👇 连享会 · 推文导航 | www.lianxh.cn


连享会课程 · 文本分析专题

👉 随着互联网技术的发展,新闻、网页、日志、博客等文本信息都出现了爆发式增长,对文本数据的分析需求也随之变得越来越迫切。文本挖掘,作为数据挖掘的重要组成部分,已经成为将信息转化为知识的不可或缺的工具,并且在经济、管理等领域有着越来越广泛的应用。
然而,提及「文本分析」,很多人 (尤其是「导师们」) 都存在如下疑问:
- 👉 这些恰恰是 本次课程 尝试帮各位解决的疑问。我们将细致梳理文本挖掘在经济管理等领域中的应用场景和挑战,力求帮助大家熟悉并掌握文本挖掘的框架和体系,能够在实际场景中使用文本挖掘的各种方法,并对方法背后的原理有清晰、深入的理解。

作者:陈卓然 (中山大学)
邮箱:chenzhr25@mail2.sysu.edu.cn
温馨提示: 文中链接在微信中无法生效。请点击底部「阅读原文」。或直接长按/扫描如下二维码,直达原文:

目录
1. Selenium
2. 爬取雅虎财经数据
3. 小结
4. 相关推文
编者按:本文参考自 Bryan Pfalzgraf 的 How to Use Selenium to Web-Scrape with Example,以及连享会课程 文本分析-爬虫-机器学习,特此致谢!
本推文将以爬取世界主要股票指数为例,简要介绍 Python 爬虫的方法。
1. Selenium
现在,很多网页通过使用 JavaScript 的 Ajax 技术实现了网页内容的动态改变。在碰到动态页面时,一种方法是精通JavaScript,并使用浏览器跟踪浏览器行为,分析 JavaScript 脚本,进而使用以上的方法模拟浏览器请求。但是这种方法非常复杂,很多时候 JavaScript 可能会复杂到一定程度,使得分析异常困难。
另外一种方法是使用 Selenium 直接调用浏览器,浏览器自动执行 JavaScript,然后调用浏览器的 HTML 即可。这种方法非常方便,但是速度异常之慢。
为了实现这一方法,我们首先要安装 selenium:pip install selenium。selenium 是 Python 中用来自动调用浏览器的一个包,在从网页中爬取数据的过程中可以不需要我们自己去寻找真正的网页源代码。
selenium 中一个重要的类是 webdriver,它能够自动化地打开一个网页,帮助我们自动化进行浏览网页。webdriver 支持 Google Chrome,Internet Explorer,Firefox,Safari 和 Opera。
这里以一个爬取 NBA 球员薪酬网站为例,简要说明 selenium 的使用方法。首先我们需要定义一个 driver 的变量,用来爬取数据的引擎。
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import pandas as pd
driver = webdriver.Chrome()
然后我们需要使用 Python 去打开一个我们想要爬取的网站。
driver.get('https://hoopshype.com/salaries/players/')
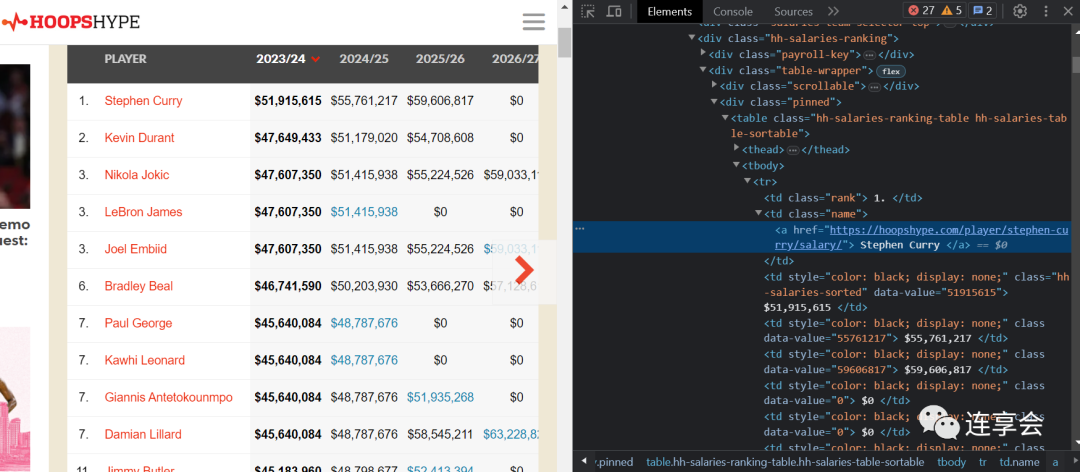
接下来我们需要定位爬取信息的位置,为了提取需要的信息,我们需要定位到这个信息元素的 XPath。XPath 是一个用来寻找一个网页中任何元素的语法,为了找到 XPath, 我们需要右击鼠标,然后选择 检查(inspect)。

我们可以看到 Stephen Curry 的 HTML 代码是:
<td class=”name”>
<a href=”https://hoopshype.com/player/stephen-curry/salary/">
Stephen Curry a>
td>
在将其转换成 XPath 之前,让我们再检查一下另外一个明星 Russell Westbrook:
<td class=”name”>
<a href=”https://hoopshype.com/player/russell-westbrook/salary/">
>Russell Westbrook a>
td>
可以看到两者的相似之处在于 ,也就是说我们可以据此来得到所有明星的名字。我们将其转换为 XPath: //td[@class=”name”]。所有的 XPath 以两条 // 开始,然后我们需要 td 标签,以及 td 标签下的 name 类。from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://hoopshype.com/salaries/players/')
players = driver.find_elements(By.XPATH, '//td[@class="name"]')
players_list = []
for p in range(len(players)):
players_list.append(players[p].text)
通过相同的办法,我们也可以找到这些球星的薪水。 salaries_list = []
for item in salaries:
salaries_list.append(item.text)
df = pd.DataFrame(list(zip(players_list, salaries_list)))
| player | salary |
|---|
| 1 | Stephen Curry | $51,915,615 | | 2 | Kevin Durant | $47,649,433 | | 3 | Nikola Jokic | $47,607,350 | | 4 | LeBron James | $47,607,350 |
| 5 | Joel Embiid | $47,607,350 | | 6 | Bradley Beal | $46,741,590 | | 7 | Paul George | $45,640,084 | | 8 | Kawhi Leonard | $45,640,084 | | 9 | Giannis Antetokounmpo | $45,640,084 | | 10 | Damian Lillard | $45,640,084 | | 11 | Jimmy Butler | $45,183,960 | | 12 | Klay Thompson | $43,219,440 | | 13 | Rudy Gobert | $41,000,000 | | 14 | Fred VanVleet | $40,806,300 | | 15 | Anthony Davis | $40,600,080 | | 16 | Trae Young | $40,064,220 | | 17 | Zach LaVine | $40,064,220 | | 18 | Luka Doncic | $40,064,220 | | 19 | Tobias Harris | $39,270,150 | | 20 | Ben Simmons | $37,893,408 | | 21 | Pascal Siakam | $37,893,408 | | 22 | Kyrie Irving | $37,037,037 |
| 23 | Jrue Holiday | $36,861,707 | | ... | ... | ... | | 507 | Micah Potter | $559,782 | | 508 | Eugene Omoruyi | $559,782 | | 509 | Malik Fitts | $555,217 | | 510 | Didi Louzada | $268,032 |
2. 爬取雅虎财经数据在了解如何使用 Selenium 之后,我们来爬取 Yahoo Finance 中的 世界主要股票指数。这次我们选择的浏览器是微软的 Edge 浏览器: driver2 = webdriver.Edge()
这次采取和前文爬取 NBA 明星薪酬数据不太相同的方法,我们引入了 BeautifulSoup 包,将网页的 HTML 爬取下来。 driver2.get("https://finance.yahoo.com/world-indices/")
html2 = driver2.execute_script('return document.body.innerHTML;')
soup2 = BeautifulSoup(html2,'lxml')
接下来,我们按照前文的办法寻找对应的标签,以及标签下面的类,分别获得指数简称,指数全称,实时价格,价格数值变化,价格的百分比变化,以及成交量. indices = [entry.text for entry in \
soup2.find_all("a", {"class":"Fw(600) C($linkColor)"})]
names = [item.text for item in \
soup2.find_all("td", {"class":"Va(m) Ta(start) Px(10px) Fz(s)","aria-label":"Name"})]
lastprice = [entry.text for entry in \
soup2.find_all("fin-streamer", {"data-test":"colorChange", "data-field":"regularMarketPrice"})]
change = [entry.text for entry in \
soup2.find_all("td", {"class":"Va(m) Ta(end) Pstart(20px) Fw(600) Fz(s)", "aria-label":"Change"})]
perc_change = [entry.text for entry in \
soup2.find_all("td", {"class":"Va(m) Ta(end) Pstart(20px) Fw(600) Fz(s)", "aria-label":"% Change"})]
volumne = [item.text for item in \
soup2.find_all("td", {"class":"Va(m) Ta(end) Pstart(20px) Fz(s)", "aria-label":"Volume"})]
df2 = pd.DataFrame((list(zip(indices, names, lastprice, change, perc_change, volumne))), \
columns=["indices", "names", "lastprice", "change", "perc_change", "volume"])
| indices | names | lastprice | change | perc_change | volume |
|---|
| 0 | ^GSPC | S&P 500 | 4,582.23 | 44.82 | +0.99% | 2.36B | | 1 | ^DJI | Dow Jones Industrial Average | 35,459.29 | 176.57 | +0.50% | 369.001M | | 2 | ^IXIC | NASDAQ Composite | 14,316.66 | 266.55 | +1.90% | 3.955B | | 3 | ^NYA | NYSE COMPOSITE (DJ) | 16,363.26 | 92.66 | +0.57% | 0 | | 4 | ^XAX | NYSE AMEX COMPOSITE INDEX | 4,354.70 | 88.38 | +2.07% | 0 | | 5 | ^BUK100P | Cboe UK 100 | 767.75 | -0.38 | -0.05% | 0 | | 6 | ^RUT | Russell 2000 | 1,981.54 | 26.64 | +1.36% | 0 | | 7 | ^VIX | CBOE Volatility Index | 13.33 | -1.08 | -7.49% | 0 | | 8 | ^FTSE | FTSE 100 | 7,694.27 | 1.51 | +0.02% | 0 | | 9 | ^GDAXI | DAX PERFORMANCE-INDEX | 16,469.75 | 63.72 | +0.39% | 0 |
| 10 | ^FCHI | CAC 40 | 7,476.47 | 11.23 | +0.15% | 0 | | 11 | ^STOXX50E | ESTX 50 PR.EUR | 4,466.50 | 19.06 | +0.43% | 0 | | 12 | ^N100 | Euronext 100 Index | 1,400.61 | -0.87 | -0.06% | 0 | | 13 | ^BFX | BEL 20 | 3,788.39 | -14.26 | -0.38% | 0 | | 14 | IMOEX.ME | MOEX Russia Index | 2,222.51 | -4.14 | -0.19% | 0 | | 15 | ^N225 | Nikkei 225 | 32,759.23 | -131.93 | -0.40% | 0 | | 16 | ^HSI | HANG SENG INDEX | 19,916.56 | 277.45 | +1.41% | 0 | | 17 | 000001.SS | SSE Composite Index | 3,275.93 | 59.25 | +1.84% | 2.452B | | 18 | 399001.SZ | Shenzhen Index | 11,100.40 | 176.62 | +1.62% | 1.819B | | 19 | ^STI | STI Index | 3,371.17 | 33.75 | +1.01% | 0 | | 20 | ^AXJO | S&P/ASX 200 | 7,403.60 | -52.3 | -0.70% | 0 | | 21 | ^AORD | ALL ORDINARIES | 7,616.10 | -56.5 | -0.74% | 0 |
| 22 | ^BSESN | S&P BSE SENSEX | 66,160.20 | -106.62 | -0.16% | 0 | | ... | ... | ... | ... |
|
|
| | 32 | ^MERV | MERVAL | 38,390.84 | 233.89 | +0.61% | 0 | | 33 | ^TA125.TA | TA-125 | 1,888.39 | 26.54 | +1.43% | 0 | | 34 | ^CASE30 | EGX 30 Price Return Index | 17,348.10 | -48.1 | -0.28% | 1.74M | | 35 | ^JN0U.JO | Top 40 USD Net TRI Index | 4,458.29 | 36.8 | +0.83% | 0 | 3. 小结本推文简要介绍了 Selenium 爬取简单的静态网页的方法。事实上,Selenium 能够做的远不止于此,它还可以用来爬取动态网页等等,感兴趣的读者可以进一步深入了解 Selenium 的有关知识。 4. 相关推文Note:产生如下推文列表的 Stata 命令为:
lianxh 爬虫, m
安装最新版 lianxh 命令:
ssc install lianxh, replace
- Python爬虫: 《经济研究》研究热点和主题分析
- Python爬虫1:小白系列之requests和json
- Python爬虫2:小白系列之requests和lxml
-
Python爬虫:爬取华尔街日报的全部历史文章并翻译
- Python爬虫:从SEC-EDGAR爬取股东治理数据-Shareholder-Activism
 课程推荐:计量和因果推断 · 强基班
主讲老师:司继春
课程时间:2023 年 11 月 5/12/19 (三个周日)
🍓 课程主页:https://www.lianxh.cn/news/b8936ea77cced.html
  New! Stata 搜索神器:lianxh 和 songbl GIF 动图介绍
搜: 推文、数据分享、期刊论文、重现代码 ……
👉 安装:
. ssc install lianxh
. ssc install songbl
👉 使用:
. lianxh DID 倍分法
. songbl all
 🍏 关于我们
- 直通车: 👉【百度一下: 连享会】即可直达连享会主页。亦可进一步添加 「知乎」,「b 站」,「面板数据」,「公开课」 等关键词细化搜索。

预览时标签不可点
![]()
微信扫一扫
关注该公众号
![]()
微信扫一扫 使用小程序
:
,
。
视频
小程序
赞
,轻点两下取消赞
在看
,轻点两下取消在看
16) break; // 16是占位loading的宽度,所以要大于16
outerWidth += parseFloat(parent_style.paddingLeft) + parseFloat(parent_style.paddingRight) + parseFloat(parent_style.marginLeft) + parseFloat(parent_style.marginRight) + parseFloat(parent_style.borderLeftWidth) + parseFloat(parent_style.borderRightWidth);
parent = parent.parentNode;
}
return parent_width;
}
var getOuterW = function (dom) {
var style = getComputedStyle(dom),
w = 0;
if (!!style) {
w = parseFloat(style.paddingLeft) + parseFloat(style.paddingRight) + parseFloat(style.borderLeftWidth) + parseFloat(style.borderRightWidth);
}
return w;
};
var getOuterH = function (dom) {
var style = getComputedStyle(dom),
h = 0;
if (!!style) {
h = parseFloat(style.paddingTop) + parseFloat(style.paddingBottom) + parseFloat(style.borderTopWidth) + parseFloat(style.borderBottomWidth);
}
return h;
};
var insertAfter = function (dom, afterDom) {
var _p = afterDom.parentNode;
if (!_p) {
return;
}
if (_p.lastChild === afterDom) {
_p.appendChild(dom);
} else {
_p.insertBefore(dom, afterDom.nextSibling);
}
};
var getQuery = function (name, url) {
//参数:变量名,url为空则表从当前页面的url中取
var u = arguments[1] || window.location.search,
reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"),
r = u.substr(u.indexOf("\?") + 1).match(reg);
return r != null ? r[2] : "";
};
/**
* 设置图片size
*
* @param {HTMLElement} item 图片元素
* @param {number} widthNum 宽度数值
* @param {string} widthUnit 宽度单位
* @param {number} ratio 宽高比
* @param {boolean} breakParentWidth 是否突破父元素宽度(父元素是否被撑大)
*/
function setImgSize(item, widthNum, widthUnit, ratio, breakParentWidth) {
setTimeout(function () {
var img_padding_border = getOuterW(item) || 0;
var img_padding_border_top_bottom = getOuterH(item) || 0;
// 如果设置的宽度超过了父元素最大宽度,则取父元素宽度
if (widthNum > getParentWidth(item) && !breakParentWidth) {
widthNum = getParentWidth(item);
