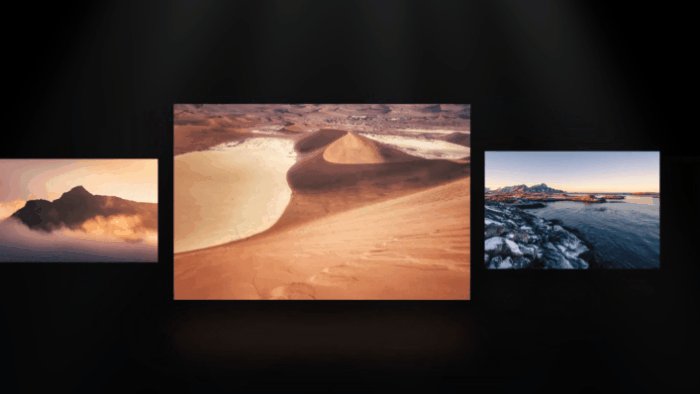
接下来复制这一页,调整图片的位置,统一向右边移动。
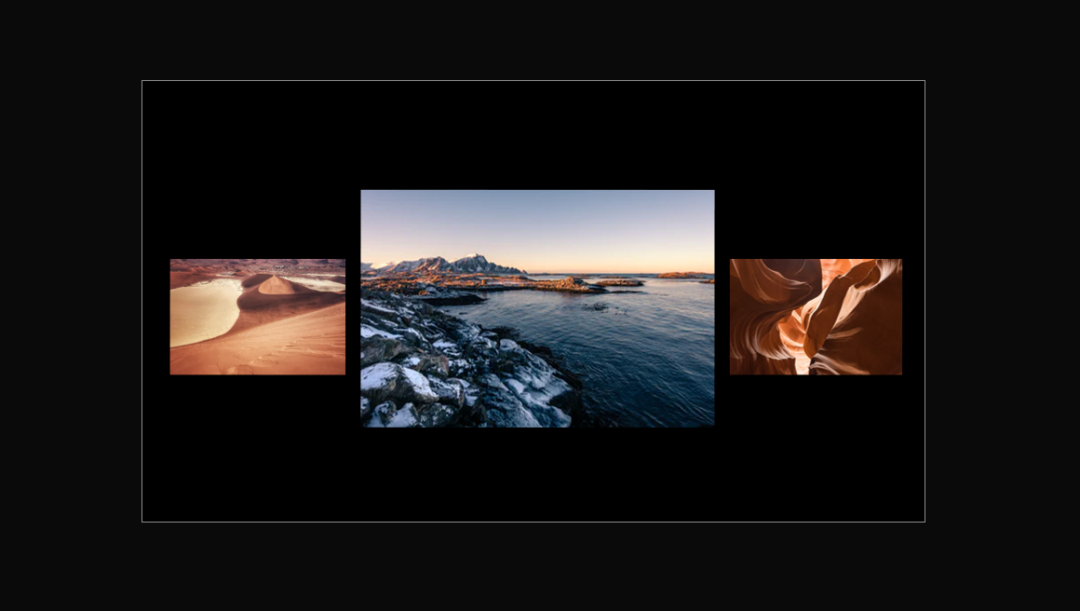
最右边的图片可以直接移出画布外了,中间的缩小后移动到右图本来的位置,原本左边的图片移到中间来,并放大。