}
var height = (widthNum - img_padding_border) * ratio + img_padding_border_top_bottom;
if (isCarton) { // 判一下是不是漫画原创,如果是,不走懒加载
var url = item.getAttribute('data-src');
item.src = url;
// 不走懒加载但是需要跟懒加载一样去除占位高度
item.style.height = 'auto';
} else {
// if (parseFloat(widthNum, 10) > 40 && height > 40 && breakParentWidth) {
// item.className += ' img_loading';
// }
// item.src = "data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==";
widthNum !== 'auto' && (item.style.cssText += ";width: " + widthNum + widthUnit + " !important;");
widthNum !== 'auto' && (item.style.cssText += ";height: " + height + widthUnit + " !important;");
}
}, 10);
}
// 图片和视频预加载逻辑,记得H5和秒开要对齐逻辑
// (function () {
// var images = document.getElementsByTagName('img');
// var length = images.length;
// var max_width = getMaxWith();
// for (var i = 0; i < length; ++i) {
// if (window.__second_open__ && images[i].getAttribute('__sec_open_place_holder__')) {
// continue;
// }
// var imageItem = images[i];
// // var imgPlaceHolder = document.createElement('img');
// var src_ = imageItem.getAttribute('data-src');
// var realSrc = imageItem.getAttribute('src');
// if (!src_ || realSrc) continue;
// // 图片原始宽度
// var originWidth = imageItem.getAttribute('data-w');
// var ratio_ = 1 * imageItem.getAttribute('data-ratio');
// var imgStyle = imageItem.getAttribute('style');
// imageItem.setAttribute('data-index', i);
// var height = 100;
// if (ratio_ && ratio_ > 0) {
// // 非漫画才需要占位
// if (!isCarton) {
// const imgWrap = document.createElement('span');
// // imgWrap.className = "js_img_placeholder wx_widget_placeholder_wrp";
// // imgWrap.style = imgStyle;
// // imgWrap.setAttribute("data-index", i);
// // 用自己当占位的好处:不用担心新的img跟渲染出来的位置宽高不一致
// // imageItem.setAttribute('data-origin-display', imageItem.style.display);
// // imageItem.style.display = 'none';
// imageItem.classList.add("js_img_placeholder", "wx_img_placeholder");
// // imageItem.className = "js_img_placeholder wx_img_placeholder";
// imageItem.src = "data:image/svg+xml,%3C%3Fxml version='1.0' encoding='UTF-8'%3F%3E%3Csvg width='1px' height='1px' viewBox='0 0 1 1' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3E%3Ctitle%3E%3C/title%3E%3Cg stroke='none' stroke-width='1' fill='none' fill-rule='evenodd' fill-opacity='0'%3E%3Cg transform='translate(-249.000000, -126.000000)' fill='%23FFFFFF'%3E%3Crect x='249' y='126' width='1' height='1'%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E";
// // imgPlaceHolder.className = "js_img_placeholder wx_img_placeholder";
// // imgPlaceHolder.setAttribute("data-src", src_ || realSrc);
// // imgPlaceHolder.setAttribute("data-index", i);
// // imgPlaceHolder.style = imgStyle;
// // imgPlaceHolder.src = "data:image/svg+xml,%3C%3Fxml version='1.0' encoding='UTF-8'%3F%3E%3Csvg width='1px' height='1px' viewBox='0 0 1 1' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3E%3Ctitle%3E%3C/title%3E%3Cg stroke='none' stroke-width='1' fill='none' fill-rule='evenodd' fill-opacity='0'%3E%3Cg transform='translate(-249.000000, -126.000000)' fill='%23FFFFFF'%3E%3Crect x='249' y='126' width='1' height='1'%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E";
// // imgWrap.append(imgPlaceHolder);
// // insertAfter(imgPlaceHolder, imageItem);
// }
// var parent_width = getParentWidth(imageItem) || max_width;
// var initWidth = imageItem.style.width || imageItem.getAttribute('width') || originWidth || parent_width;
// if(initWidth === 'inherit') {
// initWidth = parent_width;
// }
// initWidth = parseFloat(initWidth, 10) > max_width ? max_width : initWidth;
// // 有attribute或style中的width,写入_width属性,在图片加载完成时写入img标签
// if (initWidth) {
// imageItem.setAttribute('_width', !isNaN(initWidth * 1) ? initWidth + 'px' : initWidth);
// }
// // 使用百分比,则计算出像素宽度
// if (typeof initWidth === 'string' && initWidth.indexOf('%') !== -1) {
// initWidth = parseFloat(initWidth.replace('%', ''), 10) / 100 * parent_width;
// }
// // 使用auto,就是原始宽度
// if (initWidth === 'auto') {
// initWidth = originWidth;
// if (originWidth === 'auto') {
// initWidth = parent_width;
// } else {
// initWidth = originWidth;
// }
// }
// var widthNum;
// var widthUnit;
// if (initWidth === 'auto') {
// widthNum = 'auto';
// } else {
// var res = /^(\d+(?:\.\d+)?)([a-zA-Z%]+)?$/.exec(initWidth);
// widthNum = res && res.length >= 2 ? res[1] : 0;
// widthUnit = res && res.length >= 3 && res[2] ? res[2] : 'px';
// }
// // 试探一下parent宽度在设置了图片的大小之后是否会变化
// // if (!isCarton) {
// // setImgSize(imgPlaceHolder, widthNum, widthUnit, ratio_, true);
// // } else {
// // setImgSize(imageItem, widthNum, widthUnit, ratio_, true);
// // }
// setImgSize(imageItem, widthNum, widthUnit, ratio_, true);
// // // 真正设置宽高
// // (function (item, widthNumber, unit, ratio) {
// // setTimeout(function () {
// // setImgSize(item, widthNumber, unit, ratio, false);
// // });
// // })(imageItem, widthNum, widthUnit, ratio_);
// } else {
// // 这里使用visibility 而不是display none 是因为没有占位元素,那就让图片自己占位
// imageItem.style.cssText += ";visibility: hidden !important;";
// }
// }
// })();
window.__videoDefaultRatio = 16 / 9;//默认值是16/9
window.__getVideoWh = function (dom) {
var max_width = getMaxWith(),
width = max_width,
ratio_ = dom.getAttribute('data-ratio') * 1,//mark16/9
arr = [4 / 3, 16 / 9],
ret = arr[0],
abs = Math.abs(ret - ratio_);
if (!ratio_) { // 没有比例
if (dom.getAttribute("data-mpvid")) { // MP视频
ratio_ = 16 / 9;
} else { // 非MP视频,需要兼容历史图文
ratio_ = 4 / 3;
}
} else { // 有比例,则判断更接近4/3还是更接近16/9
for (var j = 1, jl = arr.length; j < jl; j++) {
var _abs = Math.abs(arr[j] - ratio_);
if (_abs < abs) {
abs = _abs;
ret = arr[j];
}
}
ratio_ = ret;
}
var parent_width = getParentWidth(dom) || max_width,
width = width
parent_width ? parent_width : width,
outerW = getOuterW(dom) || 0,
outerH = getOuterH(dom) || 0,
videoW = width - outerW,
videoH = videoW / ratio_,
speedDotH = 12, // 播放器新样式的进度条在最下面,为了避免遮住拖动的点点,需要额外设置高一些
height = videoH + outerH + speedDotH;
return { w: Math.ceil(width), h: Math.ceil(height), vh: videoH, vw: videoW, ratio: ratio_, sdh: speedDotH };
};
// 图片和视频预加载逻辑,记得H5和秒开要对齐逻辑
(function () {
var iframe = document.getElementsByTagName('iframe');
for (var i = 0, il = iframe.length; i < il; i++) {
if (window.__second_open__ && iframe[i].getAttribute('__sec_open_place_holder__')) {
continue;
}
var a = iframe[i];
var src_ = a.getAttribute('src') || a.getAttribute('data-src') || "";
/* if (!/^http(s)*\:\/\/v\.qq\.com\/iframe\/(preview|player)\.html\?/.test(src_)
&& !/^http(s)*\:\/\/mp\.weixin\.qq\.com\/mp\/readtemplate\?t=pages\/video_player_tmpl/.test(src_)
) {
continue;
} */
var vid = getQuery("vid", src_) || a.getAttribute('data-mpvid');
if (!vid) {
continue;
}
vid = vid.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, "");//清除前后空格
a.removeAttribute('src');
a.style.display = "none";
var obj = window.__getVideoWh(a),
videoPlaceHolderSpan = document.createElement('span');
videoPlaceHolderSpan.className = "js_img_placeholder wx_widget_placeholder";
videoPlaceHolderSpan.setAttribute("data-vid", vid);
videoPlaceHolderSpan.innerHTML = '';
videoPlaceHolderSpan.style.cssText = "width: " + obj.w + "px !important;";
insertAfter(videoPlaceHolderSpan, a); // 在视频后面插入占位
/* var parentNode = a.parentNode;
var copyIframe = a;
var index = i; */
// 由于视频需要加一个转载的来源,所以这里需要提前设置高度
function ajax(obj) {
var url = obj.url;
var xhr = new XMLHttpRequest();
var data = null;
if (typeof obj.data == "object") {
var d = obj.data;
data = [];
for (var k in d) {
if (d.hasOwnProperty(k)) {
data.push(k + "=" + encodeURIComponent(d[k]));
}
}
data = data.join("&");
} else {
data = typeof obj.data == 'string' ? obj.data : null;
}
xhr.open('POST', url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 400) {
obj.success && obj.success(xhr.responseText);
} else {
obj.error && obj.error(xhr);
}
obj.complete && obj.complete();
obj.complete = null;
}
};
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
xhr.send(data);
}
var mid = "2247566561" || "" || "";
var biz = "Mzk0MDI1NTgyOQ==" || "";
var sessionid = "" || "svr_8b45434d2ed";
var idx = "2" || "";
(function sendReq(parentNode, copyIframe, index, vid) {
ajax({
url: '/mp/videoplayer?vid=' + vid + '&mid=' + mid + '&idx=' + idx + '&__biz=' + biz + '&sessionid=' + sessionid + '&f=json',
type: "GET",
dataType: 'json',
success: function (json) {
var ret = JSON.parse(json || '{}');
var ori = ret.ori_status;
var hit_biz_headimg = ret.hit_biz_headimg + '/64';
var hit_nickname = ret.hit_nickname;
var hit_username = ret.hit_username;
var sourceBiz = ret.source_encode_biz;
var selfUserName = "gh_d4456da8b1c2";
if (ori === 2 && selfUserName !== hit_username) {
var videoBar = document.createElement('div');
var videoBarHtml = '';
videoBarHtml += ' 以下视频来源于 ';
videoBarHtml += ' ';
videoBarHtml += ' ';
videoBarHtml += ' ' + hit_nickname + ' ';
videoBarHtml += ' ';
videoBarHtml += ' ';
videoBarHtml += ' ';
videoBarHtml += ' ',
outerContainerRight: ' ' // 套在defaultContentTpl右侧
}, {
querySelector: 'mp-common-product',
genId: function genId(opt) {
return opt.node.getAttribute('data-windowproduct') || '';
},
calW: function calW() {
var opt = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};
return opt.parentWidth * 1 || '100%';
},
calH: function calH(opt) {
var customstyle = opt.node.getAttribute('data-customstyle') || '{}';
if (customstyle) {
try {
var _JSON$parse = JSON.parse(customstyle),
display = _JSON$parse.display,
height = _JSON$parse.height;
if (display !== 'none') {
var customHeight = height.split('px')[0];
var ratio = opt.parentWidth / 350.0 || 1;
customHeight = Math.round(customHeight * ratio);
return customHeight;
}
return 0;
} catch (err) {
console.error(err);
}
}
return 0;
},
replaceContentCssText: '',
appendContentCssText: 'diplay:block;',
outerContainerLeft: '',
outerContainerRight: ' ' // 套在defaultContentTpl右侧
}
]
};
function preloadingInit() {
var opt = arguments.length
0 && arguments[0] !== undefined ? arguments[0] : {};
if (typeof document.querySelectorAll !== 'function') {
return;
}
var g = {
maxWith: document.getElementById('img-content').getBoundingClientRect().width,
idAttr: 'data-preloadingid'
};
for (var i = 0, il = opt.config.length; i < il; i++) {
var a = opt.config[i];
var list = document.querySelectorAll(a.querySelector); // 查找目标元素
for (var j = 0, jl = list.length; j < jl; j++) {
var node = list[j];
var parentWidth = node.parentNode.getBoundingClientRect().width;
parentWidth = Math.min(parentWidth, g.maxWith); // 父级宽度不能大于最大宽度
if (node.getAttribute('has-insert-preloading')) {
continue;
}
var nodeW = a.calW({
parentWidth: parentWidth,
node: node
});
var nodeH = a.calH({
parentWidth: parentWidth,
node: node
});
var nodeId = a.genId({
index: j,
node: node
});
var nodeBorderRadius = typeof a.getBorderRadius === 'function' ? a.getBorderRadius({
index: j,
node: node
}) : 8; // 占位图圆角 默认8 视频号4
if (typeof nodeW === 'number') {
nodeW += 'px';
}
var imgHtml = opt.defaultContentTpl.replace(/#height#/g, nodeH).replace(/#width#/g, nodeW).replace(/#borderRadius#/g, nodeBorderRadius); // 占位图默认html
var tmpNode = document.createElement('div');
tmpNode.innerHTML = imgHtml;
if (a.replaceContentCssText) {
var replaceContentCssText = a.replaceContentCssText.replace(/#height#/g, nodeH).replace(/#width#/g, nodeW);
tmpNode.firstChild.style.cssText = replaceContentCssText;
} else if (a.appendContentCssText) {
tmpNode.firstChild.style.cssText += a.appendContentCssText;
}
var html = a.outerContainerLeft + tmpNode.innerHTML + a.outerContainerRight; // 占位图扩展html
tmpNode.innerHTML = html;
tmpNode.firstChild.setAttribute(g.idAttr, nodeId); // 设置占位图id,便于删除
node.parentNode.insertBefore(tmpNode.firstChild, node.nextSibling);
node.setAttribute('has-insert-preloading', '1');
}
}
}
function init() {
preloadingInit(g);
}
function decode(str) {
var replace = ["`", "`", "'", "'", """, '"', " ", " ", ">", ">", "<", "<", "¥", "¥", "&", "&"];
for (var i = 0; i < replace.length; i += 2) {
str = str.replace(new RegExp(replace[i], 'g'), replace[i + 1]);
}
return str;
}
function getQuery(url) {
url = url || 'http://qq.com/s?a=b#rd'; // 做一层保护,保证URL是合法的
var tmp = url.split('?'),
query = (tmp[1] || '').split('#')[0].split('&'),
params = {};
for (var i = 0; i < query.length; i++) {
var eqIndex = query[i].indexOf('=');
if (eqIndex > -1) {
var arg = query[i].substring(0, eqIndex);
params[arg] = query[i].substring(eqIndex + 1);
}
}
if (params['pass_ticket']) {
params['pass_ticket'] = encodeURIComponent(decode(params['pass_ticket']).replace(/\s/g, '+'));
}
return params;
}
function insertAfter(dom, afterDom) {
var _p = afterDom.parentNode;
if (!_p) {
return;
}
if (_p.lastChild === afterDom) {
_p.appendChild(dom);
} else {
_p.insertBefore(dom, afterDom.nextSibling);
}
}
if (typeof getComputedStyle === 'undefined') {
if (document.body.currentStyle) {
window.getComputedStyle = function (el) {
return el.currentStyle;
};
} else {
window.getComputedStyle = {};
}
}
function getMaxWith() {
var container = document.getElementById('img-content');
var max_width = container.offsetWidth;
var container_padding = 0;
var container_style = getComputedStyle(container);
container_padding = parseFloat(container_style.paddingLeft) + parseFloat(container_style.paddingRight);
max_width -= container_padding;
if (!max_width) {
max_width = window.innerWidth - 32; //防止offsetTop不可用,32为padding
}
return max_width;
}
function getParentWidth(dom) {
var parent_width = 0;
var parent = dom.parentNode;
var outerWidth = 0;
while (true) {
if (!parent || parent.nodeType !== 1) break;
var parent_style = getComputedStyle(parent);
if (!parent_style) break;
parent_width = parent.clientWidth - parseFloat(parent_style.paddingLeft) - parseFloat(parent_style.paddingRight) - outerWidth;
if (parent_width > 16) break; // 16是占位loading的宽度,所以要大于16
outerWidth += parseFloat(parent_style.paddingLeft) + parseFloat(parent_style.paddingRight) + parseFloat(parent_style.marginLeft) + parseFloat(parent_style.marginRight) + parseFloat(parent_style.borderLeftWidth) + parseFloat(parent_style.borderRightWidth);
parent = parent.parentNode;
}
if (parent_width < 0) {
return 0;
}
return parent_width;
}
function getOuterW(dom) {
var style = getComputedStyle(dom),
w = 0;
if (!!style) {
w = parseFloat(style.paddingLeft) + parseFloat(style.paddingRight) + parseFloat(style.borderLeftWidth) + parseFloat(style.borderRightWidth);
}
return w;
}
function getOuterH(dom) {
var style = getComputedStyle(dom),
h = 0;
if (!!style) {
h = parseFloat(style.paddingTop) + parseFloat(style.paddingBottom) + parseFloat(style.borderTopWidth) + parseFloat(style.borderBottomWidth);
}
return h;
}
function getVideoWh(dom) {
var max_width = getMaxWith(),
width = max_width,
ratio_ = dom.getAttribute('data-ratio') * 1 || 4 / 3,
arr = [4 / 3, 16 / 9],
ret = arr[0],
abs = Math.abs(ret - ratio_);
for (var j = 1, jl = arr.length; j < jl; j++) {
var _abs = Math.abs(arr[j] - ratio_);
if (_abs < abs) {
abs = _abs;
ret = arr[j];
}
}
ratio_ = ret;
var parent_width = getParentWidth(dom) || max_width,
rwidth = width > parent_width ? parent_width : width,
outerW = getOuterW(dom) || 0,
outerH = getOuterH(dom) || 0,
videoW = rwidth - outerW,
videoH = videoW / ratio_,
speedDotH = 12,
rheight = videoH + outerH + speedDotH;
return {
w: Math.ceil(rwidth),
h: Math.ceil(rheight),
vh: videoH,
vw: videoW,
ratio: ratio_,
sdh: speedDotH
};
}
/**
* 设置图片size
*
* @param {HTMLElement} item 图片元素
* @param {number} widthNum 宽度数值
* @param {string} widthUnit 宽度单位
* @param {number} ratio 宽高比
* @param {boolean} breakParentWidth 是否突破父元素宽度(父元素是否被撑大),也可以理解为这个参数为true时只是用来试探的,不是真正设置宽高的
*/
function setImgSize(item, widthNum, widthUnit, ratio, breakParentWidth) {
var imgPaddingBorder = getOuterW(item) || 0;
var imgPaddingBorderTopBottom = getOuterH(item) || 0;
if (widthNum > getParentWidth(item) && !breakParentWidth) {
widthNum = getParentWidth(item);
}
var heightNum = (widthNum - imgPaddingBorder) * ratio + imgPaddingBorderTopBottom;
widthNum !== 'auto' && (item.style.cssText += ";width: ".concat(widthNum).concat(widthUnit, " !important;"));
widthNum !== 'auto' && (item.style.cssText += ";height: ".concat(heightNum).concat(widthUnit, " !important;"));
}
var isAccessibilityKey = 'isMpUserAccessibility';
var imgPlaceholderClass = 'js_img_placeholder';
var isAccessMode = window.localStorage.getItem(isAccessibilityKey);
var imgSizeData;
var validArr = ',' + [0.875, 1, 1.125, 1.25, 1.375].join(',') + ',';
var match = window.location.href.match(/winzoom=(\d+(?:\.\d+)?)/);
if (match && match[1]) {
var winzoom = parseFloat(match[1]);
if (validArr.indexOf(',' + winzoom + ',') >= 0) ;
}
function getImgSrcMainInfo(src) {
var pathName = new URL(src).pathname;
var lastIndex = pathName.lastIndexOf('/');
return lastIndex > 0 ? pathName.slice(0, lastIndex) : pathName;
}
function ajax(obj) {
var url = obj.url;
var xhr = new XMLHttpRequest();
var data = null;
if (_typeof(obj.data) === 'object') {
var d = obj.data;
data = [];
for (var k in d) {
if (d.hasOwnProperty(k)) {
data.push(k + '=' + encodeURIComponent(d[k]));
}
}
data = data.join('&');
} else {
data = typeof obj.data === 'string' ? obj.data : null;
}
xhr.open('POST', url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 400) {
obj.success && obj.success(xhr.responseText);
} else {
obj.error && obj.error(xhr);
}
obj.complete && obj.complete();
obj.complete = null;
}
};
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xhr.send(data);
}
function setSize(images, videos, data) {
var noWidth = !document.body.clientWidth || !document.getElementById('img-content') || !document.getElementById('img-content').offsetWidth;
var _loop = function _loop() {
if (noWidth) {
return "break";
}
if (window.__second_open__ && videos[vi].getAttribute('__sec_open_place_holder__')) {
return "continue";
}
var a = videos[vi];
var src_ = a.getAttribute('src') || a.getAttribute('data-src') || '';
var vid = getQuery(src_).vid || a.getAttribute('data-mpvid');
if (!vid) {
return "continue";
}
vid = vid.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, ''); // 清除前后空格
a.removeAttribute('src');
a.style.display = 'none';
var obj = getVideoWh(a);
var videoPlaceHolderSpan = document.createElement('span');
videoPlaceHolderSpan.className = "".concat(imgPlaceholderClass, " wx_widget_placeholder");
videoPlaceHolderSpan.setAttribute('data-vid', vid);
videoPlaceHolderSpan.innerHTML = '';
videoPlaceHolderSpan.style.cssText = "width: " + obj.w + "px !important;";
insertAfter(videoPlaceHolderSpan, a); // 在视频后面插入占位