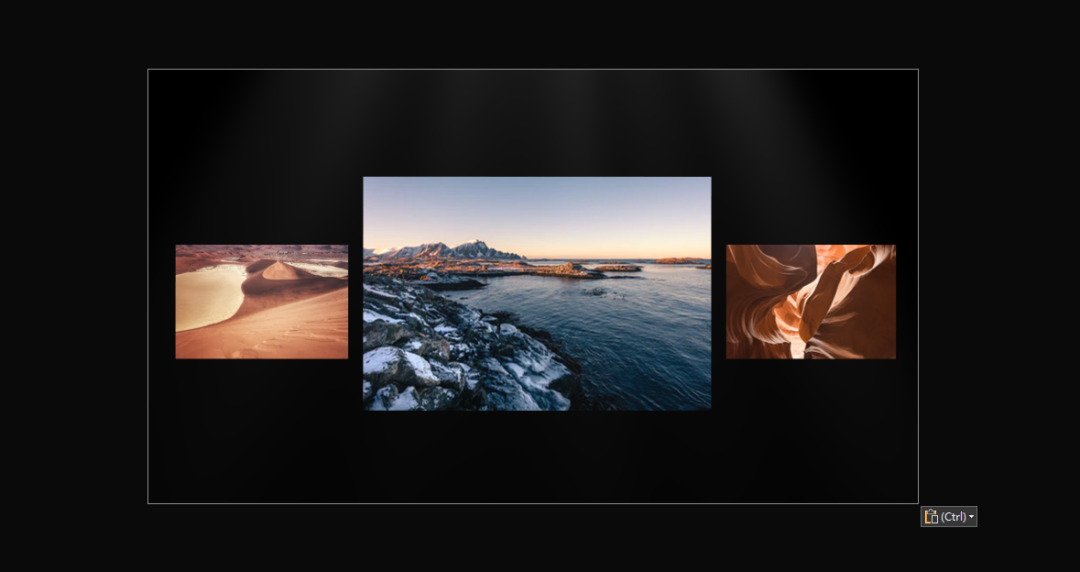
现在左边还缺一张图,插入一张新图,大小和之前保持一致,并复制粘贴到上一页,放在画布左边的地方,接着给后一页添加上平滑的切换效果。