a.style.cssText += ';width: ' + obj.w + 'px !important;';
a.setAttribute('width', obj.w);
{
videoPlaceHolderSpan.style.cssText += 'height: ' + (obj.h - obj.sdh) + 'px !important;margin-bottom: ' + obj.sdh + 'px !important;';
a.style.cssText += 'height: ' + obj.h + 'px !important;';
a.setAttribute('height', obj.h);
}
a.setAttribute('data-vh', obj.vh);
a.setAttribute('data-vw', obj.vw);
a.setAttribute('data-src', 'https://v.qq.com/iframe/player.html?vid=' + vid + '&width=' + obj.vw + '&height=' + obj.vh + '&auto=0');
a.setAttribute('__sec_open_place_holder__', true);
a.parentNode;
var index = vi;
var mid = window.dataaaa.mid;
var biz = window.dataaaa.bizuin;
var idx = window.dataaaa.idx;
ajax({
url: "/mp/videoplayer?vid=".concat(vid, "&mid=").concat(mid, "&idx=").concat(idx, "&__biz=").concat(biz, "&f=json"),
type: 'GET',
dataType: 'json',
success: function success() {
var json = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};
var ret = JSON.parse(json);
var ori = ret.ori_status;
var hitBizHeadimg = ret.hit_biz_headimg + '/64';
var hitNickname = ret.hit_nickname;
var hitUsername = ret.hit_username;
if (ori === 2 && hitUsername !== data.user_name) {
var videoBar = document.createElement('div');
videoBar.innerHTML = "") + ' 以下视频来源于 ' + '
' + " ") + " ".concat(hitNickname, " ") + ' ' + ' ' + ' ',
outerContainerRight: ' ' // 套在defaultContentTpl右侧
}
]
};
function preloadingInit() {
var opt = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};
if (typeof document.querySelectorAll !== 'function') {
return;
}
var g = {
maxWith: document.getElementById('img-content').getBoundingClientRect().width,
idAttr: 'data-preloadingid'
};
for (var i = 0, il = opt.config.length; i < il; i++) {
var a = opt.config[i];
var list = document.querySelectorAll(a.querySelector); // 查找目标元素
for (var j = 0, jl = list.length; j < jl; j++) {
var node = list[j];
var parentWidth = node.parentNode.getBoundingClientRect().width;
parentWidth = Math.min(parentWidth, g.maxWith); // 父级宽度不能大于最大宽度
if (node.getAttribute('has-insert-preloading')) {
continue;
}
var nodeW = a.calW({
parentWidth: parentWidth,
node: node
});
var nodeH = a.calH({
parentWidth: parentWidth,
node: node
});
var nodeId = a.genId({
index: j,
node: node
});
var nodeBorderRadius = typeof a.getBorderRadius === 'function' ? a.getBorderRadius({
index: j,
node: node
}) : 8; // 占位图圆角 默认8 视频号4
if (typeof nodeW === 'number') {
nodeW += 'px';
}
var imgHtml = opt.defaultContentTpl.replace(/#height#/g, nodeH).replace(/#width#/g, nodeW).replace(/#borderRadius#/g, nodeBorderRadius); // 占位图默认html
var tmpNode = document.createElement('div');
tmpNode.innerHTML = imgHtml;
if (a.replaceContentCssText) {
var replaceContentCssText = a.replaceContentCssText.replace(/#height#/g, nodeH).replace(/#width#/g, nodeW);
tmpNode.firstChild.style.cssText = replaceContentCssText;
} else if (a.appendContentCssText) {
tmpNode.firstChild.style.cssText += a.appendContentCssText;
}
var html = a.outerContainerLeft + tmpNode.innerHTML + a.outerContainerRight; // 占位图扩展html
tmpNode.innerHTML = html;
tmpNode.firstChild.setAttribute(g.idAttr, nodeId); // 设置占位图id,便于删除
node.parentNode.insertBefore(tmpNode.firstChild, node.nextSibling);
node.setAttribute('has-insert-preloading', '1');
}
}
}
function init() {
preloadingInit(g);
}
/**
* @description 通用占位loading
* @author wowowang
* @Date 2020-01-13 20:44:13
* @Last Modified by: wowowang
* @Last Modified time: 2020-01-14 00:28:20
*/
init();
})();
')
.replace(/"/g, '"')
.replace(/&/g, '&')
.replace(/ /g, ' ');
}
var uin = '';
var key = '';
var pass_ticket = '';
var new_appmsg = 1;
var item_show_type = "0";
var real_item_show_type = "0";
var can_see_complaint = "0";
var tid = "";
var aid = "";
var clientversion = "";
var appuin = "Mzk0MDI1NTgyOQ==" || "";
var voiceid = "";
var create_time = "1694613670" * 1; // 发布时间,unix时间戳
var source = "";
var ascene = "";
var subscene = "";
var sessionid = "" || "svr_8b45434d2ed";
var abtest_cookie = "";
var finder_biz_enter_id = "" * 1; // 视频号特殊区分场景,主要为流内广告设置,产品workinghe
var scene = 75;
var itemidx = "";
var appmsg_token = "";
var _copyright_stat = "1";
var _ori_article_type = "教育_高等教育";
var is_follow = "";
var nickname = htmlDecode("连享会");
var appmsg_type = "9";
var ct = "1694613670";
var user_name = "gh_d4456da8b1c2";
var fakeid = "";
var version = "";
var is_limit_user = "0";
var round_head_img = "http://img2.jintiankansha.me/get?src=http://mmbiz.qpic.cn/mmbiz_png/cCEqAEoUCHzSrjN0380kibicaXfgGjiczLx93nyNx0kS6ogibGZsOcibO88KMlxaoRJsCDEfQttWzJnckxEPJUZlCHg/0?wx_fmt=png";
var hd_head_img = "http://wx.qlogo.cn/mmhead/Q3auHgzwzM4Zq3jnbKCmbhNlAaPicpzDuWaQ2rpGoyIxdzhJPS6ugeA/0" || "";
var ori_head_img_url = "http://wx.qlogo.cn/mmhead/Q3auHgzwzM4Zq3jnbKCmbhNlAaPicpzDuWaQ2rpGoyIxdzhJPS6ugeA/132";
var msg_title = 'Python:爬虫雅虎财经数据-selenium'.html(false);
var msg_desc = htmlDecode("🍎 2023-连享会:文本分析专题 \x0d\x0a主讲老师:王菲菲 (中国人民大学) \x0d\x0a课程时间:2023 年 11 月 11, 18, 25 日 \x0d\x0a🌲 主页:https://gitee.com/lianxh");
var msg_cdn_url = "http://img2.jintiankansha.me/get?src=http://mmbiz.qpic.cn/mmbiz_jpg/cCEqAEoUCHwnI6hBoUqwyO9IHHNKQVG1jCSg2wafH797Hicf6qR2pmeFhZnLE6nehichzmIbicvRTktEaJusdlzfA/0?wx_fmt=jpeg"; // 首图idx=0时2.35:1 , 次图idx!=0时1:1
var cdn_url_1_1 = "http://img2.jintiankansha.me/get?src=http://mmbiz.qpic.cn/mmbiz_jpg/cCEqAEoUCHwnI6hBoUqwyO9IHHNKQVG1jCSg2wafH797Hicf6qR2pmeFhZnLE6nehichzmIbicvRTktEaJusdlzfA/0?wx_fmt=jpeg"; // 1:1比例的封面图
var cdn_url_235_1 = "http://img2.jintiankansha.me/get?src=http://mmbiz.qpic.cn/mmbiz_jpg/cCEqAEoUCHwnI6hBoUqwyO9IHHNKQVG1bdxENMzuWcsSZ8SNLUibSpib9lRln58nRZIzXmK2y13QwcNKkicA9P95Q/0?wx_fmt=jpeg"; // 首图idx=0时2.35:1 , 次图idx!=0时1:1
// var msg_link = "http://mp.weixin.qq.com/s?__biz=Mzk0MDI1NTgyOQ==\x26amp;mid=2247566561\x26amp;idx=2\x26amp;sn=4ec2b3d54656b53e7a79245eef7d0868\x26amp;chksm=c2e7fbdbf59072cde4c6a307710465a87a625f33e312887f6369ebe37c3b819a8c751429957e#rd";
var msg_link = "http://mp.weixin.qq.com/s?__biz=Mzk0MDI1NTgyOQ==&mid=2247566561&idx=2&sn=4ec2b3d54656b53e7a79245eef7d0868&chksm=c2e7fbdbf59072cde4c6a307710465a87a625f33e312887f6369ebe37c3b819a8c751429957e#rd"; // @radeonwu
var user_uin = "" * 1;
var msg_source_url = 'https://www.lianxh.cn/news/f1423072b67e4.html';
var img_format = 'jpeg';
var srcid = '';
var req_id = '1501CsPuSTM0SK0BeZHWr7Jz';
var networkType;
var appmsgid = "" || '' || '2247566561';
var comment_id = "3103746126467629059" || "3103746126467629059" * 1;
var comment_enabled = "" * 1;
var open_fansmsg = "0" * 1;
var is_https_res = ("" * 1) && (location.protocol == "https:");
var msg_daily_idx = "1" || "";
var profileReportInfo = "" || "";
var devicetype = "";
var source_encode_biz = ""; // 转载来源的公众号encode biz
var source_username = "";
// var profile_ext_signature = "" || "";
var reprint_ticket = "";
var source_mid = "";
var source_idx = "";
var source_biz = "";
var author = "连享会";
var author_id = "";
var author_cancel = "" * 1 || 0;
var reward_wording = "";
// 压缩标志位
var optimizing_flag = "0" * 1;
// 广告灰度实验取消 @add by scotthuang
// var ad_abtest_padding = "0" * 1;
var show_comment = "";
var __appmsgCgiData = {
wxa_product: "" * 1,
wxa_cps: "" * 1,
show_msg_voice: "0" * 1,
can_use_page: "" * 1,
is_wxg_stuff_uin: "0" * 1,
card_pos: "",
copyright_stat: "1",
source_biz: "",
hd_head_img: "http://wx.qlogo.cn/mmhead/Q3auHgzwzM4Zq3jnbKCmbhNlAaPicpzDuWaQ2rpGoyIxdzhJPS6ugeA/0" || (window.location.protocol + "//" + window.location.host + "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/pic/pic_rumor_link689f5f.jpg"),
has_red_packet_cover: "0" * 1 || 0,
minishopCardData: ""
};
var _empty_v = "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/audios/empty689f5f.mp3";
var appmsg_album_info = (function () {
var curAlbumId = '';
var publicTagInfo = [
{
title: 'Python-R-Stata',
size: '52' * 1,
link: 'https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzk0MDI1NTgyOQ==&action=getalbum&album_id=1944500948035289091#wechat_redirect',
type: '0' * 1,
id: 'https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzk0MDI1NTgyOQ==&action=getalbum&album_id=1944500948035289091#wechat_redirect' ? (('https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzk0MDI1NTgyOQ==&action=getalbum&album_id=1944500948035289091#wechat_redirect'.match(/[0-9]{8,}/)) ? ('https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzk0MDI1NTgyOQ==&action=getalbum&album_id=1944500948035289091#wechat_redirect'.match(/[0-9]{8,}/))[0] : '') : '',
continousReadOn: '1' * 1
},
];
for (var i = 0; i < publicTagInfo.length; i++) {
if (curAlbumId) {
if (curAlbumId === publicTagInfo[i].id) {
return publicTagInfo[i];
}
} else {
if (publicTagInfo[i].continousReadOn) {
return publicTagInfo[i];
}
}
}
return {};
})();
var copyright_stat = "1" * 1;
var hideSource = "" * 1;
var pay_fee = "" * 1;
var pay_timestamp = "";
var need_pay = "" * 1;
var is_pay_subscribe = "0" * 1;
var need_report_cost = "0" * 1;
var use_tx_video_player = "0" * 1;
var appmsg_fe_filter = "contenteditable";
var friend_read_source = "" || "";
var friend_read_version = "" || "";
var friend_read_class_id = "" || "";
var is_only_read = "1" * 1;
var read_num = "" * 1;
var like_num = "" * 1;
var liked = "" == 'true' ? true : false;
var is_temp_url = "" ? 1 : 0;
var tempkey = "";
var send_time = "";
var icon_emotion_switch = "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/emotion/icon_emotion_switch689f5f.svg";
var icon_emotion_switch_active = "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/emotion/icon_emotion_switch_active689f5f.svg";
var icon_emotion_switch_primary = "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/emotion/icon_emotion_switch_primary689f5f.svg";
var icon_emotion_switch_active_primary = "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/emotion/icon_emotion_switch_active_primary689f5f.svg";
var icon_loading_white = "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/common/icon_loading_white689f5f.gif";
var icon_audio_unread = "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/audio/icon_audio_unread689f5f.png";
var icon_qqmusic_default = "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/audio/icon_qqmusic_default689f5f.png";
var icon_qqmusic_source = "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/audio/icon_qqmusic_source689f5f.svg";
var icon_kugou_source = "//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/audio/icon_kugou_source689f5f.png";
var topic_default_img = '//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/pic/pic_book_thumb689f5f.png';
var comment_edit_icon = '//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/common/icon_edit689f5f.png';
var comment_loading_img = '//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/common/icon_loading_white689f5f.gif';
var comment_c2c_not_support_img = '//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/pic/pic_discuss_more689f5f.png';
var tts_is_ban = '' * 1 || 0;
var tts_is_show = '' * 1 || 0;
var tts_heard_person_cnt = '' * 1 || 0;
var voice_in_appmsg = {
};
var voiceList = {};
voiceList={"voice_in_appmsg":[]}
var reprint_style = '' * 1;
var reprint_type = '' * 1;
var wxa_img_alert = "" != 'false';
// 小程序相关数据
var weapp_sn_arr_json = "" || "";
// 图文视频相关数据
var videoPageInfos = [
];
window.__videoPageInfos = videoPageInfos;
// 视频号相关数据
var video_snap_json = "" || "";
// profile相关数据
var mp_profile = [
{
fakeid: 'Mzk0MDI1NTgyOQ==',
nickname: '连享会',
alias: 'lianxh_cn',
round_head_img: 'http://img2.jintiankansha.me/get?src=http://mmbiz.qpic.cn/mmbiz_png/cCEqAEoUCHzSrjN0380kibicaXfgGjiczLx93nyNx0kS6ogibGZsOcibO88KMlxaoRJsCDEfQttWzJnckxEPJUZlCHg/0?wx_fmt=png',
signature: '连玉君老师团队分享,主页:lianxh.cn。白话计量,代码实操;学术路上,与君同行。',
original_num: '2158' * 1,
is_biz_ban: '0' * 1,
biz_account_status: '0' * 1, // 公众号状态,0:正常,1:已迁移,2:已冻结,3:已注销,4:已封禁 5: 迁移中
username: 'gh_d4456da8b1c2'
}
];
// 能力封禁字段
var ban_scene = "0" * 1;
var ban_jump_link = {
};
var svr_time = "1694714204" * 1;
// 加迁移文章字段, 默认为false
var is_transfer_msg = "" * 1 || 0;
var malicious_title_reason_id = "0" * 1; // 标题党wording id @radeonwu
var malicious_content_type = "0" * 1; // 标题党类型 @radeonwu
// 修改错别字逻辑
var modify_time = "" * 1;
var modify_detail = [];
// 限制跳转到公众号profile @radeonwu
var isprofileblock = "0";
var jumpInfo = [
{
title: '关于我们'.html(false),
item_show_type: '0',
url: 'https://mp.weixin.qq.com/s?__biz=Mzk0MDI1NTgyOQ==&mid=2247500372&idx=3&sn=c27163887ee4756db981d4e050369c09&scene=21#wechat_redirect'.html(false).html(false), // 后台给的数据被encode了两次
subject_name: '连享会',
link_type: 'LINK_TYPE_MP_APPMSG',
}
, {
title: '关于我们'.html(false),
item_show_type: '0',
url: 'https://mp.weixin.qq.com/s?__biz=Mzk0MDI1NTgyOQ==&mid=2247500372&idx=3&sn=c27163887ee4756db981d4e050369c09&scene=21#wechat_redirect'.html(false).html(false), // 后台给的数据被encode了两次
subject_name: '连享会',
link_type: 'LINK_TYPE_MP_APPMSG',
}
, {
title: '文本分析专题:从文本到论文'.html(false),
item_show_type: '0',
url: 'https://mp.weixin.qq.com/s?__biz=Mzk0MDI1NTgyOQ==&mid=2247566187&idx=1&sn=ce4a854f0e924e85f282669162700af9&scene=21#wechat_redirect'.html(false).html(false), // 后台给的数据被encode了两次
subject_name: '连享会',
link_type: 'LINK_TYPE_MP_APPMSG',
}
, {
title: '文本分析专题:从文本到论文'.html(false),
item_show_type: '0',
url: 'https://mp.weixin.qq.com/s?__biz=Mzk0MDI1NTgyOQ==&mid=2247566187&idx=1&sn=ce4a854f0e924e85f282669162700af9&scene=21#wechat_redirect'.html(false).html(false), // 后台给的数据被encode了两次
subject_name: '连享会',
link_type: 'LINK_TYPE_MP_APPMSG',
}
, {
title: '文本分析专题:从文本到论文'.html(false),
item_show_type: '0',
url: 'https://mp.weixin.qq.com/s?__biz=Mzk0MDI1NTgyOQ==&mid=2247566191&idx=1&sn=a9686e2d592fe6a102e2663a95a113da&scene=21#wechat_redirect'.html(false).html(false), // 后台给的数据被encode了两次
subject_name: '连享会',
link_type: 'LINK_TYPE_MP_APPMSG',
}
, {
title: '强基班:计量与因果推断'.html(false),
item_show_type: '0',
url: 'https://mp.weixin.qq.com/s?__biz=Mzk0MDI1NTgyOQ==&mid=2247566279&idx=1&sn=5f47f0dacaa9dd888ce882683eb15402&scene=21#wechat_redirect'.html(false).html(false), // 后台给的数据被encode了两次
subject_name: '连享会',
link_type: 'LINK_TYPE_MP_APPMSG',
}
, {
title: '强基班:计量与因果推断'.html(false),
item_show_type: '0',
url: 'https://mp.weixin.qq.com/s?__biz=Mzk0MDI1NTgyOQ==&mid=2247566279&idx=1&sn=5f47f0dacaa9dd888ce882683eb15402&scene=21#wechat_redirect'.html(false).html(false), // 后台给的数据被encode了两次
subject_name: '连享会',
link_type: 'LINK_TYPE_MP_APPMSG',
}
, {
title: 'ssc install lianxh:你想要的 Stata 都在这里!'.html(false),
item_show_type: '0',
url: 'https://mp.weixin.qq.com/s?__biz=MzAwMzk4ODUzOQ==&mid=2247493280&idx=1&sn=5d86818bb2a6b6e5808f08d89bad525b&scene=21#wechat_redirect'.html(false).html(false), // 后台给的数据被encode了两次
subject_name: 'StataChina',
link_type: 'LINK_TYPE_MP_APPMSG',
}
, {
title: '关于我们'.html(false),
item_show_type: '0',
url: 'https://mp.weixin.qq.com/s?__biz=Mzk0MDI1NTgyOQ==&mid=2247500372&idx=3&sn=c27163887ee4756db981d4e050369c09&scene=21#wechat_redirect'.html(false).html(false), // 后台给的数据被encode了两次
subject_name: '连享会',
link_type: 'LINK_TYPE_MP_APPMSG',
}
];
window.service_type = '0' * 1; // 0订阅号1服务号
var hasRelatedArticleInfo = '0' * 1 || 0; // 有相关阅读的数据 @radeonwu
var relatedArticleFlag = '' * 1 || 0; // 0不用拓展,为1时拓展3条 @yinshen
var canUseAutoTypeSetting;
canUseAutoTypeSetting = '3' * 1 || 0; // 可以应用到自动排版样式
var styleType = '3';
var originTypeSetting = '';
var originStyleType = '';
var reprintEditable = '';
var currentSvrStyleType, originSvrStyleType;
if (!isNaN(parseInt(styleType)) && parseInt(styleType) > 0) {
currentSvrStyleType = parseInt(styleType);
} else if (!isNaN(parseInt(canUseAutoTypeSetting))) {
currentSvrStyleType = parseInt(canUseAutoTypeSetting);
} else {
currentSvrStyleType = 0;
}
if (!isNaN(parseInt(originStyleType)) && parseInt(originStyleType) > 0) {
originSvrStyleType = parseInt(originStyleType);
} else if (!isNaN(parseInt(originTypeSetting))) {
originSvrStyleType = parseInt(originTypeSetting);
} else {
originSvrStyleType = 0;
}
// 转载源段后距设置不一致 并且 转载设置为不可编辑才去修改文章段后距显示
if (reprint_type
0 && originSvrStyleType !== currentSvrStyleType && parseInt(reprintEditable) === 0) {
var dc = document.getElementById('js_content').classList;
dc.remove('autoTypeSetting');
dc.remove('autoTypeSetting24');
dc.remove('autoTypeSetting24psection');
var finalSetting = parseInt(originSvrStyleType); // 优先使用转载设置 做修正
if (finalSetting === 1) {
dc.add('autoTypeSetting');
} else if (finalSetting === 2) {
dc.add('autoTypeSetting24');
} else if (finalSetting === 3) {
dc.add('autoTypeSetting24psection');
}
}
window.wxtoken = "777";
window.is_login = '' * 1; // 把上面的那段代码改一下,方便配置回退
window.__moon_initcallback = function () {
if (!!window.__initCatch) {
window.__initCatch({
idkey: 27611 + 2,
startKey: 0,
limit: 128,
badjsId: 43,
reportOpt: {
uin: uin,
biz: biz,
mid: mid,
idx: idx,
sn: sn
},
extInfo: {
network_rate: 0.01, //网络错误采样率
badjs_rate: 0.1 // badjs上报叠加采样率
}
});
}
}
// msg_title != title
var title = "连享会";
var is_new_msg = true;
// var appmsg_like_type = "2" * 1 ? "2" * 1 : 1; //区分点赞和看一看
// var appmsg_like_type = 2;
var is_wash = '' * 1;
var topbarEnable = false;
var enterid = "" * 1 || "" * 1 || parseInt(Date.now() / 1000);
var reloadid = '' * 1 || parseInt(Date.now() / 1000); // 视频落地页连续播放id
var reloadseq = '' * 1 || 1; // 连续播放序号
// var appid_list = ""; // 改图文所在的小程序的appid列表,只在小程序中使用
var miniprogram_appid = ""; // 该图文所在的小程序的appid
var defaultAvatarUrl = '//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/common/icon_avatar_default689f5f.svg';
document.addEventListener('DOMContentLoaded', function () {
window.domCompleteTime = Date.now();
});
// 记录是否有转载推荐语
var hasRecommendMsg = 0;
;
// 付费阅读
var isPayTopic = '' * 1;
var payTopicPrice = '' * 1;
var isRemovedFromPayTopic = '' * 1;
var isPaySubscribe = '0' * 1; // 是否付费文章
var isPaid = '0' * 1; // 是否已付费
var isRefund = '' * 1; // 是否已退款
var payShowIAPPrice = 1; // 是否启用IAP价格显示,用于外币显示
var payProductId = '' || ''; // 付费金额对应商品ID,用于iOS多币种金额IAP查询
var previewPercent = '0' || ''; // 试读比例
var payGiftsCount = '0' * 1 || 0; // 付费赠送数量
var payDesc = htmlDecode('');
var payFreeGift = '' * 1 || 0; // 是否是领取付费赠送的用户
var is_finished_preview = 0; // 是否试读完
var jump2pay = '' * 1; // 是否跳转到支付按钮的位置
var isFans; // getext里获取数据再塞到这里
var can_reward = '0' * 1 || 0;
var is_need_reward = (isPaySubscribe && !isPaid) ? 0 : "0" * 1; // 非付费不可赞赏
var is_teenager = '' * 1 || 0; //是否处于青少年模式
var is_care_mode = '' * 1 || 0; //是否处于关怀模式
// 段落投诉
var anchor_tree_msg = '';
// Dark Mode
var colorScheme = ''; // ''|'dark'|'light', 空表示跟随系统
var iapPriceInfo = {
};
var productPayPackage = {
iap_price_info: iapPriceInfo
};
// 漫画原创