后续照这个做法延续下去多整几页就好了。
另外一种稍微复杂一丢丢,但是效果更加不错——缩放定位。

这里展示的是正常切换下的表现,但其实能通过点击来确定某一张图片的。

实现起来也不难。
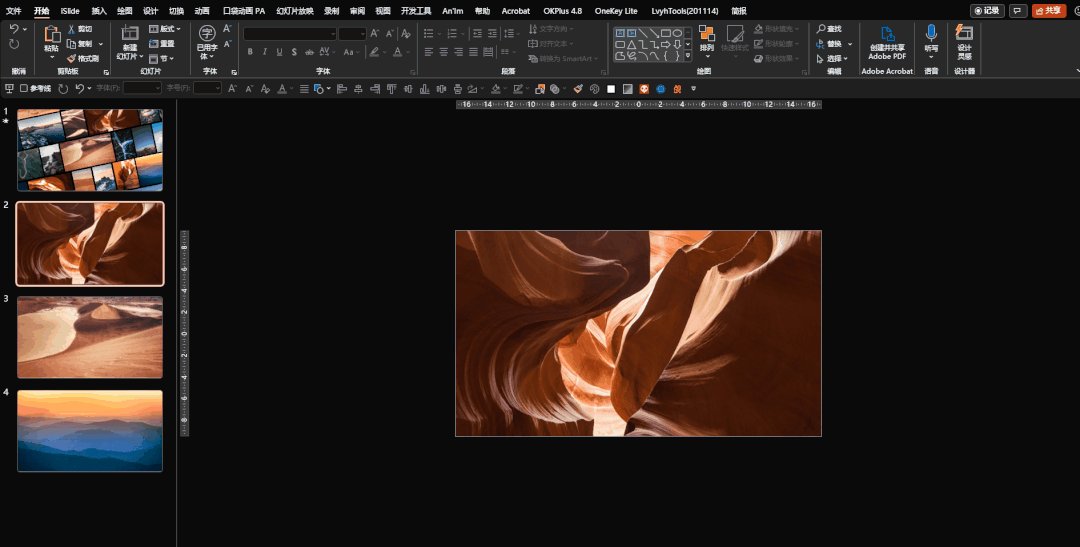