var isCartoonCopyright = '0' * 1; // 是否漫画原创
// 图文朗读
var show_msg_voice = '' * 1;
var qnaCardData = '';
var exptype = '' || '';
var expsessionid = '' || '';
// 留言相关
var goContentId = '';
var goReplyId = '';
var show_related_article = '' * 1; // 是否强制出相关阅读
var related_article_scene = '' * 1; // 套娃时源头文章的scene
var wwdistype = ''; // 企微场景,industrynews表示行业资讯
// 腾讯视频相关
window.cgiData = {
appImg: '//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/pic/pic_tencent_video689f5f.png',
}
window.ip_wording = {
countryName: '中国',
countryId: '156',
provinceName: '北京',
provinceId: '',
cityName: '',
cityId: ''
};
window.show_ip_wording = '1' * 1;
window.source_appid = 'wx0846f5b068d265af'; // 公众号appid
window.is_over_sea = '' * 1; // 海外ip
window.showAdMark = "0" * 1; // 是否显示广告打标
window.claim_source = {
claim_source_type: '',
claim_source: '',
};
window.hideAdMarkOnCps = "0" * 1; // 是否隐藏cps商卡内部广告标
// 🔍关键词
window.search_keywords = [
];
window.s1s_keywords_exp_info = '';
var need_baike_preload = false;
;
b;
}
};
function cpVersion(ver, op, canEq, type) {
var mmver = false;
switch (type) {
case 'mac':
mmver = getMac();
break;
case 'windows':
mmver = getWindowsVersionFormat();
break;
case 'wxwork':
mmver = getWxWork();
break;
default:
mmver = get();
break;
}
if (!mmver) {
return; // 如果浏览器不是微信内置webview则返回undefined
}
var mmversion = mmver.split('.');
var version = ver.split('.');
if (!/\d+/g.test(mmversion[mmversion.length - 1])) {
mmversion.pop();
}
for (var i = 0, len = Math.max(mmversion.length, version.length); i < len; ++i) {
var mmv = mmversion[i] || '';
var v = version[i] || '';
var mmvn = parseInt(mmv, 10) || 0;
var vn = parseInt(v, 10) || 0;
var eq = opfunc.cp0(mmvn, vn);
if (eq) {
continue;
}
var cp = opfunc["cp".concat(op)];
return cp(mmvn, vn);
}
return canEq || op === 0;
}
function eqVersion(version) {
return cpVersion(version, 0);
}
function gtVersion(version, canEq) {
return cpVersion(version, 1, canEq);
}
function ltVersion(version, canEq) {
return cpVersion(version, -1, canEq);
}
function getPlatform() {
if (is_ios) {
return 'ios';
} else if (is_android) {
return 'android';
} else if (is_mac) {
return 'mac_os';
} else if (is_windows) {
return 'windows';
}
return 'unknown';
}
var is_google_play = false;
var inner_ver_for_google_play_check = getInner$1();
if (is_android && inner_ver_for_google_play_check) {
var v = '0x' + inner_ver_for_google_play_check.substr(-2);
if (parseInt(v) >= 64 && parseInt(v) <= 79) {
is_google_play = true;
}
}
var mmVersion = {
get: get,
getMac: getMac,
getMacOS: getMacOS,
getWindows: getWindows,
getInner: getInner$1,
getWxWork: getWxWork,
cpVersion: cpVersion,
eqVersion: eqVersion,
gtVersion: gtVersion,
ltVersion: ltVersion,
getPlatform: getPlatform,
isWp: is_wp,
isIOS: is_ios,
isAndroid: is_android,
isInMiniProgram: is_in_miniProgram,
isWechat: is_wechat,
isMac: is_mac,
isWindows: is_windows,
isMacWechat: is_mac_wechat,
isWindowsWechat: is_windows_wechat,
isWxWork: is_wx_work,
isOnlyWechat: is_wechat && !is_wx_work,
isMpapp: is_mpapp,
isIPad: is_ipad,
isGooglePlay: is_google_play,
isPrefetch: is_prefetch
};
/**
* @file set_ting_heard.js 图文朗读
* @author sankigan
*/
var isIOS = mmVersion.isIOS,
getInner = mmVersion.getInner,
isAndroid = mmVersion.isAndroid;
var formatReadNum = function formatReadNum(value) {
if (window.LANG === 'en') {
return i18n.dealLikeReadShow_en(value);
}
var result = '';
if (parseInt(value, 10) > 100000) {
result = '10万+';
} else if (parseInt(value, 10) > 10000 && parseInt(value, 10) <= 100000) {
var num = '' + parseInt(value, 10) / 10000;
var dotIndex = num.indexOf('.');
if (dotIndex === -1) {
result = num + '万';
} else {
result = num.substr(0, dotIndex) + '.' + num.charAt(dotIndex + 1) + '万';
}
} else if (parseInt(value, 10) === 0) {
result = '';
} else {
result = value || '';
}
return result;
};
var __setTingHeard = function __setTingHeard(container, dom, cnt) {
var articleWordCnt = getWordCount(container || document.querySelector('#js_content'));
window.article_word_cnt = articleWordCnt;
if (!dom || articleWordCnt <= 300) return;
if (isIOS && getInner() >= '18002622' || isAndroid && getInner() >= '2800253A') {
if (cnt > 9999) dom.innerText = "".concat(formatReadNum(cnt), "听过");else if (cnt > 0) dom.innerText = "".concat(formatReadNum(cnt), "人听过");
dom.style.removeProperty('display');
}
};
if (!window.__second_open__) {
var tingHeardDom = document.querySelector('#js_ting_heard');
var tingIsShow = window.tts_is_show || '';
var tingHeardCnt = window.tts_heard_person_cnt || '';
console.log('tingIsShow, tingHeardCnt', tingIsShow, tingHeardCnt);
!!(tingIsShow * 1) && __setTingHeard(document.querySelector('#js_content'), tingHeardDom, tingHeardCnt * 1);
window.__setTingHeard = __setTingHeard;
}
return __setTingHeard;
})();
(function () {
'use strict';
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
function _typeof(obj) {
"@babel/helpers - typeof";
return _typeof = "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? function (obj) {
return typeof obj;
} : function (obj) {
return obj && "function" == typeof Symbol && obj.constructor === Symbol && obj !== Symbol.prototype ? "symbol" : typeof obj;
}, _typeof(obj);
}
function _toPrimitive(input, hint) {
if (_typeof(input) !== "object" || input === null) return input;
var prim = input[Symbol.toPrimitive];
if (prim !== undefined) {
var res = prim.call(input, hint || "default");
if (_typeof(res) !== "object") return res;
throw new TypeError("@@toPrimitive must return a primitive value.");
}
return (hint === "string" ? String : Number)(input);
}
function _toPropertyKey(arg) {
var key = _toPrimitive(arg, "string");
return _typeof(key) === "symbol" ? key : String(key);
}
function _defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, _toPropertyKey(descriptor.key), descriptor);
}
}
function _createClass(Constructor, protoProps, staticProps) {
if (protoProps) _defineProperties(Constructor.prototype, protoProps);
if (staticProps) _defineProperties(Constructor, staticProps);
Object.defineProperty(Constructor, "prototype", {
writable: false
});
return Constructor;
}
function _setPrototypeOf(o, p) {
_setPrototypeOf = Object.setPrototypeOf ? Object.setPrototypeOf.bind() : function _setPrototypeOf(o, p) {
o.__proto__ = p;
return o;
};
return _setPrototypeOf(o, p);
}
function _inherits(subClass, superClass) {
if (typeof superClass !== "function" && superClass !== null) {
throw new TypeError("Super expression must either be null or a function");
}
subClass.prototype = Object.create(superClass && superClass.prototype, {
constructor: {
value: subClass,
writable: true,
configurable: true
}
});
Object.defineProperty(subClass, "prototype", {
writable: false
});
if (superClass) _setPrototypeOf(subClass, superClass);
}
function _assertThisInitialized(self) {
if (self === void 0) {
throw new ReferenceError("this hasn't been initialised - super() hasn't been called");
}
return self;
}
function _possibleConstructorReturn(self, call) {
if (call && (_typeof(call) === "object" || typeof call === "function")) {
return call;
} else if (call !== void 0) {
throw new TypeError("Derived constructors may only return object or undefined");
}
return _assertThisInitialized(self);
}
function _getPrototypeOf(o) {
_getPrototypeOf = Object.setPrototypeOf ? Object.getPrototypeOf.bind() : function _getPrototypeOf(o) {
return o.__proto__ || Object.getPrototypeOf(o);
};
return _getPrototypeOf(o);
}
var classWhiteList = ['rich_pages', 'blockquote_info', 'blockquote_biz', 'blockquote_other', 'blockquote_article', 'h5_image_link', 'img_loading', 'list-paddingleft-1', 'list-paddingleft-2', 'list-paddingleft-3', 'selectTdClass', 'noBorderTable', 'ue-table-interlace-color-single', 'ue-table-interlace-color-double', '__bg_gif', 'weapp_text_link', 'weapp_image_link', 'qqmusic_area', 'tc', 'tips_global', 'unsupport_tips', 'qqmusic_wrp', 'appmsg_card_context', 'appmsg_card_active', 'qqmusic_bd', 'play_area', 'icon_qqmusic_switch', 'pic_qqmusic_default', 'qqmusic_thumb', 'access_area', 'qqmusic_songname', 'qqmusic_singername', 'qqmusic_source', 'share_audio_context', 'flex_context', 'pages_reset', 'share_audio_switch', 'icon_share_audio_switch', 'share_audio_info', 'flex_bd', 'share_audio_title', 'share_audio_tips', 'share_audio_progress_wrp', 'share_audio_progress', 'share_audio_progress_inner', 'share_audio_progress_buffer', 'share_audio_progress_loading', 'share_audio_progress_loading_inner', 'share_audio_progress_handle', 'share_audio_desc', 'share_audio_length_current', 'share_audio_length_total', 'video_iframe', 'vote_iframe', 'res_iframe', 'card_iframe', 'weapp_display_element', 'weapp_card', 'app_context', 'weapp_card_bd', 'weapp_card_profile', 'radius_avatar', 'weapp_card_avatar', 'weapp_card_nickname', 'weapp_card_info', 'weapp_card_title', 'weapp_card_thumb_wrp', 'weapp_card_ft', 'weapp_card_logo', 'pay', 'pay__mask', 'ct_geography_loc_tip', 'subsc_context', 'subsc_btn', 'reset_btn', 'icon_subsc', 'weui-primary-loading', 'weui-primary-loading__dot', 'wxw-img', 'mp-caret', 'appmsg_poi_iframe', 'cpc_iframe', 'channels_iframe_wrp', 'channels_iframe', 'videosnap_video_iframe', 'videosnap_live_iframe', 'videosnap_image_iframe', 'channels_live_iframe', 'minishop_iframe_wrp', 'minishop_iframe', 'mp_profile_iframe', 'mp_profile_iframe_wrp', 'mp_search_iframe_wrp', 'appmsg_search_iframe_wrp', 'appmsg_search_iframe', 'vote_area', 'vote_iframe', 'qqmusic_iframe', 'blockquote_iframe', 'blockquote_tips_iframe', 'video_iframe', 'shopcard_iframe', 'topic_iframe', 'weapp_app_iframe', 'img_fail_iframe', 'mp_miniprogram_iframe', 'mp_common_sticker_iframe', 'mp_common_sticker_iframe_wrp', 'mp_common_product_iframe', 'mp_common_product_iframe_wrp', 'new_cps_iframe'];