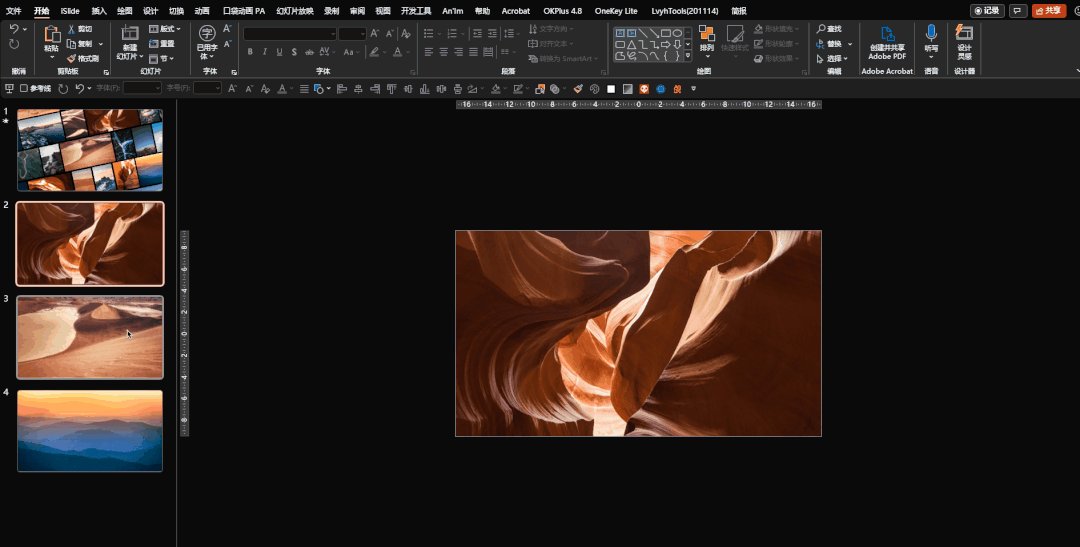
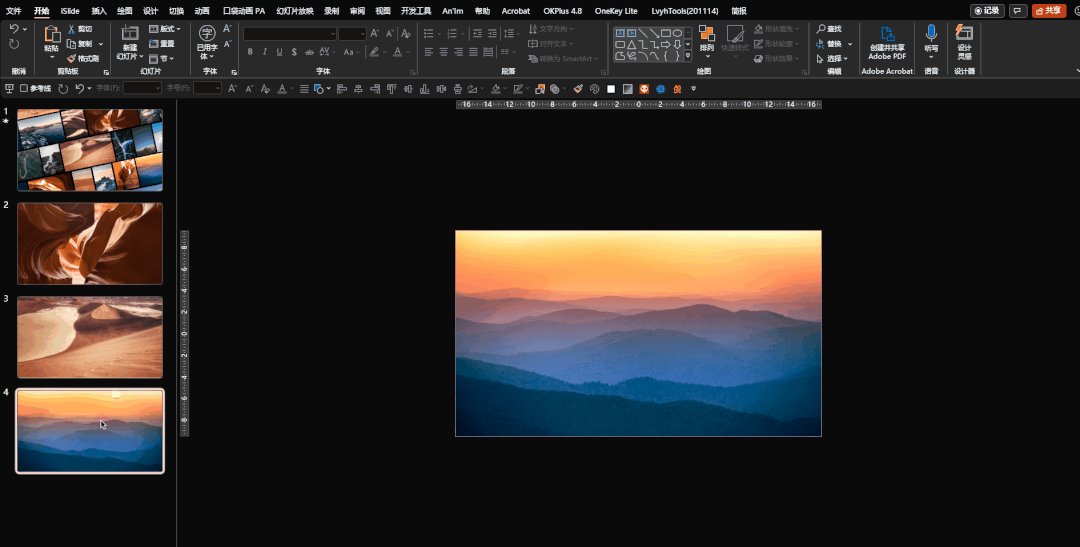
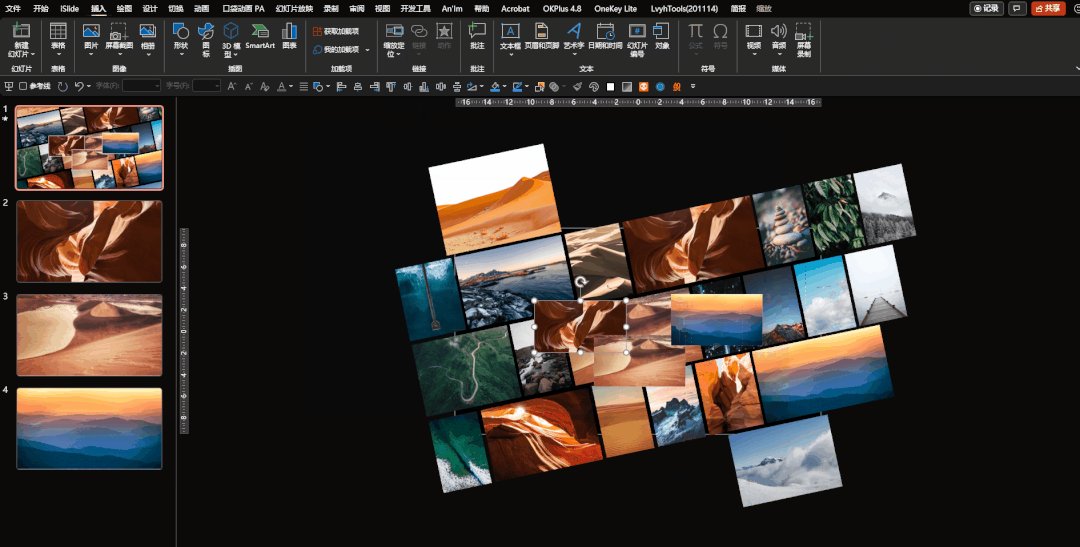
首先新建几页幻灯片,插上需要放大展示的图片。