var classWhiteListReg = [new RegExp('^editor__content__'), new RegExp('^wxw'), new RegExp('^js_'), new RegExp('^cps_inner'), new RegExp('^bizsvr_'),
new RegExp('^code-snippet'),
new RegExp('^wx_'),
new RegExp('^wx-'),
new RegExp('^icon_emoji_'),
new RegExp('^custom_select_card') // 卡片统一样式
];
var contentStyle = {
classWhiteList: classWhiteList,
classWhiteListReg: classWhiteListReg
};
function _createSuper(Derived) { var hasNativeReflectConstruct = _isNativeReflectConstruct(); return function _createSuperInternal() { var Super = _getPrototypeOf(Derived), result; if (hasNativeReflectConstruct) { var NewTarget = _getPrototypeOf(this).constructor; result = Reflect.construct(Super, arguments, NewTarget); } else { result = Super.apply(this, arguments); } return _possibleConstructorReturn(this, result); }; }
function _isNativeReflectConstruct() { if (typeof Reflect === "undefined" || !Reflect.construct) return false; if (Reflect.construct.sham) return false; if (typeof Proxy === "function") return true; try { Boolean.prototype.valueOf.call(Reflect.construct(Boolean, [], function () {})); return true; } catch (e) { return false; } }
function DomFilter (cgiOptData) {
return function (Plugin) {
var isMMVersionSetted = false; // 识别苹果系统标志位
var contentDom = document.getElementById('js_content'); // 图文正文
var classWhiteList = contentStyle.classWhiteList,
classWhiteListReg = contentStyle.classWhiteListReg;
var removeClassByWhiteList = function removeClassByWhiteList(node) {
var classAttr = node.getAttribute('class');
if (classAttr) {
var classList = classAttr.split(/\s+/);
var newClassList = [];
for (var i = 0, len = classList.length; i < len; ++i) {
var className = classList[i];
if (className && classWhiteList.indexOf(className) != -1) {
newClassList.push(className);
} else {
for (var j = 0, jl = classWhiteListReg.length; j < jl; j++) {
if (classWhiteListReg[j].test(className)) {
newClassList.push(className);
break;
}
}
}
}
node.setAttribute('class', newClassList.join(' '));
}
};
var isAccessMode = window.localStorage.getItem('isMpUserAccessibility');
var isCarton = (cgiOptData === null || cgiOptData === void 0 ? void 0 : cgiOptData.copyright_info.is_cartoon_copyright) || (cgiOptData === null || cgiOptData === void 0 ? void 0 : cgiOptData.user_info.is_care_mode) || isAccessMode === '1';
var bgPlaceholder = 'url("data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==")';
var lazyloadBackgroundImage = function lazyloadBackgroundImage(node) {
if (window.__second_open__ && !isCarton && node && node.style && typeof node.getAttribute === 'function' && !node.getAttribute('data-lazy-bgimg')) {
var bgImg = node.style.backgroundImage;
var bgImgUrl = bgImg && bgImg.match(/url\(['"]?(.*?)['"]?\)/);
if (bgImgUrl && bgImgUrl[1]) {
node.style.backgroundImage = bgImg.replace(/url\(['"]?.*?['"]?\)/, bgPlaceholder);
node.setAttribute('data-lazy-bgimg', bgImgUrl[1]);
node.classList.add('wx_imgbc_placeholder');
}
}
};
return /*#__PURE__*/function (_Plugin) {
_inherits(_class, _Plugin);
var _super = _createSuper(_class);
function _class() {
_classCallCheck(this, _class);
return _super.apply(this, arguments);
}
_createClass(_class, [{
key: "beforeConvertNode",
value: function beforeConvertNode(el) {
if (el && el.tagName) {
var tagName = el.tagName.toLowerCase();
if (tagName !== 'iframe') {
removeClassByWhiteList(el);
lazyloadBackgroundImage(el);
} else {
if (el.getAttribute('class') === 'video_ad_iframe') {
el.setAttribute('class', '');
}
}
}
}
}, {
key: "afterConvertNode",
value: function afterConvertNode(el) {
if (!isMMVersionSetted) {
var ua = navigator.userAgent;
/(iPhone|iPad|iPod|iOS|mac\sos)/i.test(ua) ? contentDom.classList.add('fix_apple_default_style') : null;
isMMVersionSetted = true;
}
if (el.style && el.style.webkitTextSizeAdjust !== '' && el.style.webkitTextSizeAdjust !== 'none') {
el.style.webkitTextSizeAdjust = 'inherit';
}
if (el.tagName === 'animate' && el.getAttribute('attributeName') === 'height') {
var repeatCountVal = el.getAttribute('repeatCount');
if (repeatCountVal === 'indefinite' || repeatCountVal > '10') {
if (el.getAttribute('begin') !== 'click' && el.getAttribute('end') !== 'click') {
el.setAttribute('repeatCount', 'undefined');
el.setAttribute('attributeName', 'undefined');
new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=306525_1_1'; // 上报修改量
}
}
}
if (el.tagName === 'OL') {
/*
规则:
只对正文底下一级ol js_article > ol yes js_article > p > ol no
只对我们自己的ol且没有设定padding-left 注意:是style里面没有写paddingleft,不能用getcomputestyle,因为我们的class也会有padding
简单判断padding-left,什么padding: x x x x不管了
数量大于10 用 2.2em
数量大于100 用 3.2em
*/
if ((el.parentNode === document.getElementById('js_content') || el.parentNode.getAttribute('id') === 'js_secopen_content') && el.getAttribute('style') && el.getAttribute('style').indexOf('padding-left') < 0) {
if (el.childNodes.length >= 10 && el.childNodes.length < 100) {
el.classList.add('extra-list-padding-level1');
el.style.paddingLeft = '2.2em';
} else if (el.childNodes.length > 100) {
el.classList.add('extra-list-padding-level2');
el.style.paddingLeft = '3.2em';
}
}
}
}
}]);
return _class;
}(Plugin);
};
}
/**
* 初始化h5 darkmode
* 支持插件,目前注册插件有:
* 1. c端文章节点过滤
*
* jaminqian
*/
if (!window.__second_open__ && window.Darkmode) {
var cost = 0; // 记录Darkmode首屏渲染耗时
window.Darkmode.extend([DomFilter()]); // 插件注册
window.Darkmode.run(document.querySelectorAll('#js_content *'), {
mode: '',
defaultDarkBgColor: '',
error: function error() {
new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_0_1'; // 上报conver出错 H5
},
begin: function begin(isSwitch) {
new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_2_1'; // 上报Darkmode H5 PV
isSwitch && (new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_4_1'); // 上报Darkmode H5 PV(仅含从LM切换到DM的情况)
cost = new Date() * 1; // 记录开始渲染的时间
},
showFirstPage: function showFirstPage() {
cost = new Date() * 1 - cost; // 记录首屏渲染耗时
var isTop = (document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop) === 0;
if (cost <= 10) {
new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_6_1'; // 上报Darkmode H5 首屏渲染时间在10ms以内(含10ms)PV
isTop && (new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_13_1'); // 上报Darkmode H5 首屏渲染时间在10ms以内(含10ms)PV - 无滚动
} else if (cost > 10 && cost <= 20) {
new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_7_1'; // 上报Darkmode H5 首屏渲染时间在(10ms, 20ms]之间PV
isTop && (new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_14_1'); // 上报Darkmode H5 首屏渲染时间在(10ms, 20ms]之间PV - 无滚动
} else if (cost > 20 && cost <= 30) {
new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_8_1'; // 上报Darkmode H5 首屏渲染时间在(20ms, 30ms]之间PV
isTop && (new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_15_1'); // 上报Darkmode H5 首屏渲染时间在(20ms, 30ms]之间PV - 无滚动
} else if (cost > 30 && cost <= 40) {
new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_9_1'; // 上报Darkmode H5 首屏渲染时间在(30ms, 40ms]之间PV
isTop && (new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_16_1'); // 上报Darkmode H5 首屏渲染时间在(30ms, 40ms]之间PV - 无滚动
} else if (cost > 40 && cost <= 50) {
new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_10_1'; // 上报Darkmode H5 首屏渲染时间在(40ms, 50ms]之间PV
isTop && (new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_17_1'); // 上报Darkmode H5 首屏渲染时间在(40ms, 50ms]之间PV - 无滚动
} else if (cost > 50 && cost <= 60) {
new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_11_1'; // 上报Darkmode H5 首屏渲染时间在(50ms, 60ms]之间PV
isTop && (new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_18_1'); // 上报Darkmode H5 首屏渲染时间在(50ms, 60ms]之间PV - 无滚动
} else {
new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_12_1'; // 上报Darkmode H5 首屏渲染时间在60ms以上(不含60ms)PV
isTop && (new Image().src = 'https://mp.weixin.qq.com/mp/jsmonitor?idkey=125617_19_1'); // 上报Darkmode H5 首屏渲染时间在60ms以上(不含60ms)PV - 无滚动
}
}
});
document.getElementById('js_content').style.visibility = 'visible';
}
})();
var __INLINE_SCRIPT__ = (function (exports) {
'use strict';
function _typeof(obj) {
"@babel/helpers - typeof";
return _typeof = "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? function (obj) {
return typeof obj;
} : function (obj) {
return obj && "function" == typeof Symbol && obj.constructor === Symbol && obj !== Symbol.prototype ? "symbol" : typeof obj;
}, _typeof(obj);
}
function _toPrimitive(input, hint) {
if (_typeof(input) !== "object" || input === null) return input;
var prim = input[Symbol.toPrimitive];
if (prim !== undefined) {
var res = prim.call(input, hint || "default");
if (_typeof(res) !== "object") return res;
throw new TypeError("@@toPrimitive must return a primitive value.");
}
return (hint === "string" ? String : Number)(input);
}
function _toPropertyKey(arg) {
var key = _toPrimitive(arg, "string");
return _typeof(key) === "symbol" ? key : String(key);