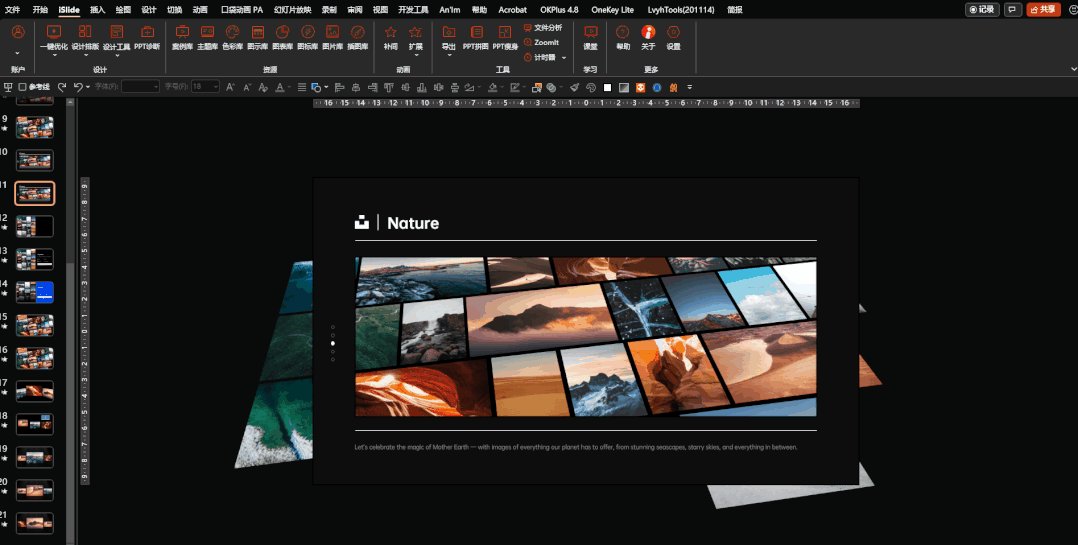
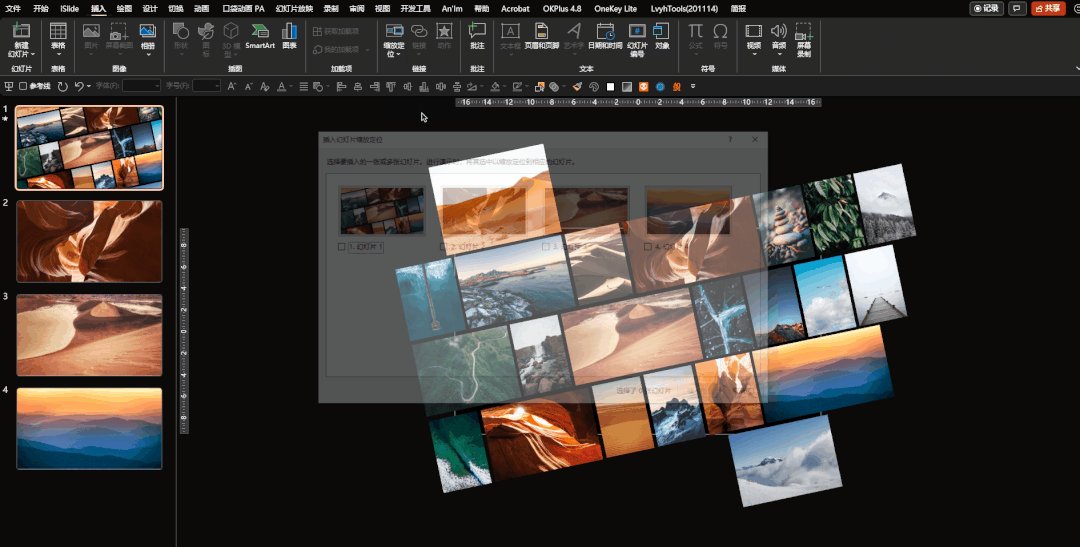
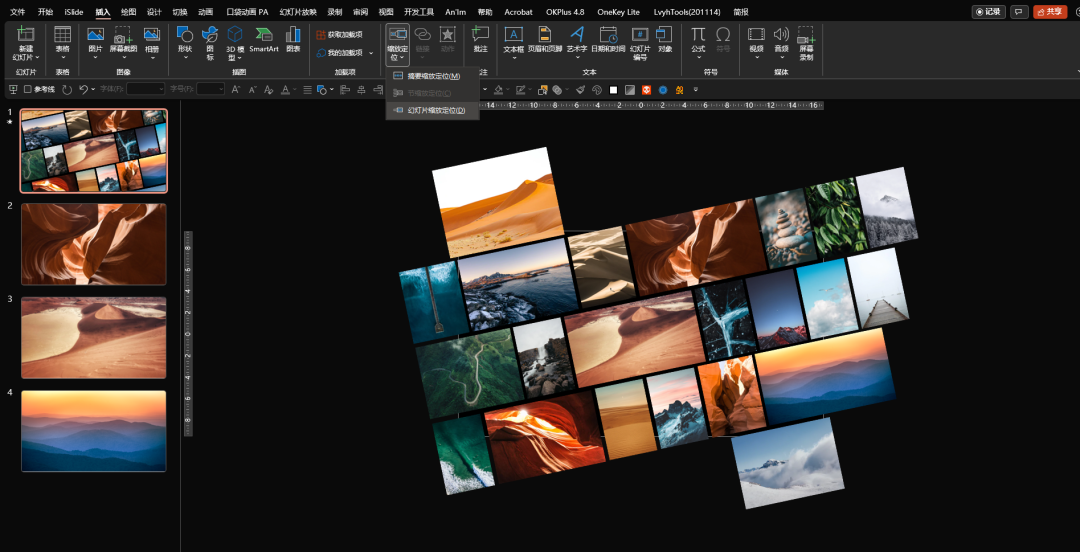
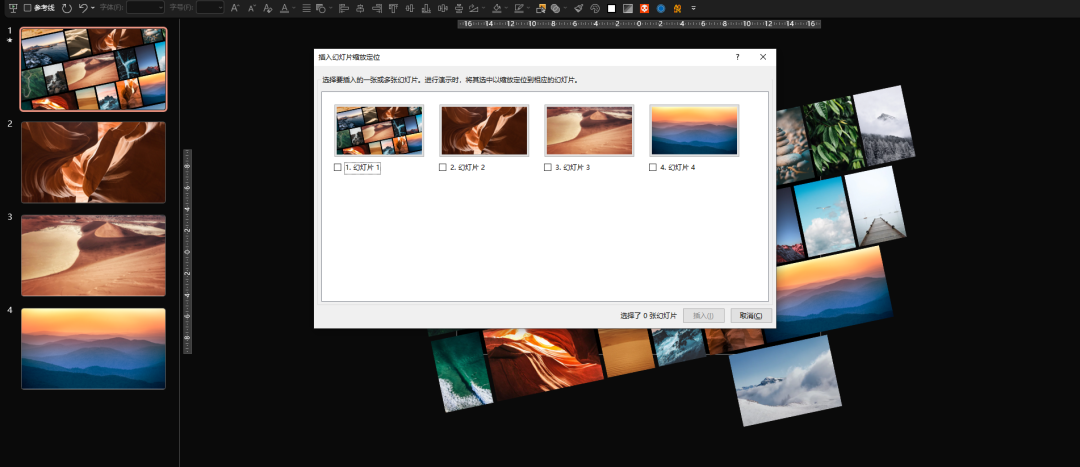
然后回到图片墙那一页,在插入选项卡中点击【缩放定位】,就可以选择某一页幻灯片进行插入了。