}
function _defineProperty(obj, key, value) {
key = _toPropertyKey(key);
if (key in obj) {
Object.defineProperty(obj, key, {
value: value,
enumerable: true,
configurable: true,
writable: true
});
} else {
obj[key] = value;
}
return obj;
}
function _arrayLikeToArray$1(arr, len) {
if (len == null || len > arr.length) len = arr.length;
for (var i = 0, arr2 = new Array(len); i < len; i++) arr2[i] = arr[i];
return arr2;
}
function _arrayWithoutHoles(arr) {
if (Array.isArray(arr)) return _arrayLikeToArray$1(arr);
}
function _iterableToArray(iter) {
if (typeof Symbol !== "undefined" && iter[Symbol.iterator] != null || iter["@@iterator"] != null) return Array.from(iter);
}
function _unsupportedIterableToArray$1(o, minLen) {
if (!o) return;
if (typeof o === "string") return _arrayLikeToArray$1(o, minLen);
var n = Object.prototype.toString.call(o).slice(8, -1);
if (n === "Object" && o.constructor) n = o.constructor.name;
if (n === "Map" || n === "Set") return Array.from(o);
if (n === "Arguments" || /^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(n)) return _arrayLikeToArray$1(o, minLen);
}
function _nonIterableSpread() {
throw new TypeError("Invalid attempt to spread non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.");
}
function _toConsumableArray(arr) {
return _arrayWithoutHoles(arr) || _iterableToArray(arr) || _unsupportedIterableToArray$1(arr) || _nonIterableSpread();
}
function ownKeys(object, enumerableOnly) { var keys = Object.keys(object); if (Object.getOwnPropertySymbols) { var symbols = Object.getOwnPropertySymbols(object); enumerableOnly && (symbols = symbols.filter(function (sym) { return Object.getOwnPropertyDescriptor(object, sym).enumerable; })), keys.push.apply(keys, symbols); } return keys; }
function _objectSpread(target) { for (var i = 1; i < arguments.length; i++) { var source = null != arguments[i] ? arguments[i] : {}; i % 2 ? ownKeys(Object(source), !0).forEach(function (key) { _defineProperty(target, key, source[key]); }) : Object.getOwnPropertyDescriptors ? Object.defineProperties(target, Object.getOwnPropertyDescriptors(source)) : ownKeys(Object(source)).forEach(function (key) { Object.defineProperty(target, key, Object.getOwnPropertyDescriptor(source, key)); }); } return target; }
function _createForOfIteratorHelper(o, allowArrayLike) { var it = typeof Symbol !== "undefined" && o[Symbol.iterator] || o["@@iterator"]; if (!it) { if (Array.isArray(o) || (it = _unsupportedIterableToArray(o)) || allowArrayLike && o && typeof o.length === "number") { if (it) o = it; var i = 0; var F = function F() {}; return { s: F, n: function n() { if (i >= o.length) return { done: true }; return { done: false, value: o[i++] }; }, e: function e(_e) { throw _e; }, f: F }; } throw new TypeError("Invalid attempt to iterate non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method."); } var normalCompletion = true, didErr = false, err; return { s: function s() { it = it.call(o); }, n: function n() { var step = it.next(); normalCompletion = step.done; return step; }, e: function e(_e2) { didErr = true; err = _e2; }, f: function f() { try { if (!normalCompletion && it["return"] != null) it["return"](); } finally { if (didErr) throw err; } } }; }
function _unsupportedIterableToArray(o, minLen) { if (!o) return; if (typeof o === "string") return _arrayLikeToArray(o, minLen); var n = Object.prototype.toString.call(o).slice(8, -1); if (n === "Object" && o.constructor) n = o.constructor.name; if (n === "Map" || n === "Set") return Array.from(o); if (n === "Arguments" || /^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(n)) return _arrayLikeToArray(o, minLen); }
function _arrayLikeToArray(arr, len) { if (len == null || len > arr.length) len = arr.length; for (var i = 0, arr2 = new Array(len); i < len; i++) arr2[i] = arr[i]; return arr2; }
function updateProfileAttr(profiles, infos) {
if (!profiles || !Array.isArray(profiles) || !infos || !Array.isArray(infos)) {
return;
}
var _iterator = _createForOfIteratorHelper(profiles),
_step;
try {
for (_iterator.s(); !(_step = _iterator.n()).done;) {
var profile = _step.value;
var profileId = profile.getAttribute('data-id');
var profileInfo = findBizCardInfo(infos, profileId);
if (profileInfo) {
var is_biz_ban = profileInfo.is_biz_ban,
original_num = profileInfo.original_num,
biz_account_status = profileInfo.biz_account_status;
profile.setAttribute('data-origin_num', original_num * 1);
profile.setAttribute('data-is_biz_ban', is_biz_ban * 1);
profile.setAttribute('data-isban', is_biz_ban * 1);
profile.setAttribute('data-biz_account_status', biz_account_status * 1);
}
}
} catch (err) {
_iterator.e(err);
} finally {
_iterator.f();
}
}
function findBizCardInfo(infos, id) {
return infos.find(function (info) {
return info.fakeid === id;
});
}
function dealWithProfileData(data) {
var _data$biz_card;
if (!window.__second_open__) {
return data;
}
var profileData = (data === null || data === void 0 ? void 0 : (_data$biz_card = data.biz_card) === null || _databiz_card.list) || [];
profileData.map(function (item) {
return item['original_num'] = item['orignal_num'];
});
return profileData;
}
function updateCustomElementAttrs(dom, data) {
if (!dom || !data) return;
var profiles = dom.querySelectorAll('mp-common-profile');
updateProfileAttr(Array.from(profiles), dealWithProfileData(data));
}
function preprocessMpAudios(dom, data) {
var voiceList = window.__second_open__ ? data === null || data === void 0 ? void 0 : data.voice_in_appmsg_list_json : data.voiceList;
if (typeof voiceList === 'string') {
try {
voiceList = JSON.parse(voiceList);
} catch (e) {
return;
}
}
if (!dom || !voiceList) return;
var albumlist = [];
if (voiceList.voice_in_appmsg && voiceList.voice_in_appmsg.length > 0) {
albumlist = voiceList.voice_in_appmsg;
}
var mpvoices = _toConsumableArray(dom.querySelectorAll('mpvoice'));
mpvoices.forEach(function (mpvoice) {
var mpaudio = document.createElement('mp-common-mpaudio');
var attrs = mpvoice.getAttributeNames().reduce(function (acc, name) {
if (name === 'data-trans_state' || name === 'data-verify_state') return acc;
return _objectSpread(_objectSpread({}, acc), {}, _defineProperty({}, name, mpvoice.getAttribute(name)));
}, {});
for (var key in attrs) {
mpaudio.setAttribute(key, attrs[key]);
}
mpaudio.setAttribute('data-trans_state', 1);
mpvoice.parentNode.replaceChild(mpaudio, mpvoice);
});
var mpaudios = _toConsumableArray(dom.querySelectorAll('mp-common-mpaudio'));
mpaudios.forEach(function (mpaudio) {
mpaudio.setAttribute('author', data.nick_name || '');
var album = albumlist.find(function (a) {
var voice_encode_fileid = mpaudio.getAttribute('voice_encode_fileid');
try {
voice_encode_fileid = decodeURIComponent(voice_encode_fileid);
} catch (e) {}
return a.voice_id === voice_encode_fileid && a.appmsgalbuminfo;
});
if (album) {
mpaudio.setAttribute('data-topic_id', album.appmsgalbuminfo.album_id || 0);
mpaudio.setAttribute('data-topic_name', album.appmsgalbuminfo.title || '');
mpaudio.setAttribute('data-topic_link', album.appmsgalbuminfo.link.html(false).replace('#wechat_redirect', '') + '#wechat_redirect');
mpaudio.setAttribute('data-topic_num', album.appmsgalbuminfo.tag_content_num || 0); // 监听属性最后 set
}
});
}
function handleTagReplacement(ele, newTagName) {
var newTag = document.createElement(newTagName);
var _iterator2 = _createForOfIteratorHelper(ele.attributes),
_step2;
try {
for (_iterator2.s(); !(_step2 = _iterator2.n()).done;) {
var attr = _step2.value;
newTag.setAttribute(attr.name, attr.value);
}
} catch (err) {
_iterator2.e(err);
} finally {
_iterator2.f();
}
newTag.innerHTML = ele.innerHTML;
ele.parentNode.replaceChild(newTag, ele);
return newTag;
}
function preprocessMpMusic(root) {
var qqmusicEles = _toConsumableArray(root.querySelectorAll('qqmusic'));
qqmusicEles.forEach(function (ele) {
return handleTagReplacement(ele, 'mp-common-qqmusic');
});
}
if (!window.__second_open__) {
updateCustomElementAttrs(window.document, window.mp_profile);
preprocessMpAudios(window.document, {
voiceList: window.voiceList,
nick_name: window.nickname
});
preprocessMpMusic(window.document);
}
exports.preprocessMpAudios = preprocessMpAudios;
exports.preprocessMpMusic = preprocessMpMusic;
exports.updateCustomElementAttrs = updateCustomElementAttrs;
exports.updateProfileAttr = updateProfileAttr;
Object.defineProperty(exports, '__esModule', { value: true });
return exports;
})({});
var __INLINE_SCRIPT__ = (function (exports) {
'use strict';
function setProfileName() {
var ua = window.navigator.userAgent;
if (/wxwork/i.test(ua)) {
var profileName = document.getElementById('js_name');
var authorName = document.getElementById('js_author_name');
var accountNames = document.getElementsByClassName('account_nickname_inner');
if (profileName) {
profileName.classList.add('tips_global_primary');
}
if (authorName) {
authorName.classList.add('tips_global_primary');
}
if (accountNames && accountNames.length) {
accountNames[0].classList.add('tips_global_primary');
}
}
}
if (!window.__second_open__) {
setProfileName();
}
exports.setProfileName = setProfileName;
Object.defineProperty(exports, '__esModule', { value: true });
return exports;
})({});
|
微信扫一扫