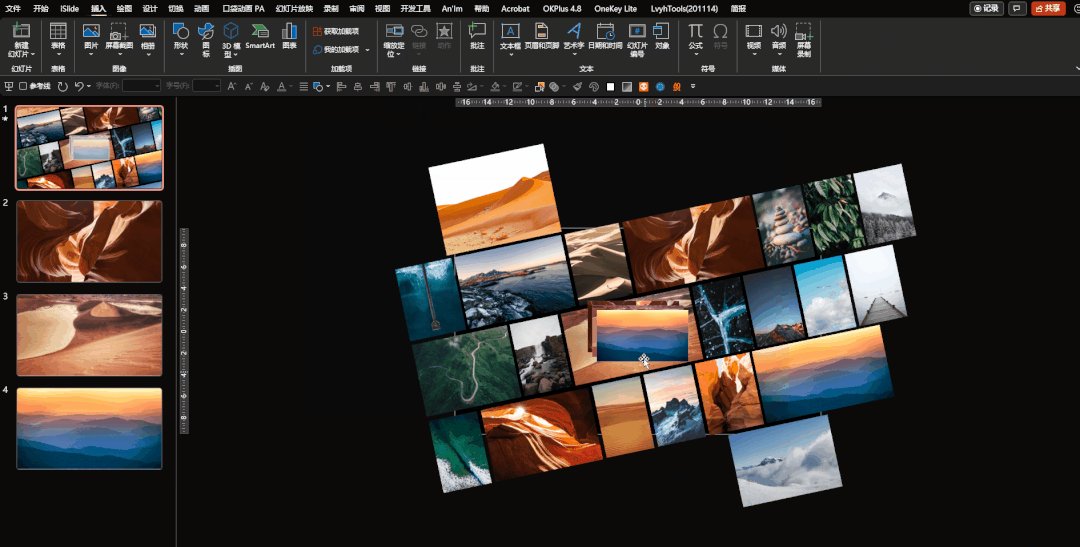
当然你也可以随意亿点,直接拖拽左边的缩略图到画布内。

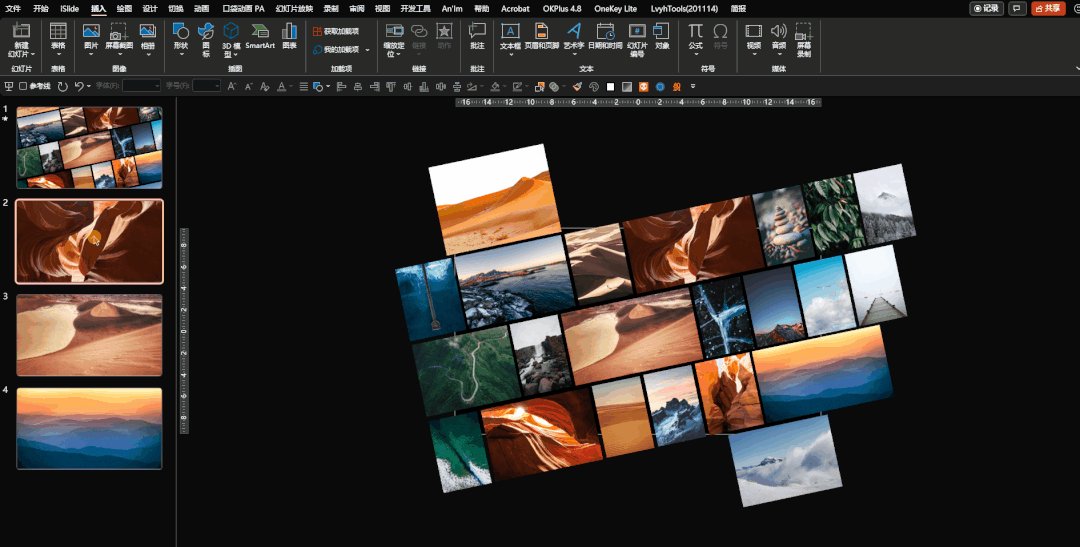
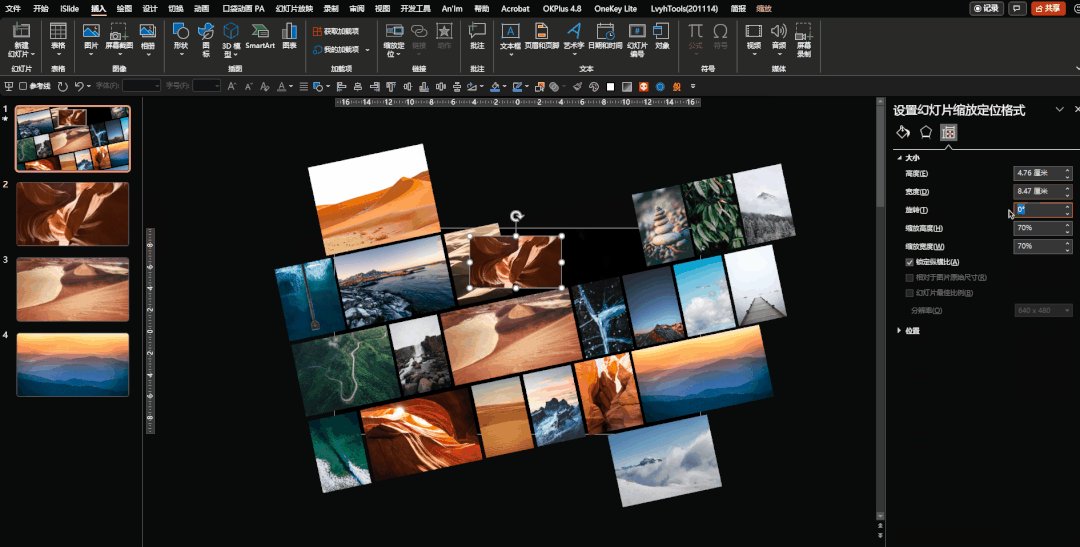
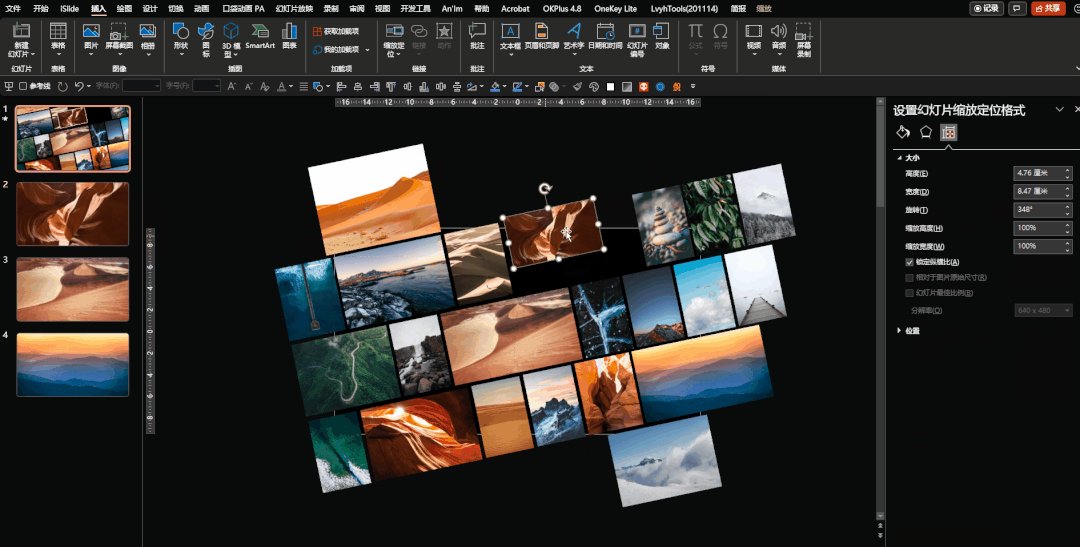
接下来就把它当成图片一样,调整大小和角度,重新插入回图片墙内就可以了。

在放映模式下,点击图片就能实现跳转,跳转后鼠标滚轮可以实现页面缩放切换。

04 总结一下
重新来回顾一下对于多图页面的几种处理方法吧
01 整齐和统一


02 瀑布流排版



03 亿点动画



好啦,以上就是本期的全部内容了。
所有图片均来自【unsplash】,里面的图片质量还挺不错的,而且可以免费下载无版权风险,最近缺少图片素材的小伙伴可以收藏一下。

扫码报名,想讨论交流的课程直播中见 如果你想更加深入研究PPT,希望让PPT成为自己个人技能,并且有机会作为副业的话,那么一定不要错过这门训练营。
如果你想更加深入研究PPT,希望让PPT成为自己个人技能,并且有机会作为副业的话,那么一定不要错过这门训练营。